Creator Spotlight - Igor Suntsev
By Björn Ritzl on Feb 04, 2021
Tagged as: Creator spotlight, Interview
In the Creator Spotlight posts we invite Defold users to present themselves and share a bit of their background, their work and things that inspire them. It is an excellent opportunity for the community to come together, to recognise achievements and to share some of the great work done by Defold users.
In this Defold Creator Spotlight we invited Igor Suntsev to tell us a little bit about himself and his latest Defold projects.
What is your name?
Igor Suntsev.

What is your background?
I’m 42. I’m a dad of two and I am a hobbyist game developer from Russia, Perm (a place where bears live). I began programming little games as a schoolboy in the early 1990s, eventually releasing my first game for the ZX-Spectrum in 1994. In 2000 I completed technical university as a software engineer and after that worked as a web programmer and designer for quite a long time. I’ve been an indie game developer since 2009 beginning with casual games on Adobe Flash.
ZX-Spectrum! That is impressive. What kind of game did you create?
These were very simple quests and platformers. First one made with “Laser Basic” for ZX was an “Adventure of Leopold”:
The next ones I’ve written in assembler and drawing pixels with a joystick in the “Art Studio”:
Yes, it looks like a “Dizzy” but with “Chip and Dale” 🙈. These weren’t serious games, just small non-commercial projects for the local ZX-community. Then I got my first PC and studying at the University shifted my priorities somewhat.
When and how did you learn of Defold?
After making a pack of games for Flash portals like Armorgames and Kongregate, I understood that the time of the Flash technology was at an end and began looking for an engine that provided cross platform support. I felt that I can’t make complicated games for PC/Steam and instead focused on tiny games targeting mobile and web. In spring 2017 I tried Defold and… and stayed with it. Lua was so easy to learn. Then I made a “Look, your Loot” (online demo).

Speaking of “Look, your Loot” the game has a surprising depth and variation despite (or maybe thanks to) the restricted playing area. Can you tell us about the game design process and the design decisions you made for the game?
For a long time I wanted to make a card game and periodically wrote down ideas in a special notebook. I made sketches of game situations and simple calculations. The game finally took shape after the playable prototype, where basic game mechanics were matched to graphics.
“I finished that prototype in two weeks and this was my first experience with Defold.”
By the way, I finished that prototype in two weeks and this was my first experience with Defold (thanks to the Defold community!). But polishing the game took a couple of years (thanks to the game community and tons of feedback!)

My design process usually looks something like this:

Not very neat and clear, but the main thing is to quickly write down the idea and try to play it in your head.
What do you like the most about Defold?
Defold is a tiny, complete, everything-you-need solution for 2D games. I have never tried to make a super-realistic 3D game, so I don’t need tech focused on 3D. At the same time, Defold is an engine, not a just framework. With an editor, GUI, font and atlas support, etc.
What is your favourite game of all times?
I grew up with the ZX Spectrum, so Dizzy, Saboteur, Laser Squad, Target: Renegade and many others pixel games left a mark on me. But my favorites are Heroes of Might and Magic II, Diablo and the first X-COM on PC.
What are you working on right now?
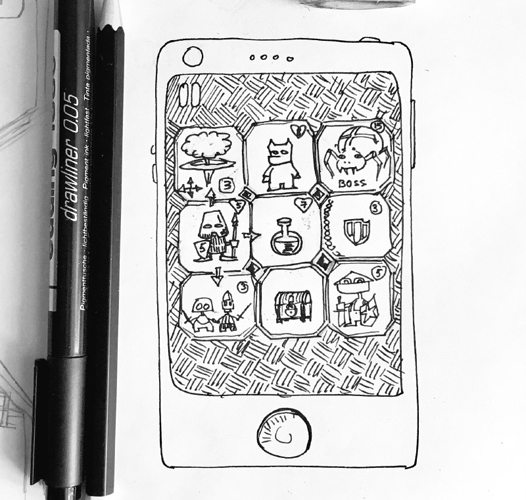
Rogue-lite turn based game with mice and magic :)
You have shared a lot of progress updates on Twitter and it looks like an ambitious and fun project! What are your goals for the final game?
You’re right, it’s too ambitious for solo dev. Oh, I’m not sure. It’s too early to talk about it. I’m not making long plans yet, it turns out to be very difficult for development. I do not yet know how to make an interesting combat system and properly balance it. It might be worth switching to a smaller, simpler game to be sure I can finish it.
Which part of your current project are you most proud of?
I like how the game looks in general. Some animation and effects. But the current prototype is so far from the whole completed game. So many tasks left to do!
“Switching between programming and drawing takes time and some brain adaptation.”
The game does look really great! You are something as uncommon as both a game developer and an artist. Are you as comfortable coding as you are drawing?
In fact, the most difficult part of solo development is planning and designing all systems. Of course, switching between programming and drawing takes time and some brain adaptation, sometimes a long one. For example, I can’t start writing character AI right after the character animation process since it takes time to switch.

This is a kind of problem but I’m probably used to it. There are both bonuses and disadvantages here: no need to waste time on discussions, at the same time you often want to hear advice on where to go next or how to do this or that thing.
“A table inside a table inside a table.”
Tell us about your ugliest hack to get a job done!
Oh, I’m feeling that all my code is one big hack and pack of sticks. But it works, sometimes. Well, ok. In 2000 we needed to support the Netscape Navigator browser and made a table inside a table inside a table to make just a simple table with borders outlined. Modern front end developers can’t feel how much of a hell it was.
How can the community follow your progress?
Follow me on Twitter and check out my YouTube Channel.