This translation is community contributed and may not be up to date. We only maintain the English version of the documentation. Read this manual in English
Εισαγωγή
Υπάρχουν πολλά πράγματα που πρέπει να λάβετε υπόψη κατά την προσαρμογή του παιχνιδιού και των γραφικών σας σε διαφορετικά μεγέθη οθόνης:
- Είναι ρετρό παιχνίδι με τέλεια γραφικά pixel χαμηλής ανάλυσης ή μοντέρνο παιχνίδι με γραφικά ποιότητας HD;
- Πώς πρέπει να συμπεριφέρεται το παιχνίδι όταν παίζεται σε πλήρη οθόνη σε διαφορετικά μεγέθη οθόνης;
- Πρέπει ο παίκτης να δει περισσότερο από το περιεχόμενο του παιχνιδιού σε μια οθόνη υψηλής ανάλυσης ή θα πρέπει τα γραφικά να προσαρμόζονται με ζουμ ώστε να εμφανίζουν πάντα το ίδιο περιεχόμενο;
- Πώς θα έπρεπε το παιχνίδι να αντιμετωπίσει αναλογίες διαστάσεων εκτός από αυτήν που έχετε ορίσει στο game.project;
- Πρέπει ο παίκτης να δει περισσότερο από το περιεχόμενο του παιχνιδιού; Ή μήπως πρέπει να υπάρχουν μαύρες ράβδοι; Ή μήπως άλλαξε το μέγεθος των στοιχείων GUI;
- Τι είδους μενού και εξαρτήματα gui στην οθόνη χρειάζεστε και πώς πρέπει να προσαρμοστούν σε διαφορετικά μεγέθη οθόνης και προσανατολισμούς οθόνης;
- Πρέπει τα μενού και άλλα εξαρτήματα gui να αλλάζουν διάταξη όταν αλλάζει ο προσανατολισμός ή θα πρέπει να διατηρούν την ίδια διάταξη ανεξάρτητα από τον προσανατολισμό;
Αυτό το εγχειρίδιο θα εξετάσει ορισμένα από αυτά τα πράγματα και θα προτείνει βέλτιστες πρακτικές.
Πώς να αλλάξετε τον τρόπο απόδοσης του περιεχομένου σας
Το σενάριο Defold render σας δίνει τον απόλυτο έλεγχο σε ολόκληρο τον αγωγό απόδοσης. Το σενάριο απόδοσης αποφασίζει τη σειρά καθώς και τι και πώς να σχεδιάσετε πράγματα. Η προεπιλεγμένη συμπεριφορά του σεναρίου απόδοσης είναι να σχεδιάζετε πάντα την ίδια περιοχή εικονοστοιχείων, που ορίζεται από το πλάτος και το ύψος στο αρχείο * game.project *, ανεξάρτητα από το εάν το παράθυρο αλλάζει το μέγεθος ή η πραγματική ανάλυση της οθόνης δεν ταιριάζει. Αυτό θα έχει ως αποτέλεσμα το περιεχόμενο να τεντωθεί εάν αλλάξει ο λόγος διαστάσεων και να μεγεθυνθεί ή να σμικρυνθεί εάν αλλάξει το μέγεθος του παραθύρου. Σε ορισμένα παιχνίδια αυτό μπορεί να είναι αποδεκτό, αλλά είναι πιο πιθανό να θέλετε να εμφανίζεται περισσότερο ή λιγότερο περιεχόμενο παιχνιδιού εάν η ανάλυση οθόνης ή η αναλογία διαστάσεων είναι διαφορετική, ή τουλάχιστον βεβαιωθείτε ότι κάνετε ζουμ στο περιεχόμενο χωρίς να αλλάξετε την αναλογία διαστάσεων. Η προεπιλεγμένη συμπεριφορά τεντώματος μπορεί εύκολα να αλλάξει και μπορείτε να διαβάσετε περισσότερα σχετικά με το πώς να το κάνετε αυτό στο [Render manual] (https://www.defold.com/manuals/render/#default-view-projection).
Ρετρό / γραφικά 8-bit
Τα ρετρό / γραφικά 8-bit αναφέρονται συχνά σε παιχνίδια που μιμούνται το στυλ γραφικών παλιών κονσολών παιχνιδιών ή υπολογιστών με χαμηλή ανάλυση και περιορισμένη χρωματική παλέτα. Για παράδειγμα, το Nintendo Entertainment System (NES) είχε ανάλυση οθόνης 256x240, το Commodore 64 είχε 320x200 και το Gameboy είχε 160x144, τα οποία είναι μόνο ένα κλάσμα του μεγέθους των σύγχρονων οθονών. Προκειμένου τα παιχνίδια που μιμούνται αυτό το στυλ γραφικών και την ανάλυση οθόνης να παίζονται σε μια σύγχρονη οθόνη υψηλής ανάλυσης, τα γραφικά πρέπει να αναβαθμίζονται ή να μεγεθύνονται αρκετές φορές. Ένας απλός τρόπος για να το κάνετε αυτό είναι να σχεδιάσετε όλα τα γραφικά σας σε χαμηλή ανάλυση και στυλ που θέλετε να μιμηθείτε και να μεγεθύνετε τα γραφικά κατά την απόδοση. Αυτό μπορεί εύκολα να επιτευχθεί στο Defold χρησιμοποιώντας το σενάριο απόδοσης και το [Fixed Projection] (/ manuals / render / # fixed-projection) έχει οριστεί σε μια κατάλληλη τιμή ζουμ.
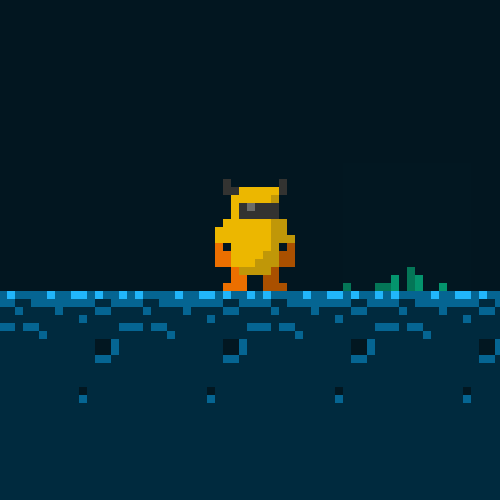
Ας πάρουμε αυτό το χαρακτήρα πλακιδίων και παίκτη ([πηγή] (https://ansimuz.itch.io/grotto-escape-game-art-pack)) και χρησιμοποιήστε τα για ένα ρετρό παιχνίδι 8 bit με ανάλυση 320x200:


Η ρύθμιση 320x200 στο αρχείο * game.project * και η εκκίνηση του παιχνιδιού θα μοιάζει με αυτό:

Το παράθυρο είναι απολύτως μικρό σε μια σύγχρονη οθόνη υψηλής ανάλυσης! Η αύξηση του μεγέθους του παραθύρου τέσσερις φορές σε 1280x800 το καθιστά πιο κατάλληλο για μια σύγχρονη οθόνη:

Τώρα που το μέγεθος του παραθύρου είναι πιο λογικό, πρέπει επίσης να κάνουμε κάτι για τα γραφικά. Είναι τόσο μικρό που είναι πολύ δύσκολο να δούμε τι συμβαίνει στο παιχνίδι. Μπορούμε να χρησιμοποιήσουμε το σενάριο απόδοσης για να ορίσουμε μια σταθερή και μεγεθυμένη προβολή:
msg.post("@render:", "use_fixed_projection", { zoom = 4 })
Αυτό θα δώσει το ακόλουθο αποτέλεσμα:

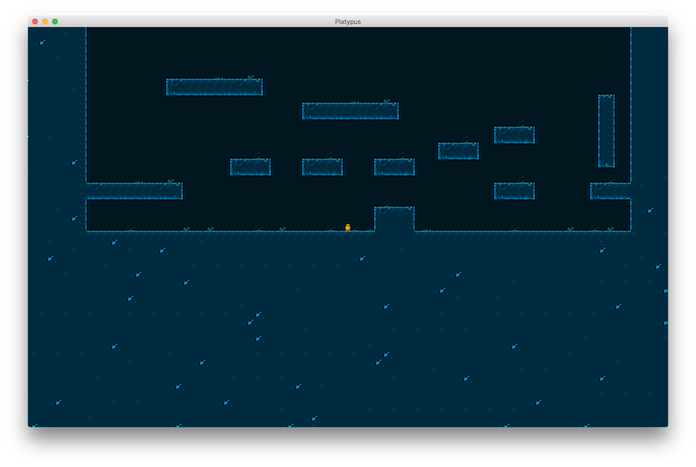
Αυτο ειναι καλυτερο. Το παράθυρο και τα γραφικά και τα δύο έχουν καλό μέγεθος, αλλά αν κοιτάξουμε πιο κοντά υπάρχει ένα προφανές πρόβλημα:

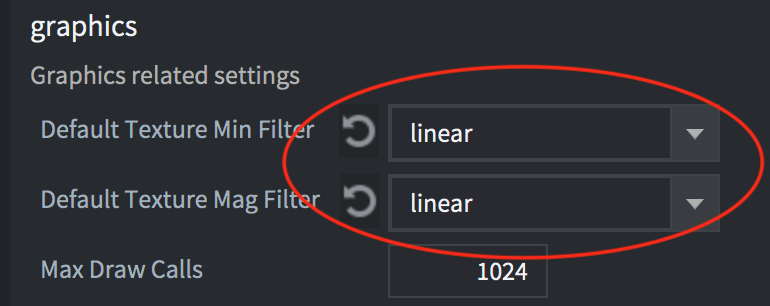
Τα γραφικά φαίνονται θολά! Αυτό οφείλεται στον τρόπο δειγματοληψίας των γραφικών με μεγέθυνση από την υφή όταν αποδίδεται από την GPU. Η προεπιλεγμένη ρύθμιση στο αρχείο * game.project * στην ενότητα Γραφικά είναι * γραμμική *:

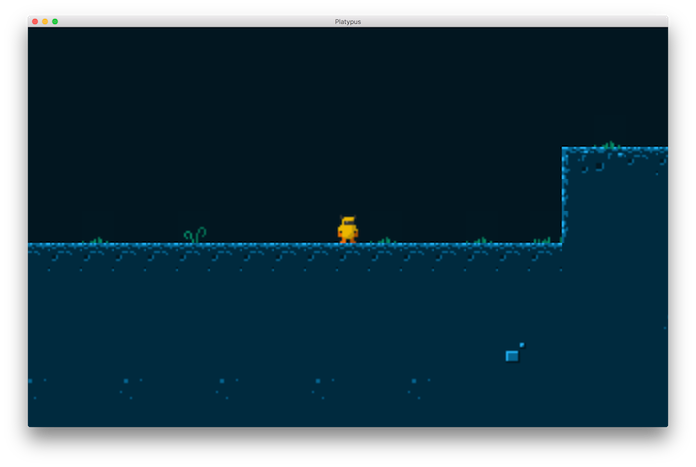
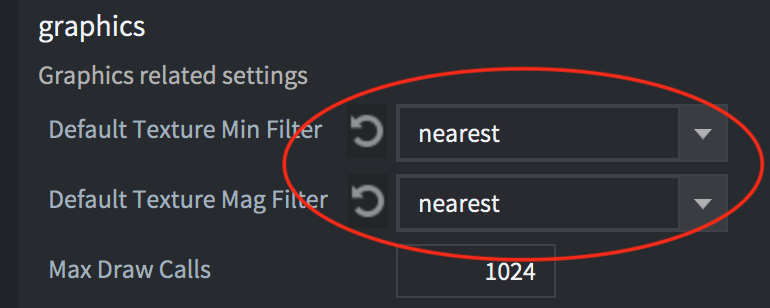
Αν αλλάξουμε αυτό σε * πλησιέστερο * θα έχουμε το αποτέλεσμα που έχουμε μετά:


Τώρα έχουμε καθαρά γραφικά τέλεια pixel για το ρετρό παιχνίδι μας. Υπάρχουν ακόμη περισσότερα πράγματα που πρέπει να λάβετε υπόψη, όπως η απενεργοποίηση subpixel για sprites στο * game.project *:
![]()
Όταν η επιλογή Subpixels είναι απενεργοποιημένη, τα sprite δεν θα αποδίδονται ποτέ στα μισά pixel και αντίθετα πάντοτε σπρώχνουν στο πλησιέστερο (nearest) full pixel.
Γραφικά υψηλής ανάλυσης
Όταν ασχολούμαστε με γραφικά υψηλής ανάλυσης, πρέπει να προσεγγίσουμε τη ρύθμιση έργου και περιεχομένου με διαφορετικό τρόπο από ό,τι για τα ρετρό / γραφικά 8-bit. Με τα γραφικά bitmap πρέπει να δημιουργήσετε το περιεχόμενό σας με τέτοιο τρόπο ώστε να φαίνεται καλό σε μια οθόνη υψηλής ανάλυσης όταν εμφανίζεται σε κλίμακα 1:1.
Ακριβώς όπως για ρετρό / γραφικά 8-bit πρέπει να αλλάξετε το σενάριο απόδοσης. Σε αυτήν την περίπτωση θέλετε τα γραφικά να κλιμακώνονται με το μέγεθος της οθόνης, διατηρώντας παράλληλα τον αρχικό λόγο διαστάσεων:
msg.post("@render:", "use_fixed_fit_projection")
Αυτό θα διασφαλίσει ότι το μέγεθος της οθόνης θα αλλάζει πάντα την ίδια ποσότητα περιεχομένου που καθορίζεται στο αρχείο * game.project *, πιθανώς με πρόσθετο περιεχόμενο που εμφανίζεται πάνω και κάτω ή προς τα πλάγια, ανάλογα με το εάν η αναλογία διαστάσεων διαφέρει ή όχι .
Πρέπει να διαμορφώσετε το πλάτος και το ύψος στο αρχείο * game.project * σε μέγεθος που σας επιτρέπει να εμφανίσετε το περιεχόμενο του παιχνιδιού σας χωρίς κλίμακα.
Υψηλή ρύθμιση DPI και οθόνες αμφιβληστροειδούς
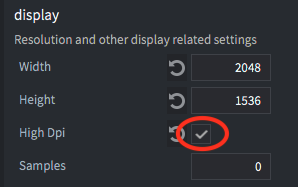
Εάν θέλετε επίσης να υποστηρίξετε οθόνες αμφιβληστροειδούς υψηλής ανάλυσης, μπορείτε να το ενεργοποιήσετε στο αρχείο * game.project * στην ενότητα Εμφάνιση:

Αυτό θα δημιουργήσει ένα high dpi back buffer σε οθόνες που το υποστηρίζουν. Το παιχνίδι θα αποδώσει σε διπλάσια ανάλυση από ό,τι έχει οριστεί στις ρυθμίσεις Πλάτος και Ύψος, η οποία θα εξακολουθεί να είναι η λογική ανάλυση που χρησιμοποιείται σε scripts και properties. Αυτό σημαίνει ότι όλες οι μετρήσεις παραμένουν οι ίδιες και κάθε περιεχόμενο που αποδίδεται σε κλίμακα 1x θα φαίνεται το ίδιο. Αλλά αν εισαγάγετε εικόνες υψηλής ανάλυσης και τις κλιμακώσετε σε 0,5 φορές, θα είναι high dpi στην οθόνη.
Δημιουργία προσαρμοσμένου GUI
Το σύστημα δημιουργίας στοιχείων GUI είναι χτισμένο γύρω από έναν αριθμό βασικών δομικών στοιχείων, ή nodes και ενώ μπορεί να φαίνεται υπερβολικά απλό, μπορεί να χρησιμοποιηθεί για τη δημιουργία οτιδήποτε, από κουμπιά έως σύνθετα μενού και αναδυόμενα παράθυρα. Τα GUI που δημιουργείτε μπορούν να ρυθμιστούν ώστε να προσαρμόζονται αυτόματα στο μέγεθος της οθόνης και στις αλλαγές προσανατολισμού. Μπορείτε, για παράδειγμα, να διατηρήσετε τους nodeς αγκυροβολημένους στην κορυφή, στο κάτω μέρος ή στις πλευρές της οθόνης και τα nodes είτε μπορούν να διατηρήσουν το μέγεθός τους είτε το τέντωμα (stretch). Η σχέση μεταξύ των nodes καθώς και του μεγέθους και της εμφάνισής τους μπορεί επίσης να ρυθμιστεί ώστε να αλλάζει, όταν αλλάζει το μέγεθος της οθόνης ή ο προσανατολισμός.
Ιδιότητες node
Κάθε node σε ένα gui έχει ένα σημείο περιστροφής, μια οριζόντια και κάθετη άγκυρα καθώς και μια λειτουργία ρύθμισης.
- Το σημείο περιστροφής pivot ορίζει το κεντρικό σημείο ενός node.
- Η λειτουργία αγκύρωσης anchor ελέγχει τον τρόπο με τον οποίο η κατακόρυφη και οριζόντια θέση του node αλλάζει όταν τα όρια της σκηνής ή τα όρια του γονικού node είναι τεντωμένα ώστε να ταιριάζουν στο φυσικό μέγεθος της οθόνης.
- Η ρύθμιση λειτουργίας ρύθμισης ελέγχει τι συμβαίνει σε έναν node όταν τα όρια της σκηνής ή τα όρια του γονικού node, προσαρμόζονται ώστε να ταιριάζουν στο μέγεθος της φυσικής οθόνης.
Μπορείτε να μάθετε περισσότερα σχετικά με αυτές τις ιδιότητες in the GUI manual.
Διατάξεις Layouts
Το Defold υποστηρίζει GUI που προσαρμόζονται αυτόματα σε αλλαγές προσανατολισμού οθόνης σε κινητές συσκευές. Με τη χρήση αυτής της δυνατότητας μπορείτε να σχεδιάσετε ένα GUI που μπορεί να προσαρμοστεί στον προσανατολισμό και στην αναλογία διαστάσεων ενός εύρους μεγεθών οθόνης. Είναι επίσης δυνατή η δημιουργία διατάξεων που ταιριάζουν με συγκεκριμένα μοντέλα συσκευών. Μπορείτε να μάθετε περισσότερα σχετικά με αυτό το σύστημα στο [εγχειρίδιο GUI Layouts] (/ manuals / gui-layouts /)
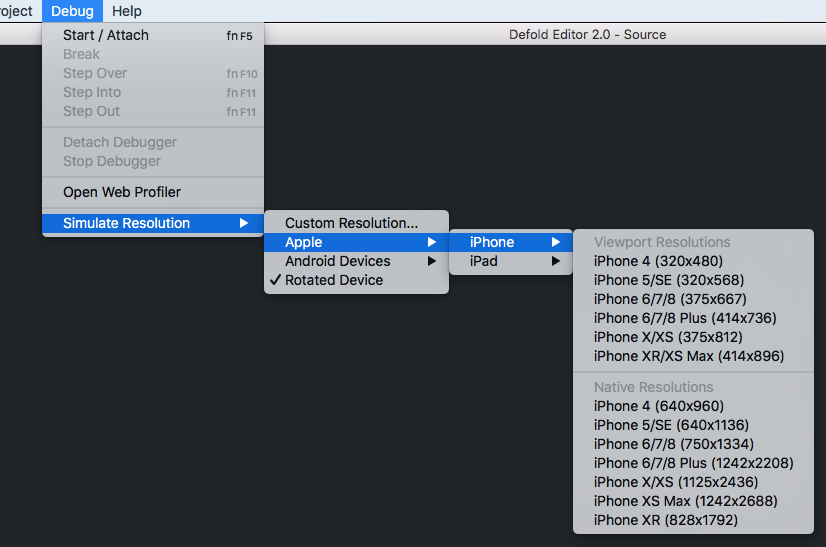
Δοκιμή διαφορετικών μεγεθών οθόνης
Το μενού εντοπισμού σφαλμάτων περιέχει μια επιλογή για προσομοίωση της ανάλυσης είτε μιας συγκεκριμένης ανάλυσης μοντέλου συσκευής είτε μιας προσαρμοσμένης ανάλυσης. Κατά την εκτέλεση της εφαρμογής μπορείτε να επιλέξετε Debug->Simulate Resolution και να επιλέξετε ένα από τα μοντέλα συσκευών από τη λίστα. Το μέγεθος της εφαρμογής που εκτελείται θα αλλάξει το μέγεθος και θα μπορείτε να δείτε πώς φαίνεται το παιχνίδι σας σε διαφορετική ανάλυση ή με διαφορετική αναλογία διαστάσεων.

- Εισαγωγή
- Πώς να αλλάξετε τον τρόπο απόδοσης του περιεχομένου σας
- Ρετρό / γραφικά 8-bit
- Γραφικά υψηλής ανάλυσης
- Υψηλή ρύθμιση DPI και οθόνες αμφιβληστροειδούς
- Δημιουργία προσαρμοσμένου GUI
- Ιδιότητες node
- Διατάξεις Layouts
- Δοκιμή διαφορετικών μεγεθών οθόνης
- English
- 中文 (Chinese)
- Español (Spanish)
- Français (French)
- Νεοελληνική γλώσσα (Greek)
- Italiano (Italian)
- Język polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Українська (Ukranian)
Did you spot an error or do you have a suggestion? Please let us know on GitHub!
GITHUB