Editor overview
The editor allows you to browse and manipulate all files in your game project in an efficient manner. Editing files brings up a suitable editor and shows all relevant information about the file in separate views.
Starting the editor
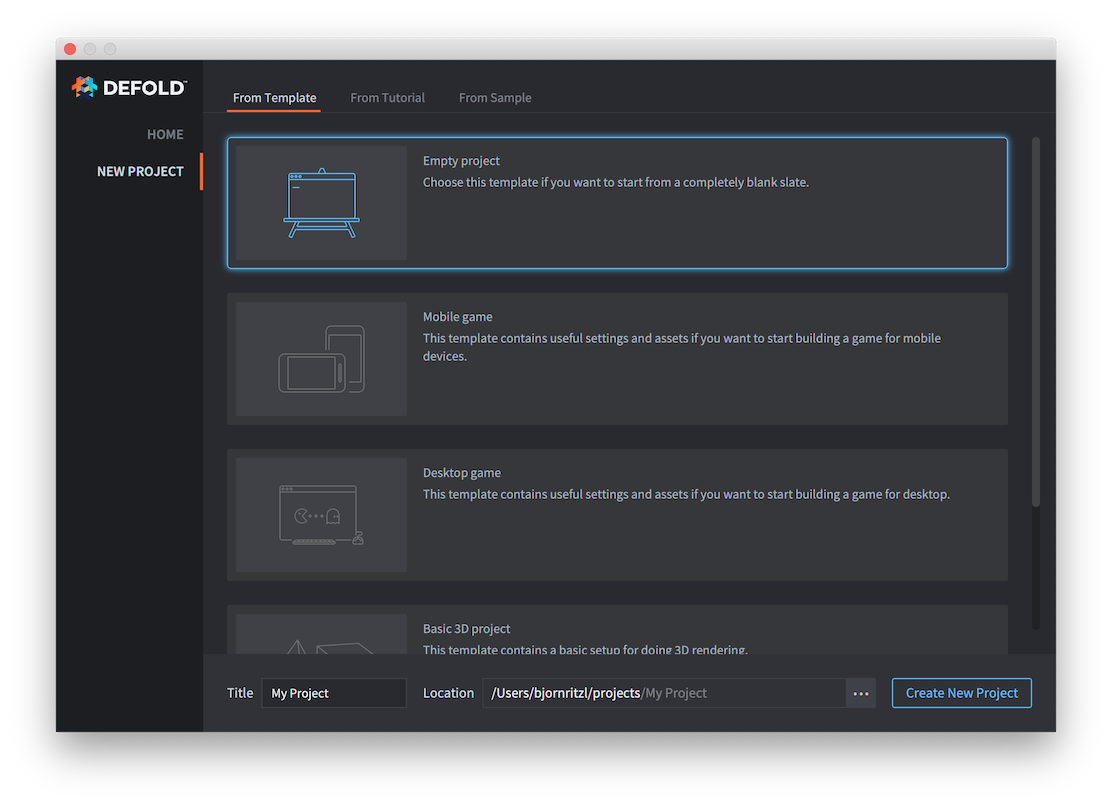
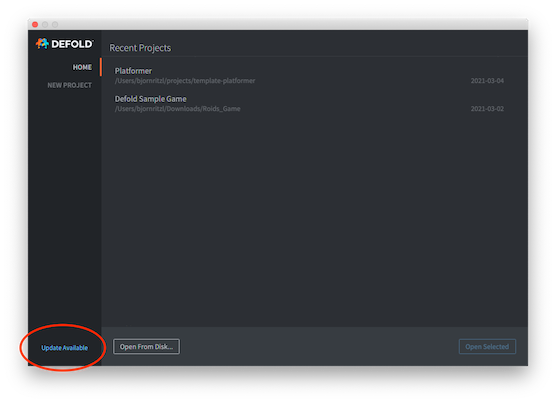
When you run the Defold editor, you are presented with a project selection and creation screen. Click to select what you want to do:
- Home
- Click to show your recently opened projects so you can quickly access them. This is the default view.
- New Project
- Click if you want to create a new Defold project, then select if you want to base your project on a basic template (from the From Template tab), if you would like to follow a tutorial (the From Tutorial tab), or try one of the sample projects (the From Sample tab).

When you create a new project it is stored on your local drive and any edits you do are saved locally.
You can learn more about the different options in the Project Setup manual.
The editor panes
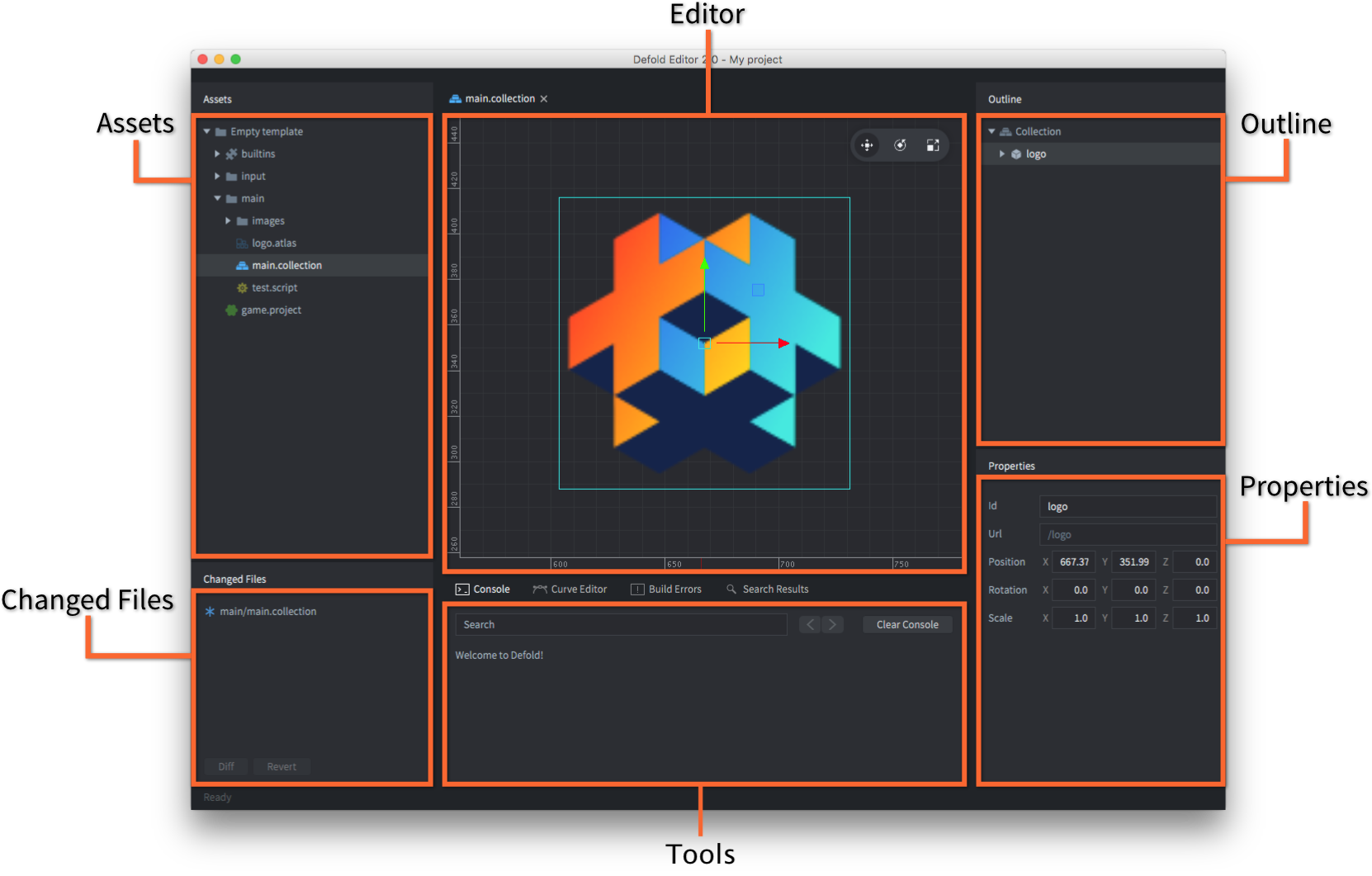
The Defold editor is separated into a set of panes, or views, that display specific information.

- The Assets pane
- Lists all the files that are part of your project. Click and scroll to navigate the list. All file oriented operations can be made in this view:
- Double click a file to open it in an editor for that file type.
- Drag and drop to add files from elsewhere on your disk to the project or move files and folders to new locations in the project.
- Right click to open a context menu from where you can create new files or folders, rename, delete, track file dependencies and more.
Editor pane
The center view shows the currently open file in an editor for that file type. All visual editors allows you to change the camera view:
- Pan: Alt + left mouse button.
- Zoom: Alt + Right button (three button mouse) or Ctrl + Mouse button (one button). If your mouse has a scroll wheel, it can be used to zoom.
- Rotate in 3D: Ctrl + left mouse button.
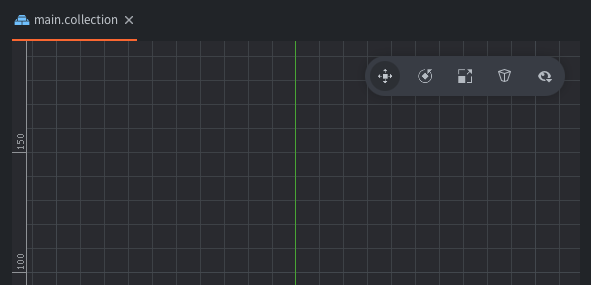
There is a toolbar in the top right corner of the scene view where you find object manipulation tools: Move, Rotate and Scale as well as Camera Perspective and Visibility Filters.

Outline pane
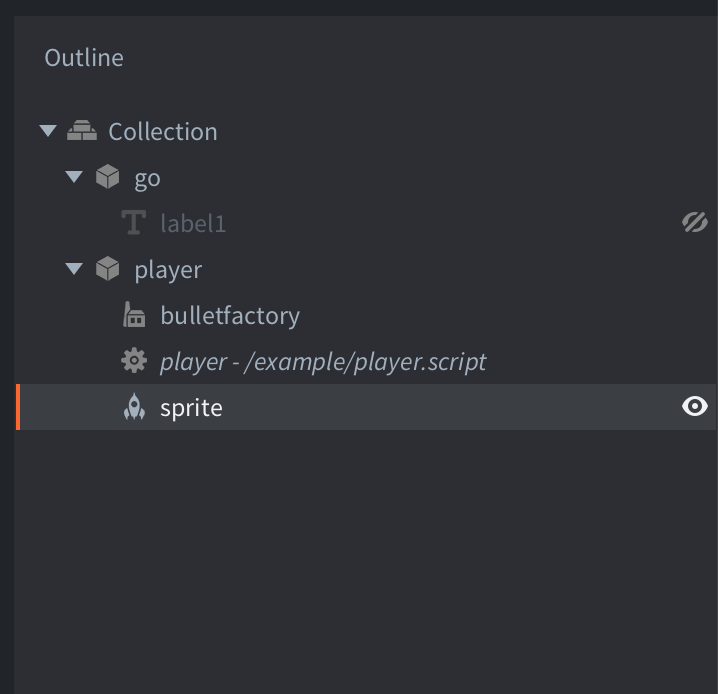
This view shows the content of the file currently being edited, but in a hierarchical tree structure. The outline reflects the editor view and allows you to perform operations on your items:
- Click to select an item. Hold Shift or Option to expand the selection.
- Drag and drop to move items. Drop a game object on another game object in a collection to child it.
- Right click to open a context menu from where you can add items, delete selected items etc.
It is possible to toggle the visibility of game objects and visual components by clicking on the little eye icon to the right of an element in the list (Defold 1.9.8 and newer).

Properties pane
This view shows properties associated with the currently selected item, like Position, Rotation, Animation etc, etc.
Tools pane
This view has several tabs. The Console tab shows any error output or purposeful printing that you do while your game is running. Alongside the console are tabs containing Build Errors, Search Results and the Curve Editor which is used when editing curves in the particle editor. The Tools pane is also used for interacting with the integrated debugger.
Changed Files pane
If your project uses the distributed version-control system Git this view lists any files that has been changed, added or deleted in your project. By synchronizing the project regularly you can bring your local copy in sync with what is stored in the project Git repository, that way you can collaborate within a team, and you won’t lose your work if disaster strikes. You can learn more about Git in our Version Control manual. Some file oriented operations can be performed in this view:
- Double click a file to open a diff view of the file. The editor opens the file in a suitable editor, just like in the assets view.
- Right click a file to open a pop up menu from where you can open a diff view, revert all changes done to the file, find the file on the filesystem and more.
Side-by-side editing
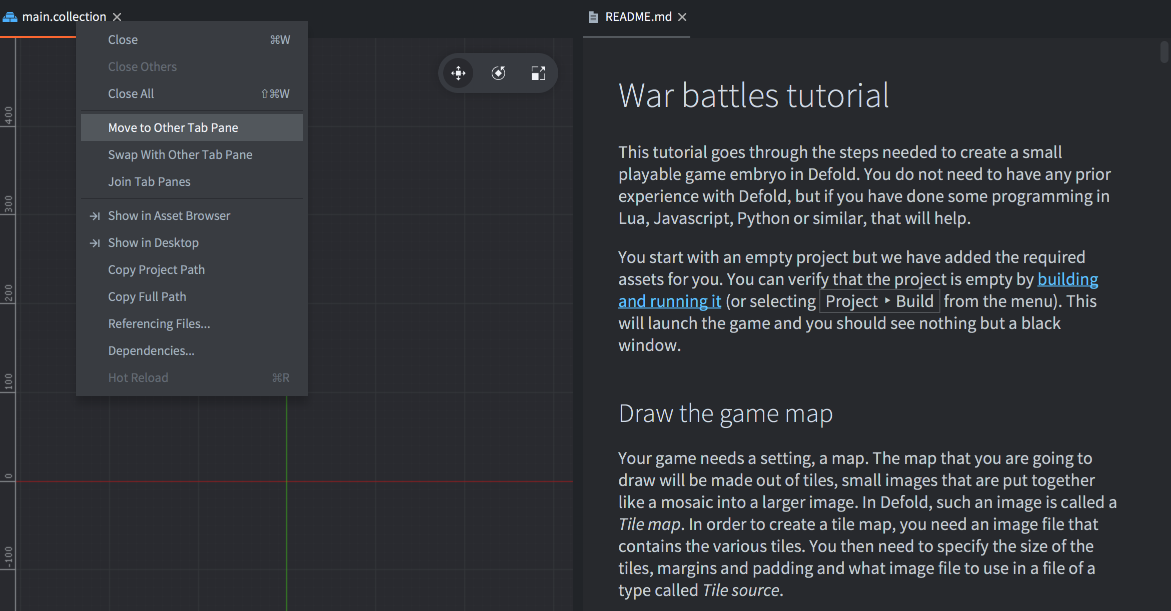
If you have multiple files open, a separate tab for each file is shown at the top of the editor view. It is possible to open 2 editor views side by side. Right click the tab for the editor you want to move and select Move to Other Tab Pane.

You can also use the tab menu to swap the position of the two panes and join them to a single pane.
The scene editor
Double clicking a collection or game object file brings up the Scene Editor:

Selecting objects
Click on objects in the main window to select them. The rectangle surrounding the object in the editor view will highlight green to indicate what item is selected. The selected object is also highlighted in the Outline view.
You can also select objects by:
- Click and drag to select all objects inside the selection region.
- Click objects in the Outline view.
Hold Shift or ⌘ (Mac) / Ctrl (Win/Linux) while clicking to expand the selection.
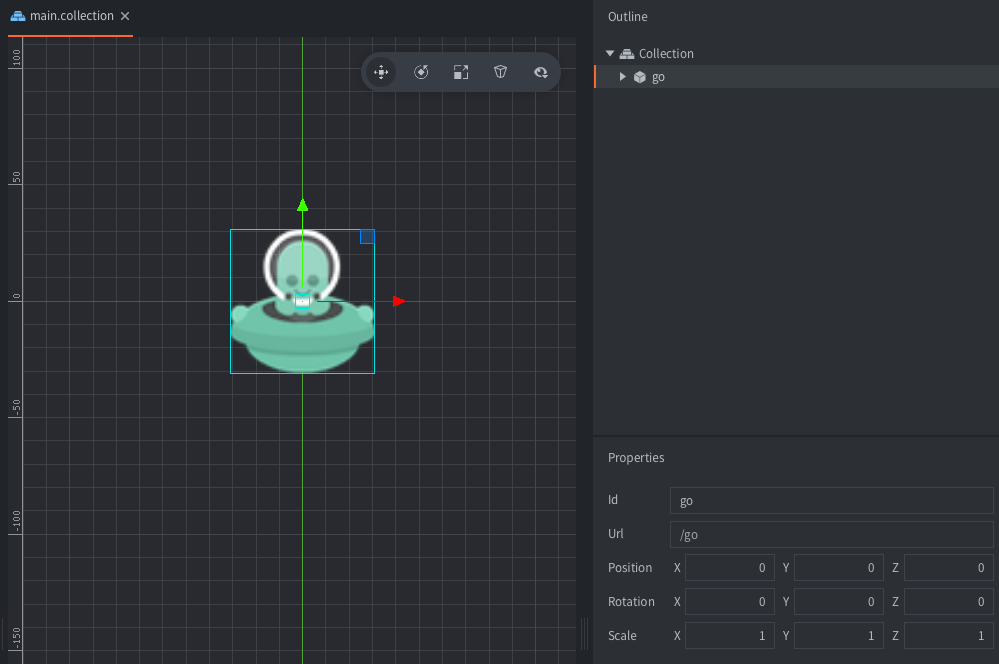
Move tool
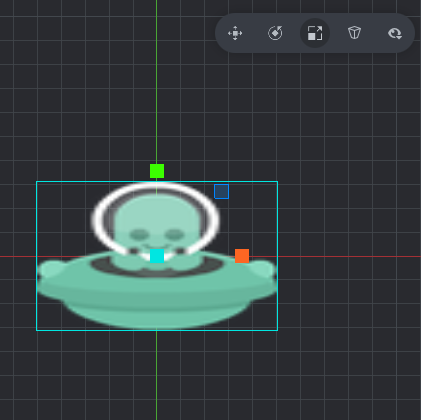
![]() To move objects, use the Move Tool. You find it in the toolbar in the top right corner of the scene editor, or by pressing the W key.
To move objects, use the Move Tool. You find it in the toolbar in the top right corner of the scene editor, or by pressing the W key.

The selected object shows a set of manipulators (squares and arrows). Click and drag the green center square handle to move the object freely in screen space, click and drag the arrows to move the object along the X, Y or Z-axis. There are also square handles for moving the object in the X-Y plane and (visible if rotating the camera in 3D) for moving the object in the X-Z and Y-Z planes.
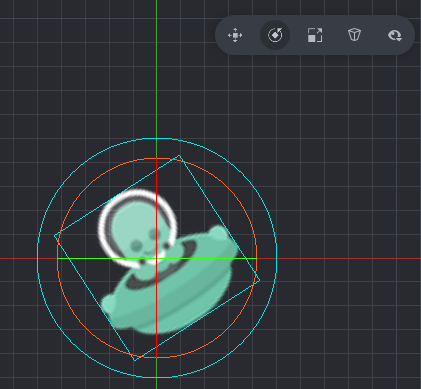
Rotate tool
![]() To rotate objects, use the Rotate Tool by selecting it in the toolbar, or by pressing the E key.
To rotate objects, use the Rotate Tool by selecting it in the toolbar, or by pressing the E key.

This tool consists of four circular manipulators. An orange manipulator that rotates the object in screen space and one for rotation around each of the X, Y and Z axes. Since the view is perpendicular to the X- and Y-axis, the circles only appear as two lines crossing the object.
Scale tool
![]() To scale objects, use the Scale Tool by selecting it in the toolbar, or by pressing the R key.
To scale objects, use the Scale Tool by selecting it in the toolbar, or by pressing the R key.

This tool consists of a set of square handles. The center one scales the object uniformly in all axes (including Z). There also one handle for scaling along each of the X, Y and Z axes and one handle for scaling in the X-Y plane, the X-Z plane and the Y-Z plane.
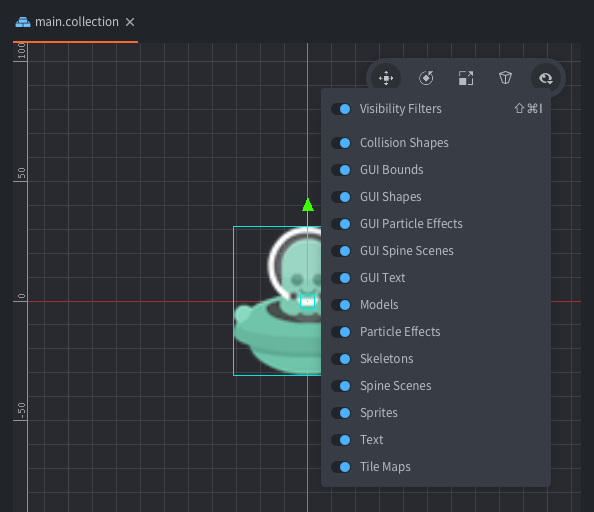
Visibility filters
Toggle visibility of various component types as well as bounding boxes and guide lines.

Creating new project files
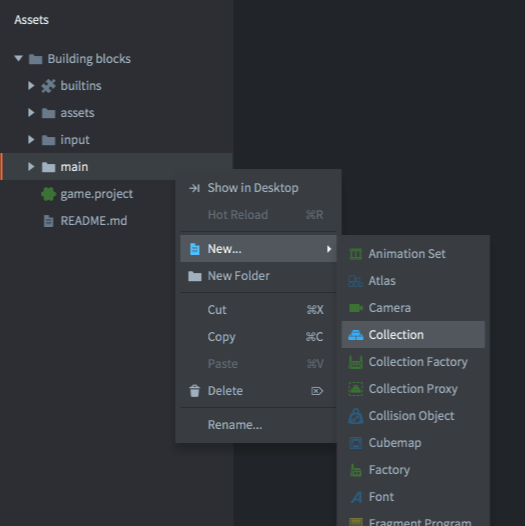
To create new resource files, either select File ▸ New... and then choose the file type from the menu, or use the context menu:
Right click the target location in the Assets browser, then select New... ▸ [file type]:

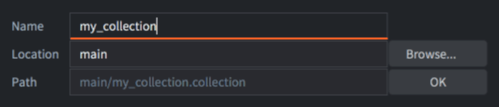
Type a suitable name for the new file. The full file name including the file type suffix is shown under Path in the dialog:

It is possible to specify custom templates for each project. To do so, create a new folder named templates in the project’s root directory, and add new files named default.* with the desired extensions, such as /templates/default.gui or /templates/default.script. Additionally, if the {{NAME}} token is used in these files, it will be replaced with the filename specified in the file creation window.
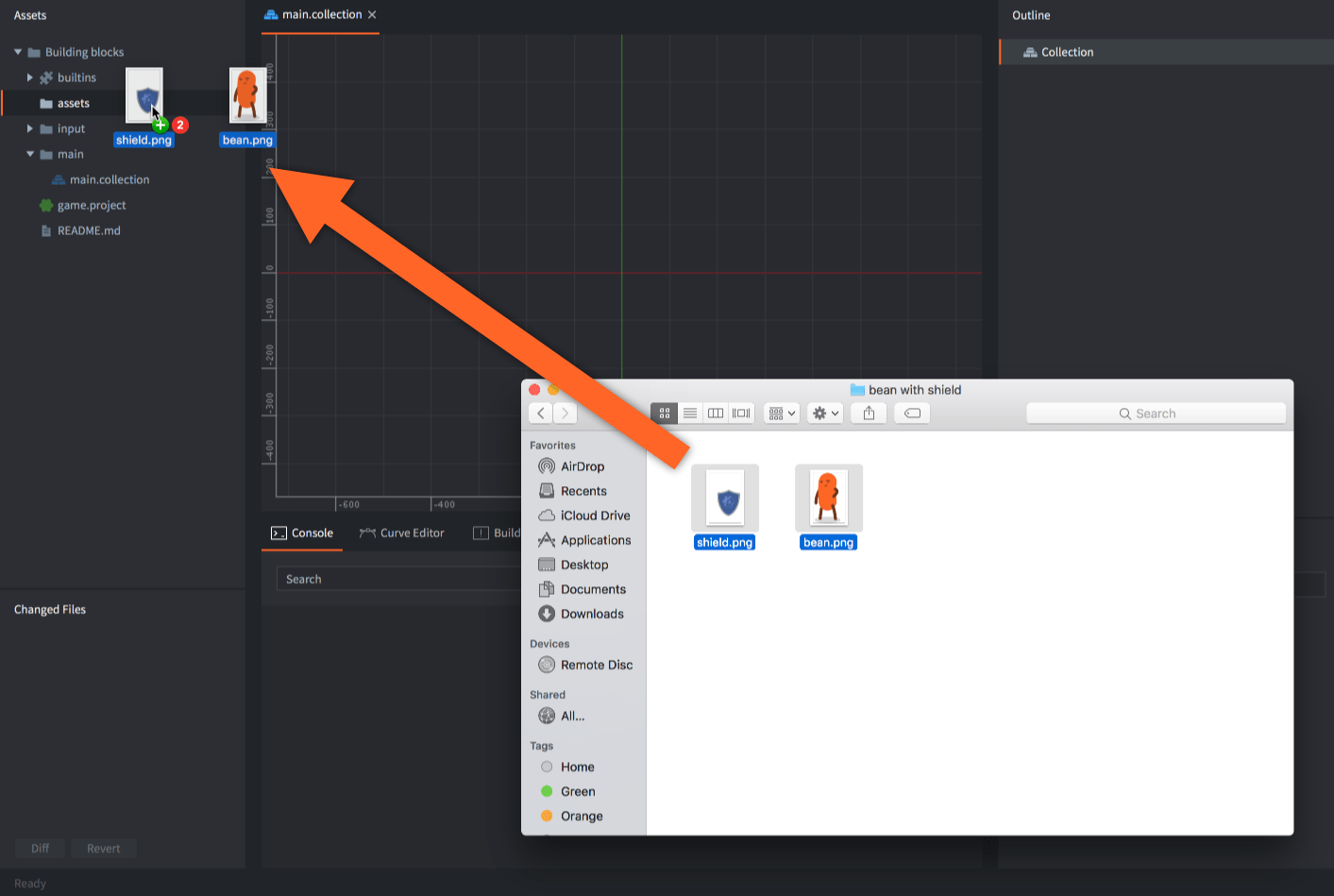
Importing files to your project
To add asset files (images, sounds, models etc) to your project, simply drag and drop them to the correct position in the Assets browser. This will make copies of the files at the selected location in the project file structure. Read more about how to import assets in our manual.

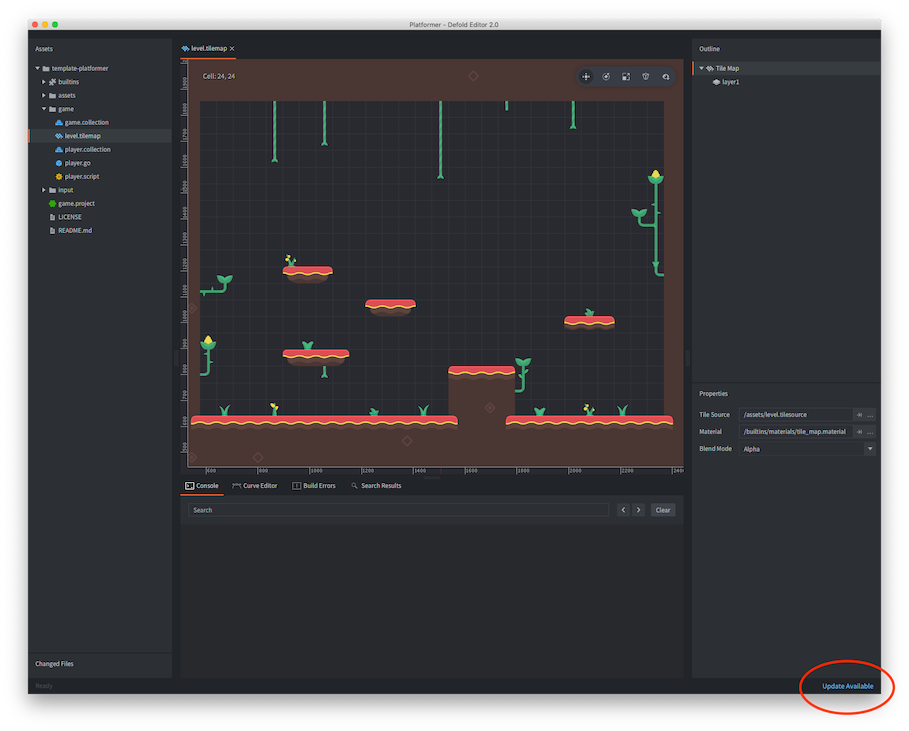
Updating the editor
The editor will automatically check for updates. When an update is detected it will be shown in the lower right corner of the editor window and on the project selection screen. Pressing the Update Available link will download and update the editor.


Preferences
You can modify the settings of the editor from the Preferences window.
Keyboard shortcuts
Keyboard shortcuts and how to customize them can be seen in the keyboard shortcut manual.
Editor logs
If you run into a problem with the editor and need to report an issue it is a good idea to provide log files from the editor itself. The editor logs files can be found here:
- Windows:
C:\Users\ **Your Username** \AppData\Local\Defold - macOS:
/Users/ **Your Username** /Library/Application Support/or~/Library/Application Support/Defold - Linux:
$XDG_STATE_HOME/Defoldor~/.local/state/Defold
You can also get access to editor logs while the editor is running if it is started from a terminal/command prompt. To launch the editor from the terminal on macOS:
$ > ./path/to/Defold.app/Contents/MacOS/Defold
FAQ
Q: What are the system requirements for the editor?
A: The editor will use up to 75% of the available memory of the system. On a computer with 4 GB of RAM this should be enough for smaller Defold projects. For mid-sized or large projects it is recommended to use 6 GB or more of RAM.
Q: Are Defold beta versions auto-updating?
A: Yes. The Defold beta editor checks for an update at startup, just like the Defold stable version does.
Q: Why am I getting an error saying “java.awt.AWTError: Assistive Technology not found” when launching the editor?
A: This error is related to problems with Java assistive technology such as the NVDA screen reader. You probably have an .accessibility.properties file in your home folder. Remove the file and try launching the editor again. (Note: If you do use any assistive technology and require that file to be present then please reach out to us at info@defold.se to discuss alternative solutions).
Discussed here on the Defold forum.
Q: Why doesn’t the editor start or open my project?
A: Check if there are spaces in the path leading up to the Defold application. For instance, if you put the folder Defold-macosx containing the macOS version of the editor in your Applications folder, then you should be ok. If you rename the folder Defold macosx the editor might not start anymore. On Windows, putting Defold under C:\Program Files\ can trigger this problem. This is due to a known bug in the underlying Eclipse framework.
Q: Why am I getting an error saying “sun.security.validator.ValidatorException: PKIX path building failed” when launching the editor?
A: This exception occurs when the editor tries to make an https connection but the certificate chain provided by the server cannot be verified.
See this link for details on this error.
Q: Why am I am getting a “java.lang.OutOfMemoryError: Java heap space” when performing certain operations?
A: The Defold editor is built using Java and in some cases the default memory configuration of Java might not be sufficient. If this happens you can manually configure the editor to allocate more memory by editing the editor configuration file. The configuration file, named config, is located in the Defold.app/Contents/Resources/ folder on macOS. On Windows it is located next to Defold.exe executable and on Linux next to the Defold executable. Open the config file and add -Xmx6gb to the line starting with vmargs. Adding -Xmx6gb will set the max heap size to 6 gigabytes (the default is usually 4Gb). It should look something like this:
vmargs = -Xmx6gb,-Dfile.encoding=UTF-8,-Djna.nosys=true,-Ddefold.launcherpath=${bootstrap.launcherpath},-Ddefold.resourcespath=${bootstrap.resourcespath},-Ddefold.version=${build.version},-Ddefold.editor.sha1=${build.editor_sha1},-Ddefold.engine.sha1=${build.engine_sha1},-Ddefold.buildtime=${build.time},-Ddefold.channel=${build.channel},-Ddefold.archive.domain=${build.archive_domain},-Djava.net.preferIPv4Stack=true,-Dsun.net.client.defaultConnectTimeout=30000,-Dsun.net.client.defaultReadTimeout=30000,-Djogl.texture.notexrect=true,-Dglass.accessible.force=false,--illegal-access=warn,--add-opens=java.base/java.lang=ALL-UNNAMED,--add-opens=java.desktop/sun.awt=ALL-UNNAMED,--add-opens=java.desktop/sun.java2d.opengl=ALL-UNNAMED,--add-opens=java.xml/com.sun.org.apache.xerces.internal.jaxp=ALL-UNNAMED
- Editor overview
- Starting the editor
- The editor panes
- Editor pane
- Outline pane
- Properties pane
- Tools pane
- Changed Files pane
- Side-by-side editing
- The scene editor
- Selecting objects
- Move tool
- Rotate tool
- Scale tool
- Visibility filters
- Creating new project files
- Importing files to your project
- Updating the editor
- Preferences
- Keyboard shortcuts
- Editor logs
- FAQ
- English
- 中文 (Chinese)
- Español (Spanish)
- Français (French)
- Νεοελληνική γλώσσα (Greek)
- Italiano (Italian)
- Język polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Українська (Ukranian)
Did you spot an error or do you have a suggestion? Please let us know on GitHub!
GITHUB