This translation is community contributed and may not be up to date. We only maintain the English version of the documentation. Read this manual in English
Bloques de construcción
En el núcleo del diseño de Defold hay unos conceptos que pueden llevar tiempo dominarlos. Este manual explica en qué consisten los bloques de construcción de Defold. Después de leer este manual, sigue al addressing manual y al message passing manual. También hay una serie de tutoriales disponibles desde el editor para tenerte listo rápidamente.

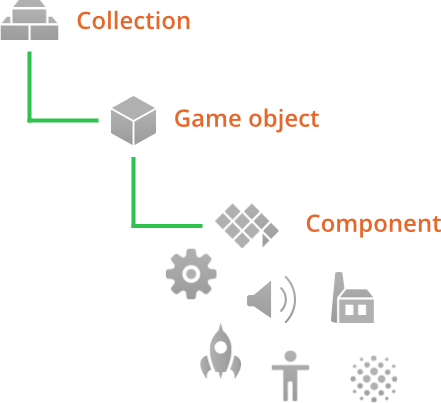
Hay tres tipos básicos de bloques de construcción que puedes usar para construir un juego de Defold:
- Colección (Collection)
- Una colección es un archivo usado para estructurar tu juego. En las colecciones puedes construir jerarquías de los objetos del juego y otras colecciones. Son típicamente utilizadas para estructurar niveles, grupos de enemigos o personajes creados a partir de diversos objetos.
- Objeto del juego (Game object)
- Un objeto del juego es un contenedor con un identificador (id), posición, rotación y escala. Es utilizado para contener componentes. Son típicamente utilizados para crear personajes jugadores, balas, el sistema de reglas del juego o un sistema de carga/descarga de nivel.
- Componente (Component)
- Los componentes son entidades que son puestas en el objeto del juego para darles representación visual, auditiva o lógica en el videojuego. Son típicamente utilizados para crear sprites de personajes, archivos script, añadir efectos de sonido o añadir efectos de partículas.
Colecciones
Las colecciones son estructuras de arbol que contienen objetos y otras colecciones. Una colección siempre estará guardada en archivo.
Cuando el motor Defold inicia, carga una colección bootstrap especificado en el archivo de configuración game.project.La colección bootstrap es normalmente llamada “main.collection” pero eres libre de elegir cualquier nombre que prefieras.
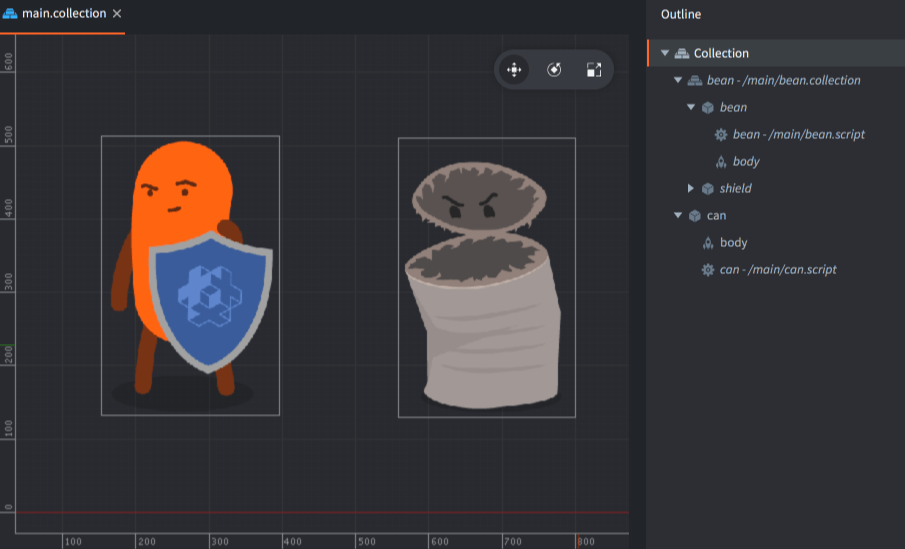
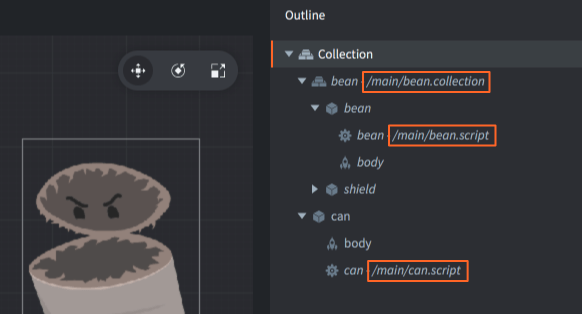
Una colección puede contener objetos y otras colecciones (por referencia al archivo de subcolecciones), anidados abritrariamente profundos. Aquí hay un archivo ejemplo llamado “main.collection”. Contiene un objeto (con la id “can”) y una sub-colección (con la id “bean”). La sub-colección, en turno, contiene dos objetos: “bean” y “shield”.

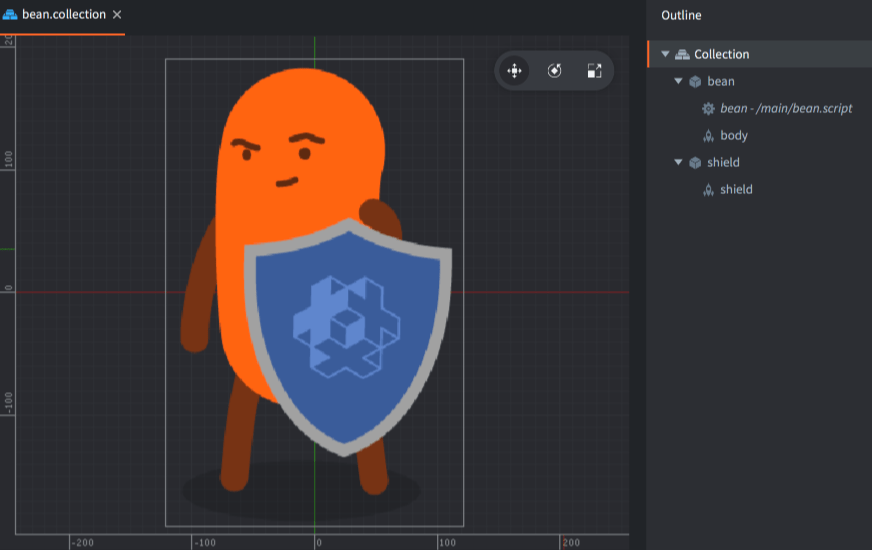
Fíjate que la sub-colección con la id “bean” está guardada en su propio arcivo, llamado “/main/bean.collection” y es únicamente referenciado en “main.collection”:

No puedes dirigir colecciones por sí mismas ya que no hay objetos runtime correspondiendo a las colecciones “main” y “bean”. Sin embargo, a veces puedes usar la identidad de una colección como parte de una ruta(en inglés path) a un objeto (ver el addressing manual para más detalles):
-- file: can.script
-- get position of the "bean" game object in the "bean" collection
local pos = go.get_position("bean/bean")
Una colección siempre es añadida a otra colección como referencia a un archivo de colección:
Click derecho a la colección en la Outline view y selecciona Add Collection File.
Objetos del juego
Los objetos del juego son objetos simples con un tiempo de vida separado cada uno durante la ejecución de tu juego. Los objetos del juego tienen una posición, rotación y escala que cada uno puede ser manipulado y animado en la ejecución.
-- animate X position of "can" game object
go.animate("can", "position.x", go.PLAYBACK_LOOP_PINGPONG, 100, go.EASING_LINEAR, 1.0)
Los objetos del juego pueden usarse vacíos (como marcadores de posición, por instancia) pero son equipados usualmente con varios componentes, como sprites, sonidos, scripts, modelos, fábricas y más. Son creados ya sea en el editor, puestos en archivos de colección, o aparecidos dinámicamente en la ejecución a través de componentes factory.
Los objetos del juego son ya sea añadidos en una colección, o añadidos en una colección como referencia a un archivo de objeto de juego:
Click derecho a la colección en la Outline view y selecciona Add Game Object (añadir en el lugar) o Add Game Object File (añadir como referencia de archivo).
Componentes
Components are used to give specific expression and/or functionality to game objects. Components have to be contained inside game objects and are affected by the position, rotation and scale of the game object that contains the component:

Many components have type specific properties that can be manipulated and there are component type specific functions available for interacting with them in runtime:
-- disable the can "body" sprite
msg.post("can#body", "disable")
-- play "hoohoo" sound on "bean" in 1 second
sound.play("bean#hoohoo", { delay = 1, gain = 0.5 } )
Components are either added in-place in a game object, or added to a game object as a reference to a component file:
Right-click the game object in the Outline view and select Add Component (add in-place) or Add Component File (add as file reference).
In most cases it makes most sense to create components in-place, but the following component types must be created in separate resource files before being added by reference to a game object:
- Script
- GUI
- Particle FX
- Tile Map
Refiere al component overview para una lista de todos los tipos de componentes..
Objetos añadidos en el lugar o por referencia
Cuando creas una colección, objeto de juego o componente file, tu creas un plano (blueprint), o prototipo. Esto solo añade un archivo al proyecto a la estructura de archivos, nada es añadido a tu juego en ejecución. Para añadir una instancia de una colección, objeto de juego o componente basado en un archivo blueprint, añades una instancia de ello en uno de tus archivos de colección.
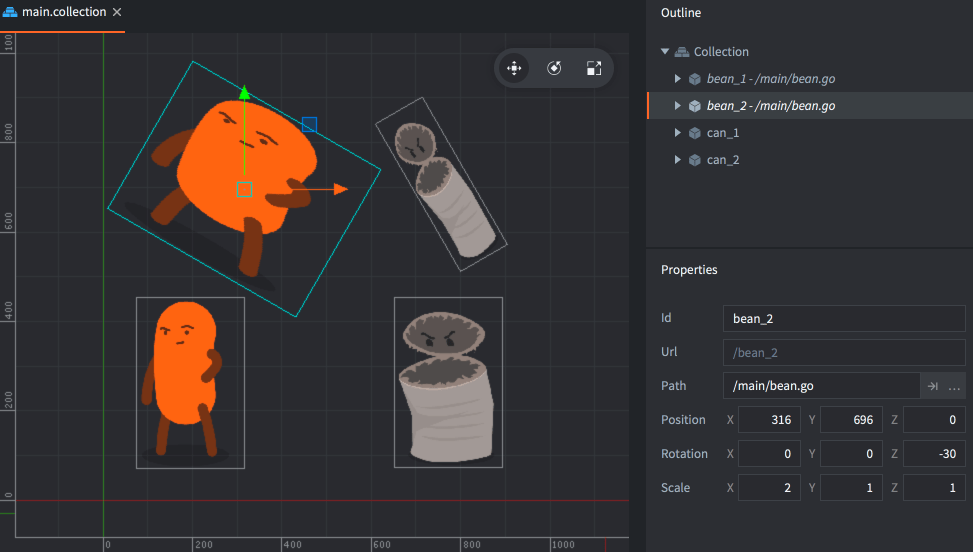
Puedes ver cual instancia de objeto está basado de cual archivo en outline view. El archivo “main.collection” contiene tres instancias que son basadas en archivos:
- La sub-colección “bean”.
- El componente script “bean” en el objeto de juego “bean” en la sub-colección “bean”.
- El script “can” en el objeto de juego “can”.

El beneficio de crear archivos blueprint se vuelve aparente cuando tienes múltiples instancias de un objeto de juego o colección y deseas cambiar todos:

Al cambiar el archivo file, cualquier instancia que usa ese archivo será actualizado inmediatamente.

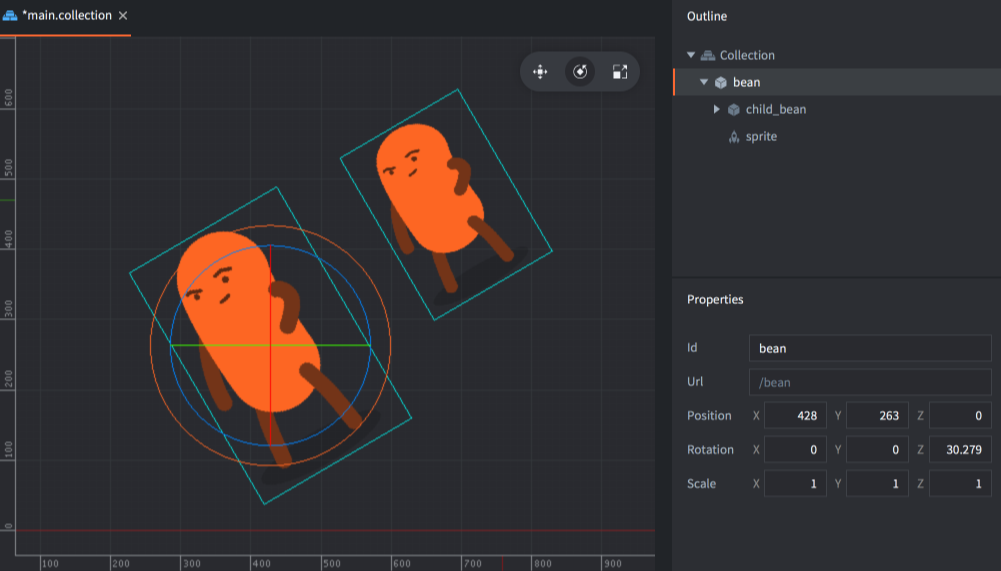
Emparentando objetos de juego
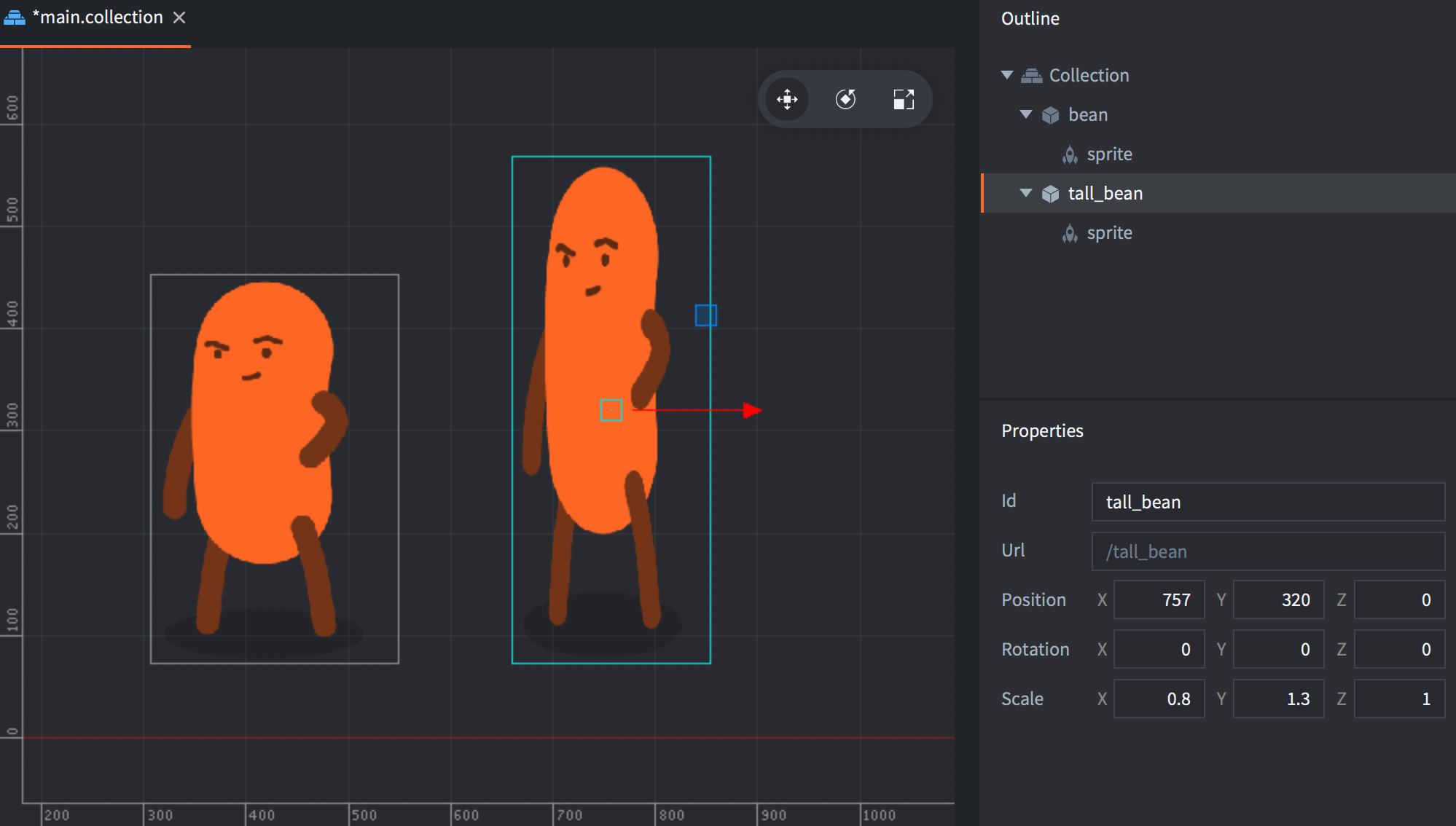
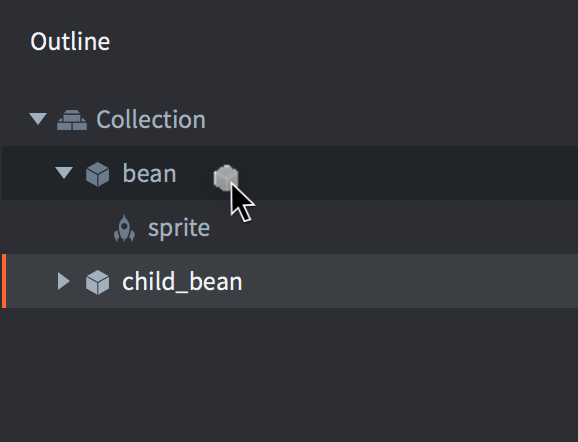
En un archivo de colección, puedes crear jerarquías de objetos de juego de tal forma que uno o más objetos sean hijos (children) de un objeto de juego padre (parent). Simplemente arrastrando un objeto de juego y soltarlo en otro el objeto de juego arrastrado se vuelve el hijo bajo el objeto seleccionado:

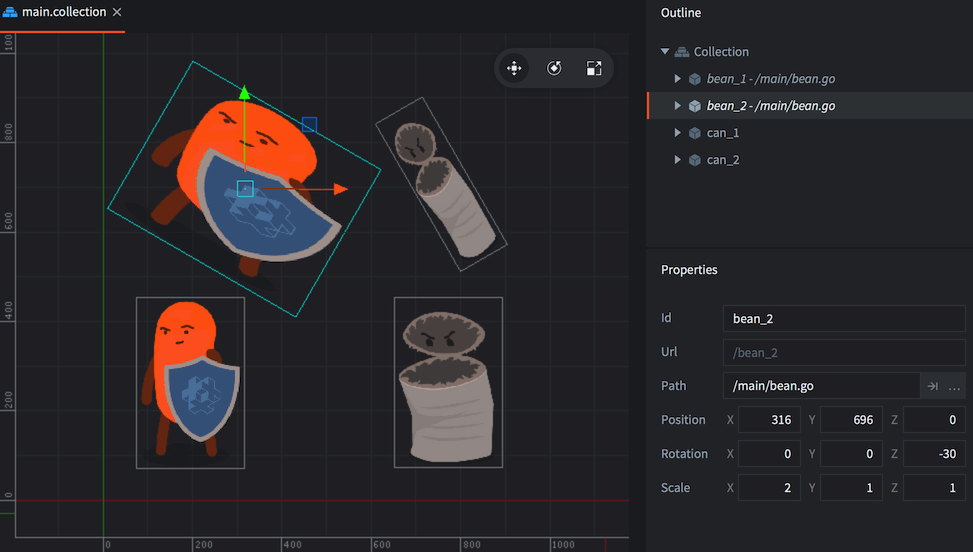
Las jerarquías padre-hijo de objetos es una relación dinámica que afecta cómo los objetos reaccionan a las transformaciones. Cualquier transformación (movimiento, rotación o escalado) aplicado a un objeto será aplicado al hijo del objeto en turno, ambos en el editor y en la ejecución:

De manera conversa, la traslación de un hijo será hecha en el espacio local del padre. En el editor, puedes elegir el editar un objeto de juego hijo en el espacio local o el mundo (world space) seleccionando Edit ▸ World Space (por defecto) o Edit ▸ Local Space.
También es posible alterar el padre de un objeto en la ejecución enviando un mensaje set_parent al objeto.
local parent = go.get_id("bean")
msg.post("child_bean", "set_parent", { parent_id = parent })
e Un malentendido común es que el lugar de un objeto de juego en la jerarquía de la colección cambia cuando se vuelve parte de una jerarquía padre-hijo. Sin embargo, estos son dos cosas diferentes. Las jerarquías padre-hijo alteran gráficamente la escena que permite que objetos estén visualmente unidos entre sí. La única cosa que dicta la dirección de un objeto de juego es su lugar en la colección. La dirección es estática a través de la vida del objeto.
- Bloques de construcción
- Colecciones
- Objetos del juego
- Componentes
- Objetos añadidos en el lugar o por referencia
- Emparentando objetos de juego
- English
- 中文 (Chinese)
- Español (Spanish)
- Français (French)
- Νεοελληνική γλώσσα (Greek)
- Italiano (Italian)
- Język polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Українська (Ukranian)
Did you spot an error or do you have a suggestion? Please let us know on GitHub!
GITHUB