This translation is community contributed and may not be up to date. We only maintain the English version of the documentation. Read this manual in English
Building blocks
No núcleo de design do Defold existem alguns conceitos que demandão um certo tempo para se acostumar. Esse manual explica como os building blocks do Defold funcionam. Após ler esse manual, vá para o addressing manual e o message passing manual. Existem também alguns tutorials no editor, tutoriais esses que o farão decolar na utilização do Defold.

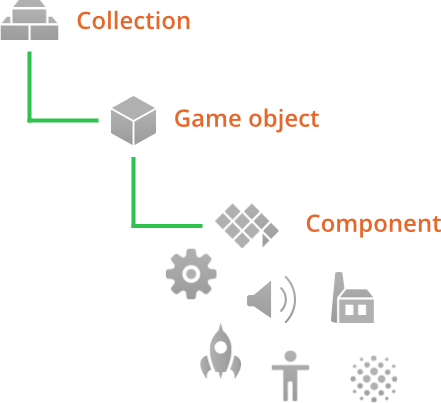
Existem três tipos basicos de building blocks que você utilizará para construir um jogo no Defold:
- Collection
- A collection,ou coleção em português, é um arquivo utilizado para estruturar seu jogo. Nas collections você constroi hierarquias de game objects e outras collections. Geralmente eles são utilizados para estruturar níveis do jogo, gropus de inimigos ou characters built de diversos game objects.
- Game object
- Um game object é um container com um id,posição,rotação e escala. É utilizado para conter components. Eles sçao geralmente utilizados para criar personagens, balas, o sistema de regras do jogo ou o level loader/unloader(o que faz o jogo carregar o mapa).
- Component
- Components são entidades que são colocadas nos game objects para lhes dar um visual, audio e ou representção lógica no jogo. Eles são utilizados comumente para criar character sprites, script files e para adicionar efeitos sonoros ou partículas.
Collections
Collections são estruturas em modelo de “arvores” que seguram game objects e outras collections. Uma collections é sempre guardada em um arquivo.
Quando a engine do Defold se inicias, ela carrega uma única bootstrap collection como especificado no arquivo game.project. A bootstrap collection frequentemente é nomeada “main.collection” mas você pode usar qualquer nome.
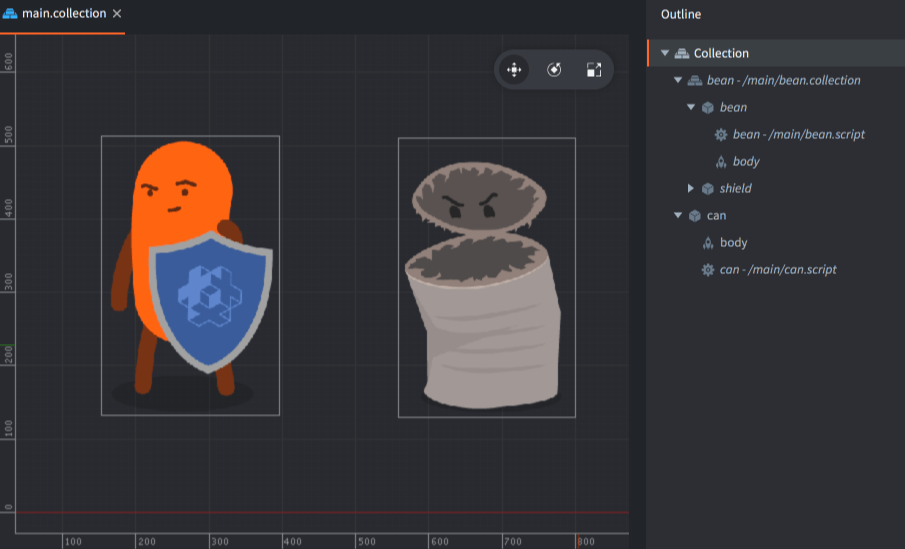
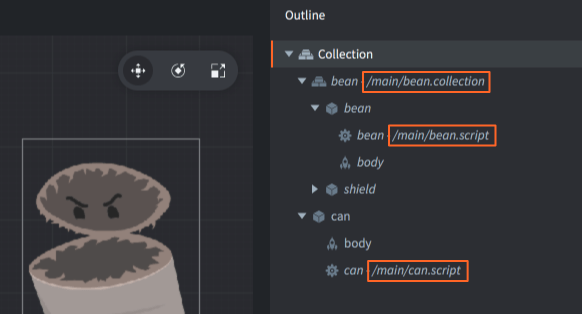
Uma collection pode conter game objects e outras collections (por referência ao arquivo sub-collection’s), que se encontrar alojado profundamente.Aqui vai um arqivo de exemplo chamado “main.collection”. Ele contem um game object (com o id “can”) e uma sub-collection (com o id “bean”). A sub-collection, citada, têm dois game objects: “bean” e “shield”.

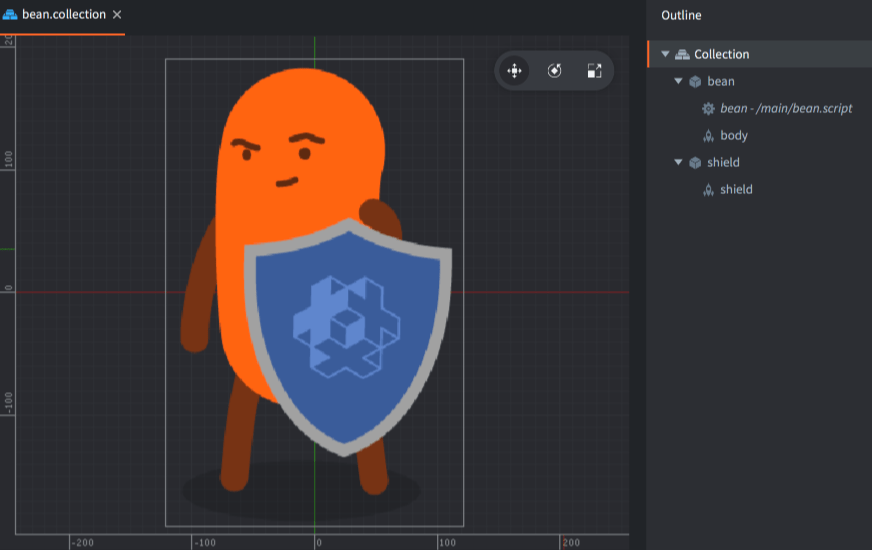
Perceba que a sub-collection com o id “bean” está guardada em seu próprio arquivo, chamado “/main/bean.collection” qque só é referenciado em “main.collection”:

Você não pode endereçar collections para elas mesmas uma vez que não tem runtime objects correspondendo ao “main” e ao “bean” collections. De qualquer forma, de vez em quando você precisa usar o id de uma collection como parte do path para um game object (olhe o addressing manual para detalhes):
-- file: can.script
-- get position of the "bean" game object in the "bean" collection
local pos = go.get_position("bean/bean")
:Uma collection é sempre adicionada a outra collection como uma referência para um arquivo de collection:
Right-click a collection na Outline view e selecione Add Collection File.
Game objects
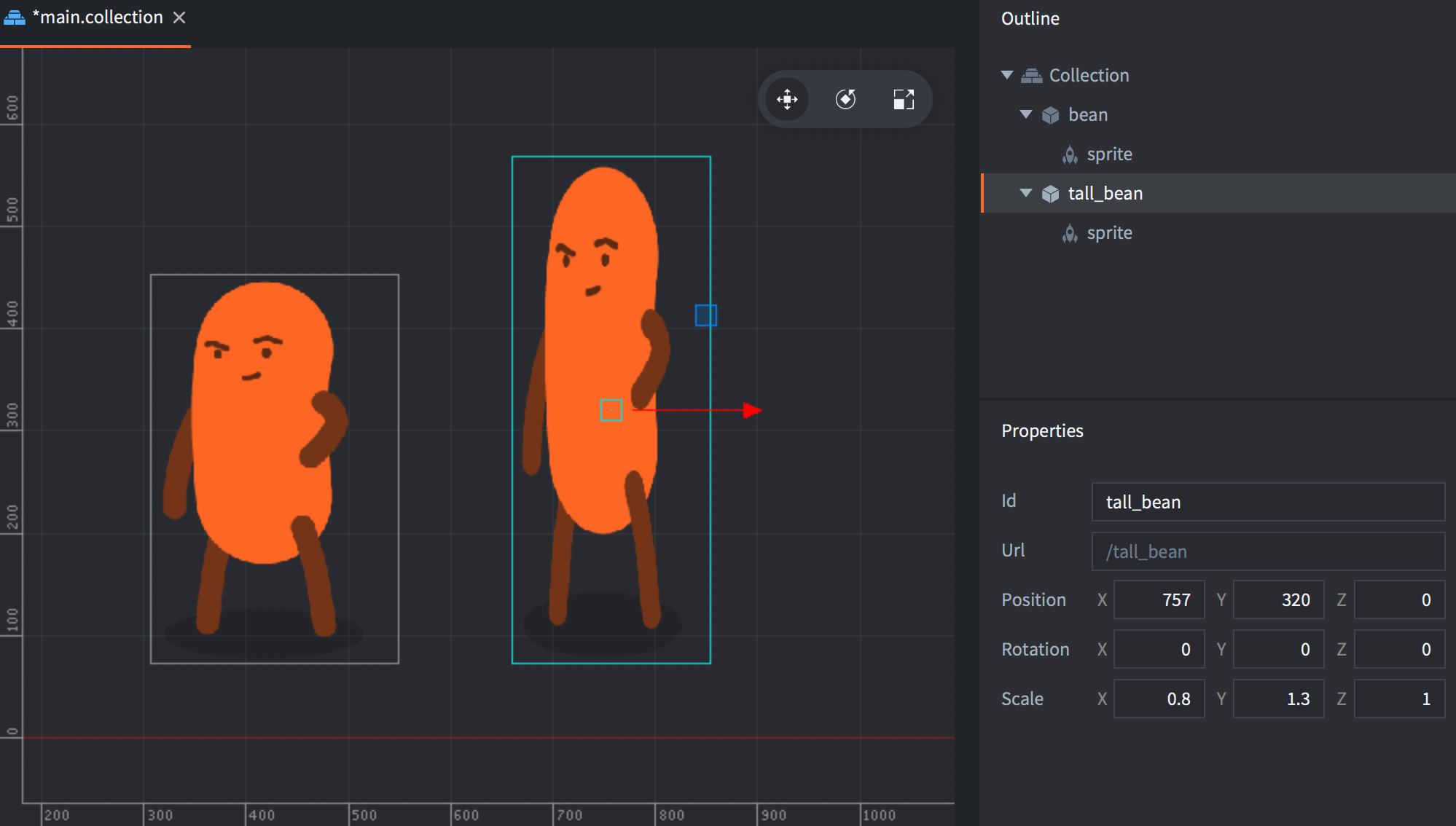
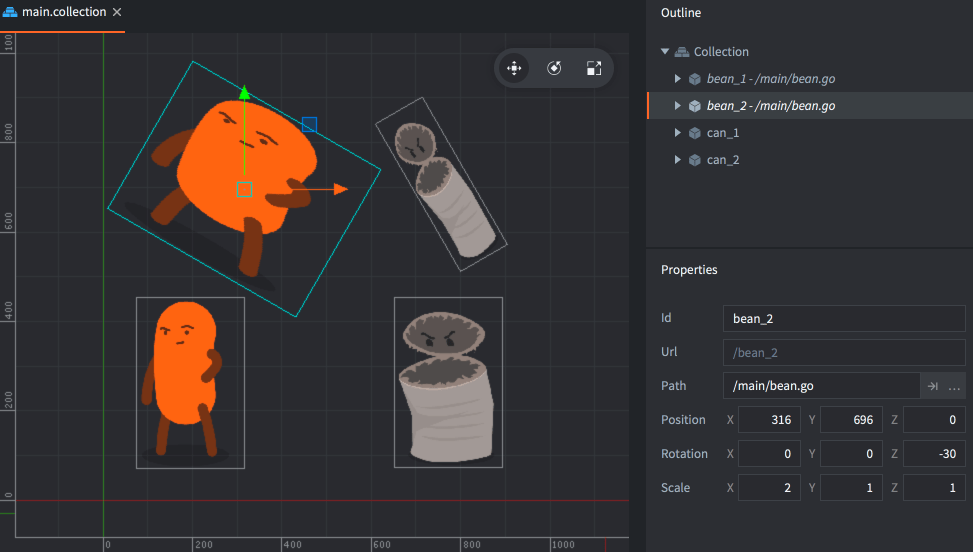
Game objects são objetos simples que têm separadamente um lifespan durante a execução do jogo. Game objects têm uma posição,rotação e escala , sendo cada um desses atributos manipulaveis e animados no runtime.
-- animate X position of "can" game object
go.animate("can", "position.x", go.PLAYBACK_LOOP_PINGPONG, 100, go.EASING_LINEAR, 1.0)
Game objects podem ser utilizados vazios (como position markers, para instancias) mas geralmente são utiliados com varios componentes como sprites,sounds,scripts,models,factories e outros. Game objects ou são criados no editor, posicionado nos collection files, ou spawnados dinamicamente no run-time por meio dos factory components.
Game objects ou são adicionados no local exato na collection, ou adicionados a uma collection como uma referência a um game object file:
Right-click a collection no Outline view e selecionar Add Game Object (add in-place) or Add Game Object File (add as file reference).
Components
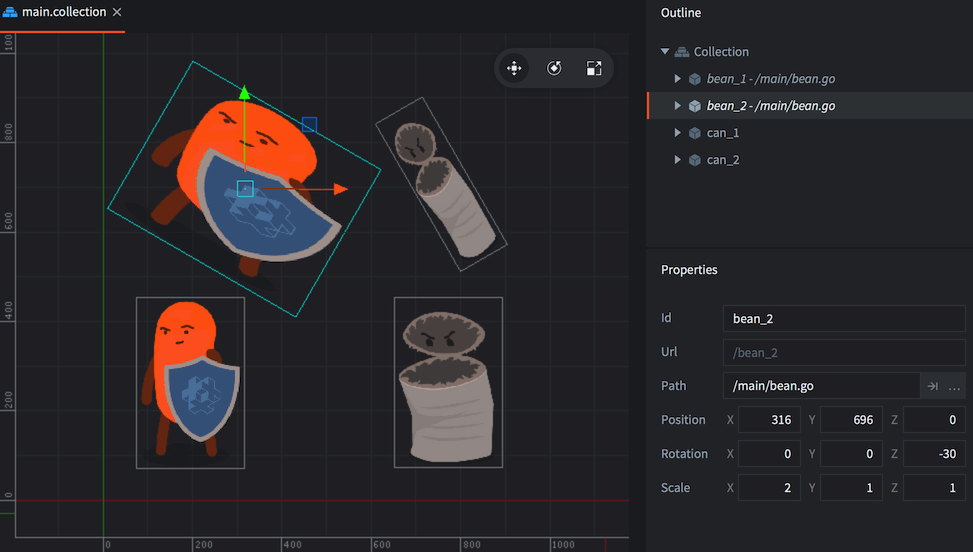
Components are used to give specific expression and/or functionality to game objects. Components have to be contained inside game objects and are affected by the position, rotation and scale of the game object that contains the component:

Many components have type specific properties that can be manipulated and there are component type specific functions available for interacting with them in runtime:
-- disable the can "body" sprite
msg.post("can#body", "disable")
-- play "hoohoo" sound on "bean" in 1 second
sound.play("bean#hoohoo", { delay = 1, gain = 0.5 } )
Components are either added in-place in a game object, or added to a game object as a reference to a component file:
Right-click the game object in the Outline view and select Add Component (add in-place) or Add Component File (add as file reference).
In most cases it makes most sense to create components in-place, but the following component types must be created in separate resource files before being added by reference to a game object:
- Script
- GUI
- Particle FX
- Tile Map
Refere-se ao component overview para uma lista completa de todos tipos de component.
Objects added in-place or by reference
Quando você cria uma collection,game object ou component file,você cria uma blueprint,ou um protótipo. Isso só adiciona um arquivo ao project file structure, nada é adicionado ao seu jogo rodando. Para adicionar uma instancia de uma collection,game object ou component baseado em blueprint file,você adiciona uma instancia disso e um de seus collection files.
Você pode ver em qual arquivo um object instance se baseia a partir da outline view. O arquivo “main.collection” contem 3 instancias que são baseadas em arquivos:
- O “bean” sub-collection.
- O “bean” script component no “bean” game object no “bean” sub-collection.
- A “can” script component no “can” game object.

O benefício de criar blueprint files se mostra quando você tem multiplas instancias de game objects ou collections e quer trocar todas elas:

Ao trocar o blueprint file,todas as instancias que o utilizam são atualizadas imediatamente.

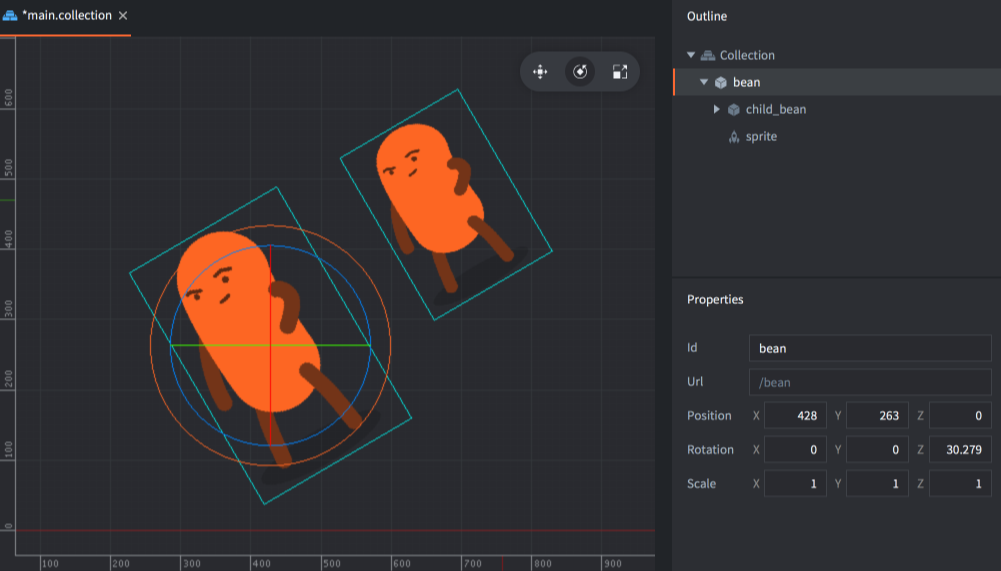
Childing game objects
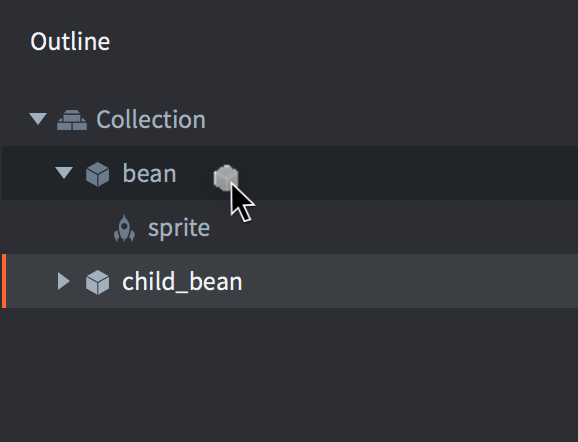
Em um collection file, você pode criar hierarquias de game objects para que um ou mais game objects sejam children(filhas) para um único parent game object. Basta dragging um game object e dropping em outro dragged game object que é childed embaixo do target:

AS Hierarquias de Object parent-child são relações dinamicas que afetam como os objects reagem a transformações.Qualquer transformação(movimento,rotação ou escala) aplicadas ao object irão ser aplicadas também aos object’s children, ambos no editor e no runtime :

Inversamente, um child’s translations é realizado no espaço local do parent. No editor, você pode escolher editar um child game object no espaço local ou espaço do mundo selecionando Edit ▸ World Space (o padrão) ou Edit ▸ Local Space.
Também é possível alterar um object’s parent no run-time ao enviar uma mensagem set_parent para o object.
local parent = go.get_id("bean")
msg.post("child_bean", "set_parent", { parent_id = parent })
Uma comum confusão ocorre quando falamos do lugar de um game object na hierarquia da collection muda quando ele vira parte uma uma hierarquia parent-child.Essas são duas coisas muito diferentes.Hierarquias Parent-child alteram dinamicamente a cena gráfica, o que possibilita os objetos se grudarem visualmente. A única coisa que dita um endereço de game object é o seu local na hierarquia de collections. O endereço é estático durante toda a vida de um objeto.
- Building blocks
- Collections
- Game objects
- Components
- Objects added in-place or by reference
- Childing game objects
- English
- 中文 (Chinese)
- Español (Spanish)
- Français (French)
- Νεοελληνική γλώσσα (Greek)
- Italiano (Italian)
- Język polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Українська (Ukranian)
Did you spot an error or do you have a suggestion? Please let us know on GitHub!
GITHUB