This translation is community contributed and may not be up to date. We only maintain the English version of the documentation. Read this manual in English
Структурные элементы
В основу дизайна Defold заложены несколько концепций, качественное освоение которых может потребовать временных затрат. Это руководство объясняет, как устроены структурные элементы Defold. Прочитав это руководство, стоит перейти к руководству по адрессации и передачи сообщений. Также имеется набор уроков, доступных в редакторе и позволяющих быстрее приступить к работе.

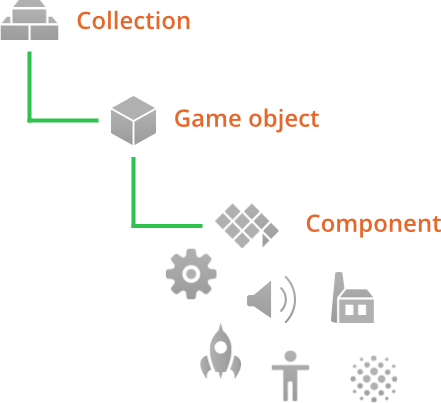
В Defold существуют три основных типа структурных элементов, используемых для конструирования игр:
- Коллекция (collection)
- Коллекция представляет собой файл, используемый для структурирования игры. В коллекциях выстраиваются иерархии игровых объектов и других коллекций. Как правило, они используются для структурирования игровых уровней, групп врагов или персонажей, сформированных из нескольких игровых объектов.
- Игровой объект (game object)
- Игровой объект — это контейнер с идентификатором, положением, вращением и масштабом. Он используется в качестве контейнера с компонентами. Обычно они используются для создания игровых персонажей, пуль, системы правил игры или для загрузки/выгрузки уровней.
- Компонент (сomponent)
- Компонентами являются сущности, которые помещаются в игровой объект, с целью придать им визуальное, звуковое и/или логическое представление в игре. Обычно используются для создания спрайтов персонажей, файлов сценариев, для добавления звуковых эффектов или эффектов частиц.
Коллекции (Collections)
Коллекции — это древовидные структуры, содержащие игровые объекты и другие коллекции. Каждая коллекция всегда сохраняется в виде файла.
При запуске движка Defold загружается единственная начальная коллекция, указанная в файле настроек game.project. Эта коллекция часто называется “main.collection”, но вы можете выбрать любое имя по своему усмотрению.
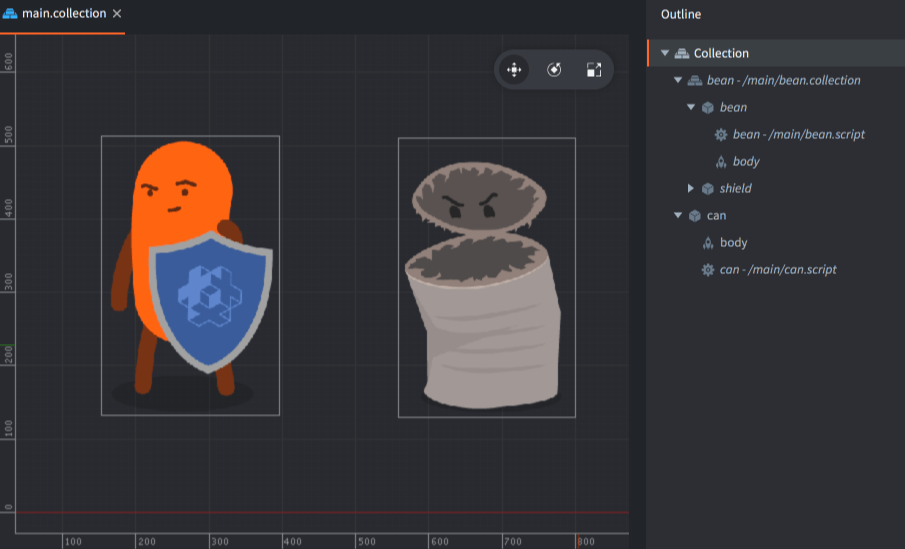
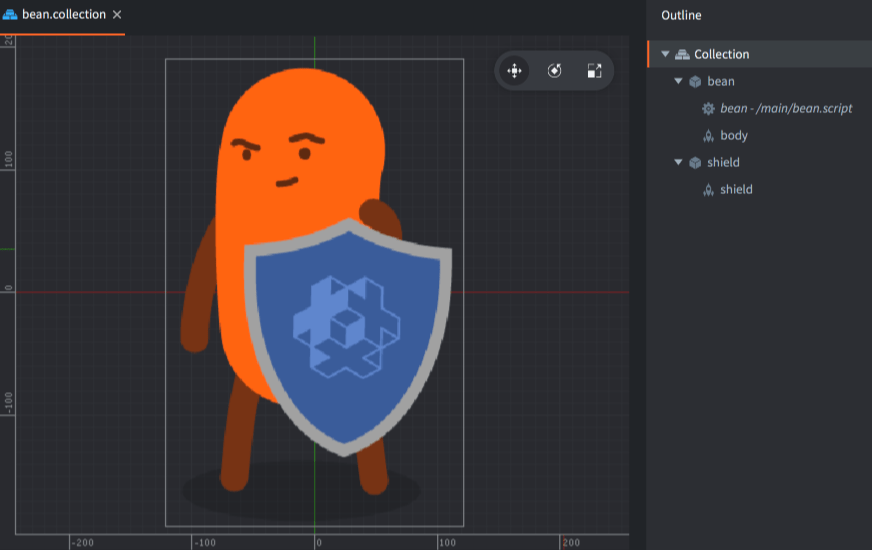
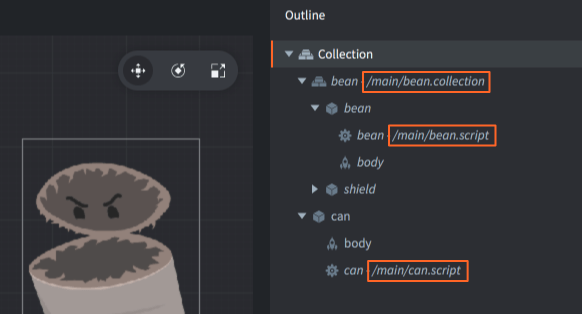
Коллекция может содержать игровые объекты и другие коллекции (по ссылке на файл субколлекции), с произвольной глубиной вложенности. Ниже приведён пример файла под названием “main.collection”. Он содержит один игровой объект (с идентификатором “can”) и одну субколлекцию (с идентификатором “bean”). Субколлекция, в свою очередь, содержит два игровых объекта: “bean” и “shield”.

Обратите внимание, что субколлекция с идентификатором “bean” хранится в отдельном файле под названием “/main/bean.collection” и лишь ссылается в “main.collection”:

Саму коллекцию адресовать нельзя, поскольку в рантайме нет объектов, соответствующих коллекциям “main” и “bean”. Тем не менее, иногда требуется использовать идентификатор коллекции как часть пути к игровому объекту (см. руководство по адресации для подробностей):
-- file: can.script
-- get position of the "bean" game object in the "bean" collection
local pos = go.get_position("bean/bean")
Коллекция всегда добавляется в другую коллекцию в качестве ссылки на файл коллекции:
Выполните правый клик по коллекции в представлении Outline и выберите Add Collection File.
Игровые объекты (Game objects)
Игровые объекты — это простые объекты, каждый из которых имеет свою продолжительность жизни во время выполнения игры. Игровые объекты имеют позицию, вращение и масштаб, которыми можно манипулировать и анимировать во время выполнения.
-- animate X position of "can" game object
go.animate("can", "position.x", go.PLAYBACK_LOOP_PINGPONG, 100, go.EASING_LINEAR, 1.0)
Игровые объекты можно использовать пустыми (например, в качестве маркеров позиции), но обычно они оснащены различными компонентами, такими как спрайты, звуки, скрипты, модели, фабрики и др. Игровые объекты либо создаются в редакторе и помещаются в файлы коллекции, либо динамически создаются во время выполнения посредством фабрик.
Игровые объекты добавляются в коллекцию непосредственно (на месте), либо в качестве ссылки на файл игрового объекта:
Выполните правый клик по коллекции в представлении Outline и выберите Add Game Object (добавить на месте) или Add Game Object File (добавить в качестве ссылки на файл).
Компоненты
Компоненты используются для придания игровым объектам определенной выразительности и/или функциональности. Компоненты должны находиться внутри игровых объектов, причем на них влияет положение, вращение и масштаб игрового объекта который этот компонент содержит:

Многие компоненты обладают специфическими свойствами, которыми можно манипулировать, а для взаимодействия с ними во время выполнения доступны функции, специфичные для конкретного типа компонента:
-- disable the can "body" sprite
msg.post("can#body", "disable")
-- play "hoohoo" sound on "bean" in 1 second
sound.play("bean#hoohoo", { delay = 1, gain = 0.5 } )
Компоненты добавляются в игровой объект либо непосредственно на месте, либо в виде ссылки на файл компонента:
Сделайте двойной клик на игровом объекте в представлении Outline и выберите Add Component (добавить на месте) или Add Component File (добавить как ссылку на файл).
В большинстве случаев имеет смысл создавать компоненты на месте, но следующие типы компонентов должны быть созданы в отдельных файлах ресурсов, прежде чем они будут добавлены в игровой объект по ссылке:
- Скрипт (Script)
- GUI
- Эффекты частиц (Particle FX)
- Тайловая карта (Tile Map)
Список всех доступных типов компонентов см. в обзоре компонентов.
Объекты, добавленные на месте или по ссылке
При создании файла коллекции, игрового объекта или компонента, создается шаблон, или прототип. При этом файл добавляется только в файловую структуру проекта, к запущенной игре ничего не добавляется. Чтобы добавить экземпляр коллекции, игрового объекта или компонента на основе файла шаблона, необходимо добавить его в один из файлов коллекции.
Не сложно понять, на каком файле основан экземпляр объекта в представлении Outline. Файл “main.collection” содержит три экземпляра, которые основаны на файлах:
- Субколлекция “bean”.
- Скрипт “bean” в игровом объекте “bean” в субколлекции “bean”.
- Скрипт “can” в игровом объекте “can”.

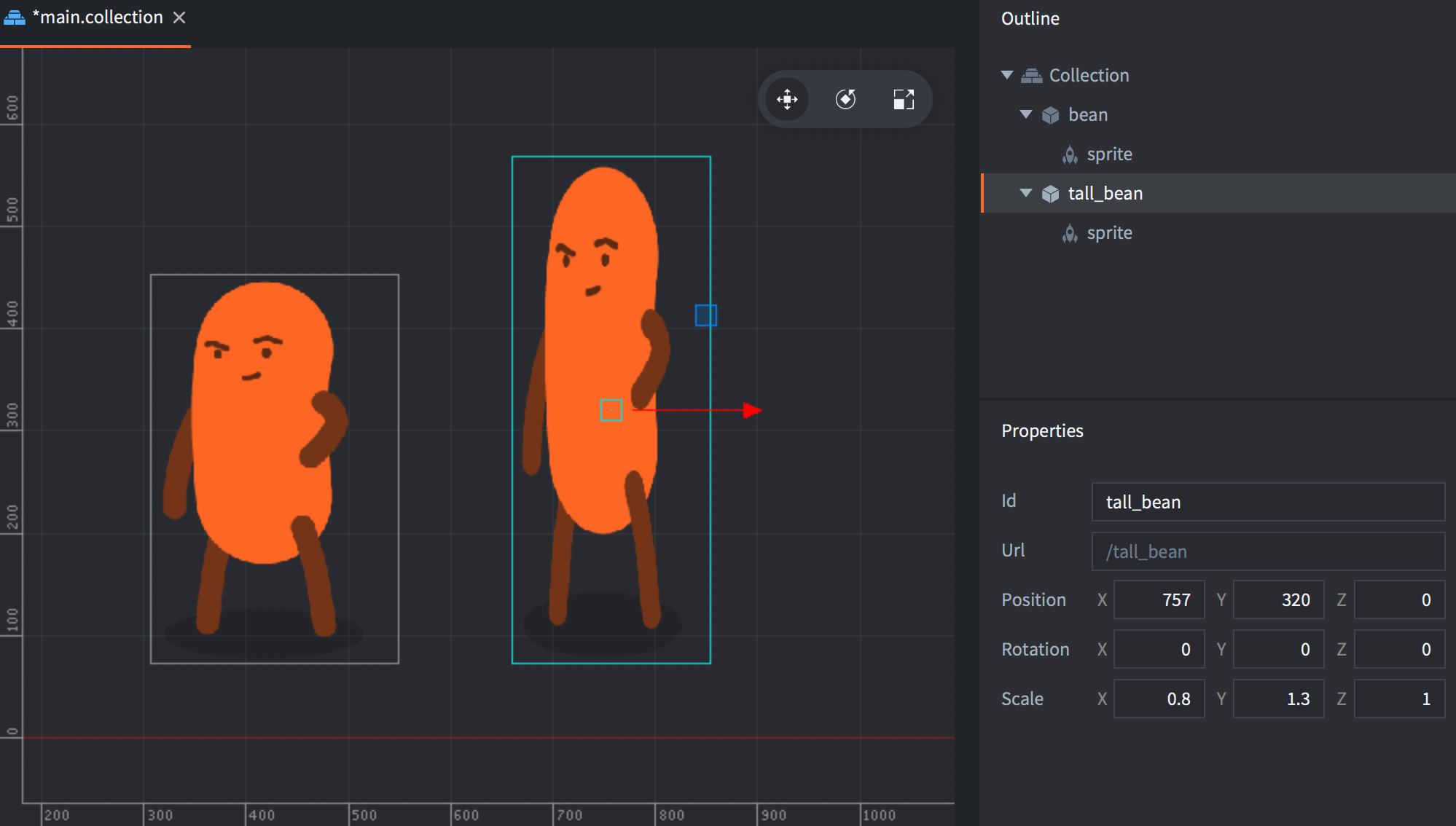
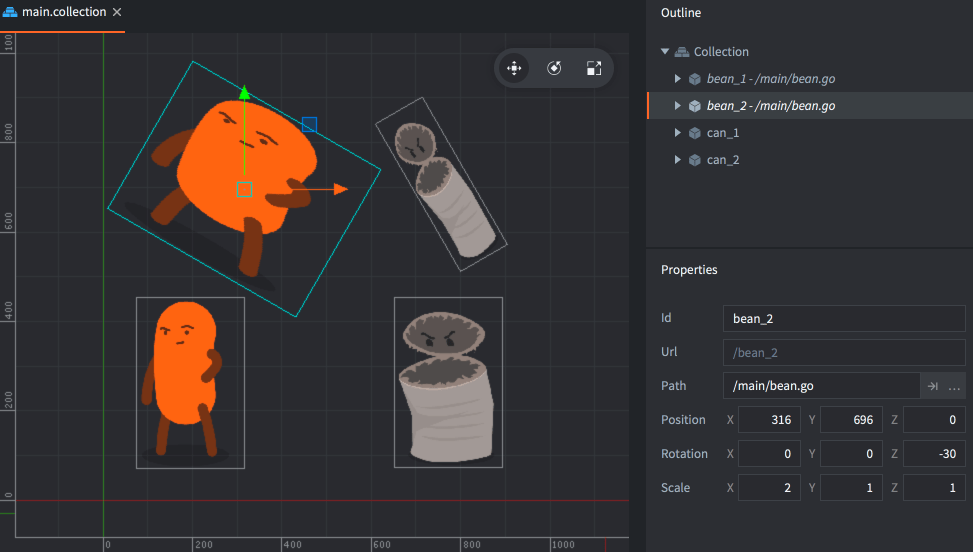
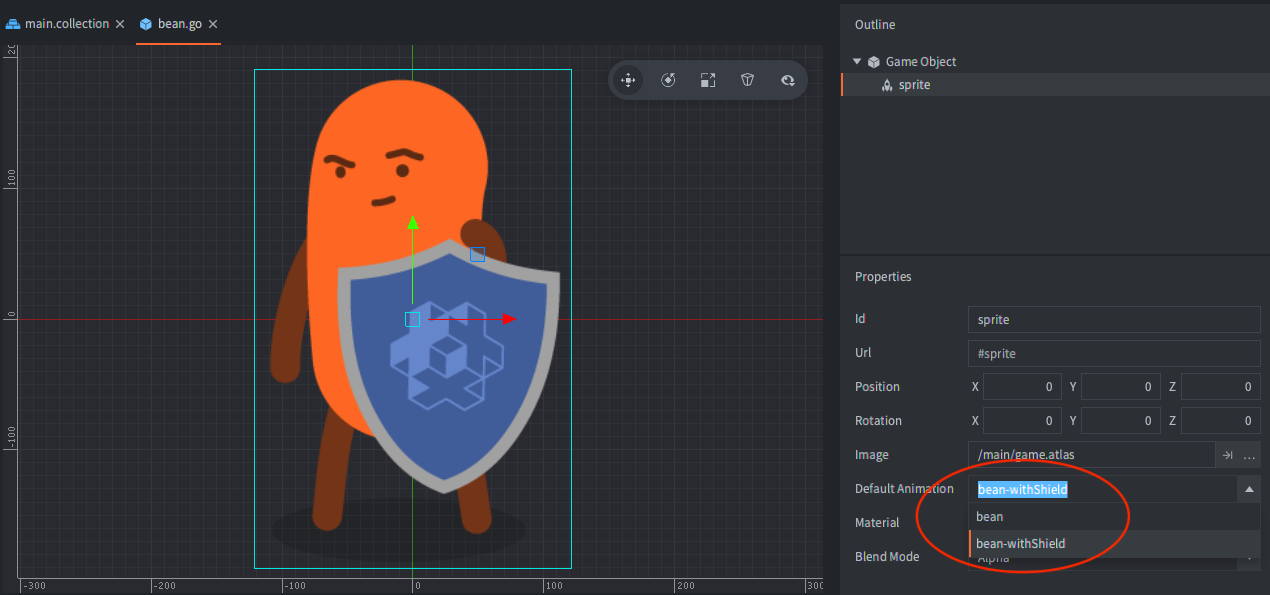
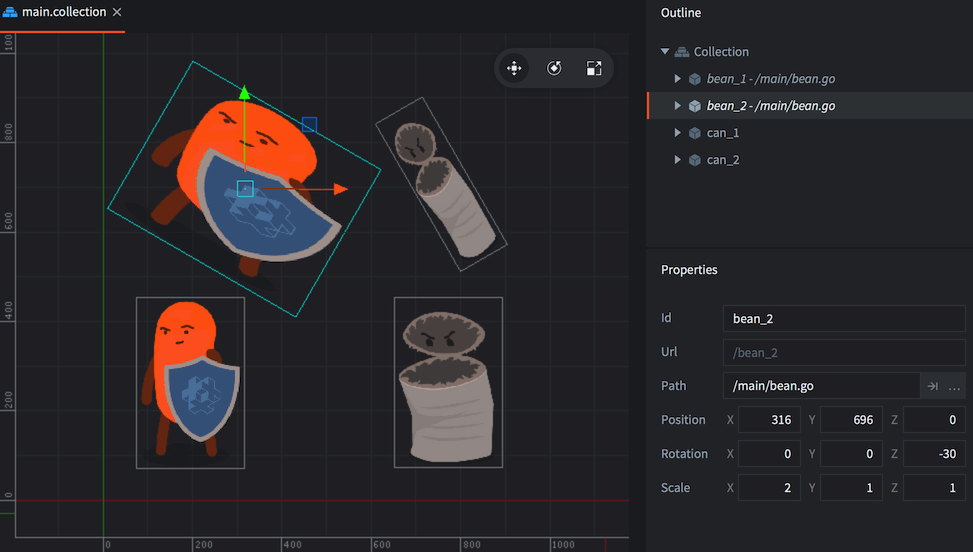
Преимущество создания файлов-шаблонов становится очевидным, когда имеются несколько экземпляров игрового объекта или коллекции и их все необходимо изменить:

Здесь изображено, как изображение спрайта в файле-прототипе изменяется, и все экземпляры, использующие этот файл, немедленно обновляются:

При изменении файла шаблона любой экземпляр, использующий этот файл, будет немедленно обновлен.

Подчинение игровых объектов
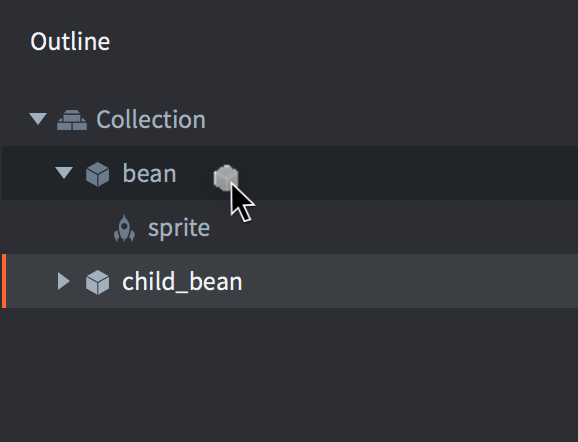
В файле коллекции можно строить иерархии игровых объектов, так чтобы один или несколько игровых объектов становились дочерними по отношению к одному родительскому игровому объекту. Просто перетащите один игровой объект и бросьте его на другой, и перетаскиваемый игровой объект станет дочерним по отношении к целевому (но который бросили):

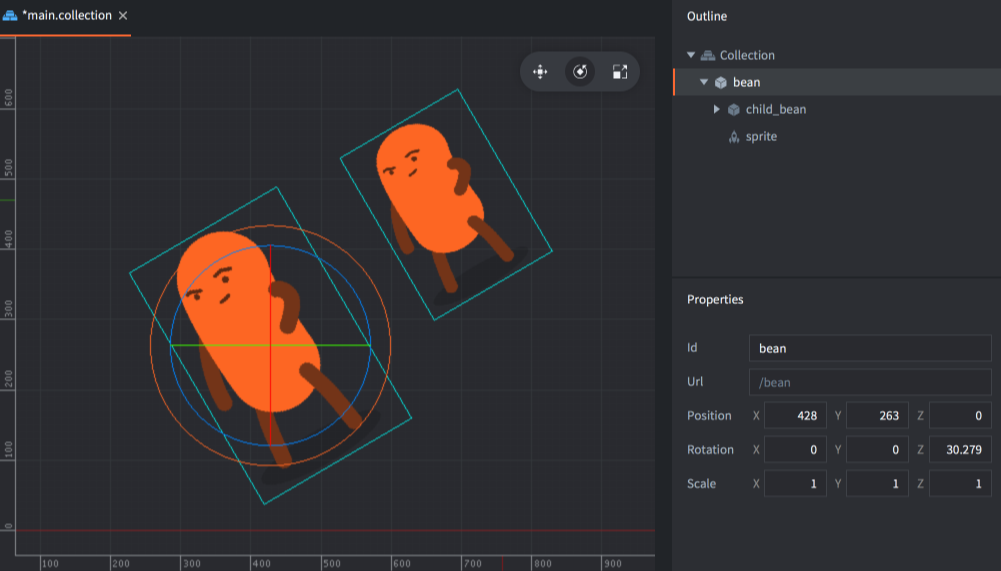
Объектная иерархия “родительский-дочерний” — это динамическое отношение, влияющее на то, как объекты реагируют на трансформации. Любые трансформации (перемещение, вращение или масштабирование), применяемые к объекту, будут, в свою очередь, применяться к дочерним элементам объекта, как в редакторе, так и во время выполнения:

И наоборот, дочерние трансформации выполняются в локальном пространстве родителя. В редакторе можно выбрать, редактировать дочерние игровые объекты в локальном пространстве или в мировом, выполнив Edit ▸ World Space (по умолчанию) или Edit ▸ Local Space.
Также существует возможность изменить родителя объекта во время выполнения, отправив объекту сообщение set_parent.
local parent = go.get_id("bean")
msg.post("child_bean", "set_parent", { parent_id = parent })
Распространенным заблуждением является то, что расположение игрового объекта в иерархии коллекции меняется, когда он становится частью иерархии “родительский-дочерний”. Однако, это две разные вещи. Иерархии “родительский-дочерний” динамически изменяют граф сцены, что позволяет визуально привязывать объекты друг к другу. При этом единственное, что определяет адрес игрового объекта, это его место в иерархии коллекции. Адрес статический на протяжении всего срока существования объекта.
- Структурные элементы
- Коллекции (Collections)
- Игровые объекты (Game objects)
- Компоненты
- Объекты, добавленные на месте или по ссылке
- Подчинение игровых объектов
- English
- 中文 (Chinese)
- Español (Spanish)
- Français (French)
- Νεοελληνική γλώσσα (Greek)
- Italiano (Italian)
- Język polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Українська (Ukranian)
Did you spot an error or do you have a suggestion? Please let us know on GitHub!
GITHUB