This translation is community contributed and may not be up to date. We only maintain the English version of the documentation. Read this manual in English
Компоненты игрового объекта
Компоненты используются для придания игровым объектам определенной выразительности и/или функциональности. Компоненты должны находиться внутри игровых объектов, причем на них влияет положение, вращение и масштаб игрового объекта который этот компонент содержит:

Многие компоненты обладают специфическими свойствами, которыми можно манипулировать, а для взаимодействия с ними во время выполнения доступны функции, специфичные для конкретного типа компонента:
-- disable the can "body" sprite
msg.post("can#body", "disable")
-- play "hoohoo" sound on "bean" in 1 second
sound.play("bean#hoohoo", { delay = 1, gain = 0.5 } )
Компоненты добавляются в игровой объект либо непосредственно на месте, либо в виде ссылки на файл компонента:
Сделайте двойной клик на игровом объекте в представлении Outline и выберите Add Component (добавить на месте) или Add Component File (добавить как ссылку на файл).
В большинстве случаев имеет смысл создавать компоненты на месте, но следующие типы компонентов должны быть созданы в отдельных файлах ресурсов, прежде чем они будут добавлены в игровой объект по ссылке:
- Скрипт (Script)
- GUI
- Эффекты частиц (Particle FX)
- Тайловая карта (Tile Map)
Типы компонентов
Defold поддерживает следующие типы компонентов:
- Collection Factory — Порождает коллекции
- Collection Proxy — Загружает и выгружает коллекции
- Collision Object — Оснащает игровой объект физическим поведением
- Camera — Отвечает за область видимости и проекцию игрового мира
- Factory — Порождает игровые объекты
- GUI — Визуализирует графический пользовательский интерфейс
- Label — Визуализирует текстовые фрагменты
- Mesh — Отображает 3D-сетку (с возможностью создания и манипулирования при выполнении)
- Model — Отображает 3D-модель (с возможностью анимации)
- Particle FX — Порождает частицы
- Script — Оснащает игру логикой
- Sound — Воспроизводит звуки или музыку
- Spine Model — Визуализирует Spine-анимацию
- Sprite — Отображает 2D-изображение (с возможностью мултикадровой анимации)
- Tile Map — Отображает сетку тайлов
Дополнительные компоненты можно добавить с помощью расширений:
- Rive model — Визуализирует анимацию Rive
- Spine model — Визуализирует анимацию Spine
Включение и отключение компонентов
Компоненты игрового объекта активируются при создании этого игрового объекта. Если требуется отключить компонент, это делается путем отправки ему сообщения disable:
-- отключить компонент с id 'weapon' в том же игровом объекте, что и этот скрипт
msg.post("#weapon", "disable")
-- отключить компонент с идентификатором 'shield' в игровом объекте 'enemy'
msg.post("enemy#shield", "disable")
-- отключить все компоненты в текущем игровом объекте
msg.post(".", "disable")
-- отключить все компоненты игрового объекта 'enemy'
msg.post("enemy", "disable")
Чтобы снова включить компонент, достаточно отправить ему сообщение enable:
-- включить компонент с id 'weapon'
msg.post("#weapon", "enable")
Свойства компонента
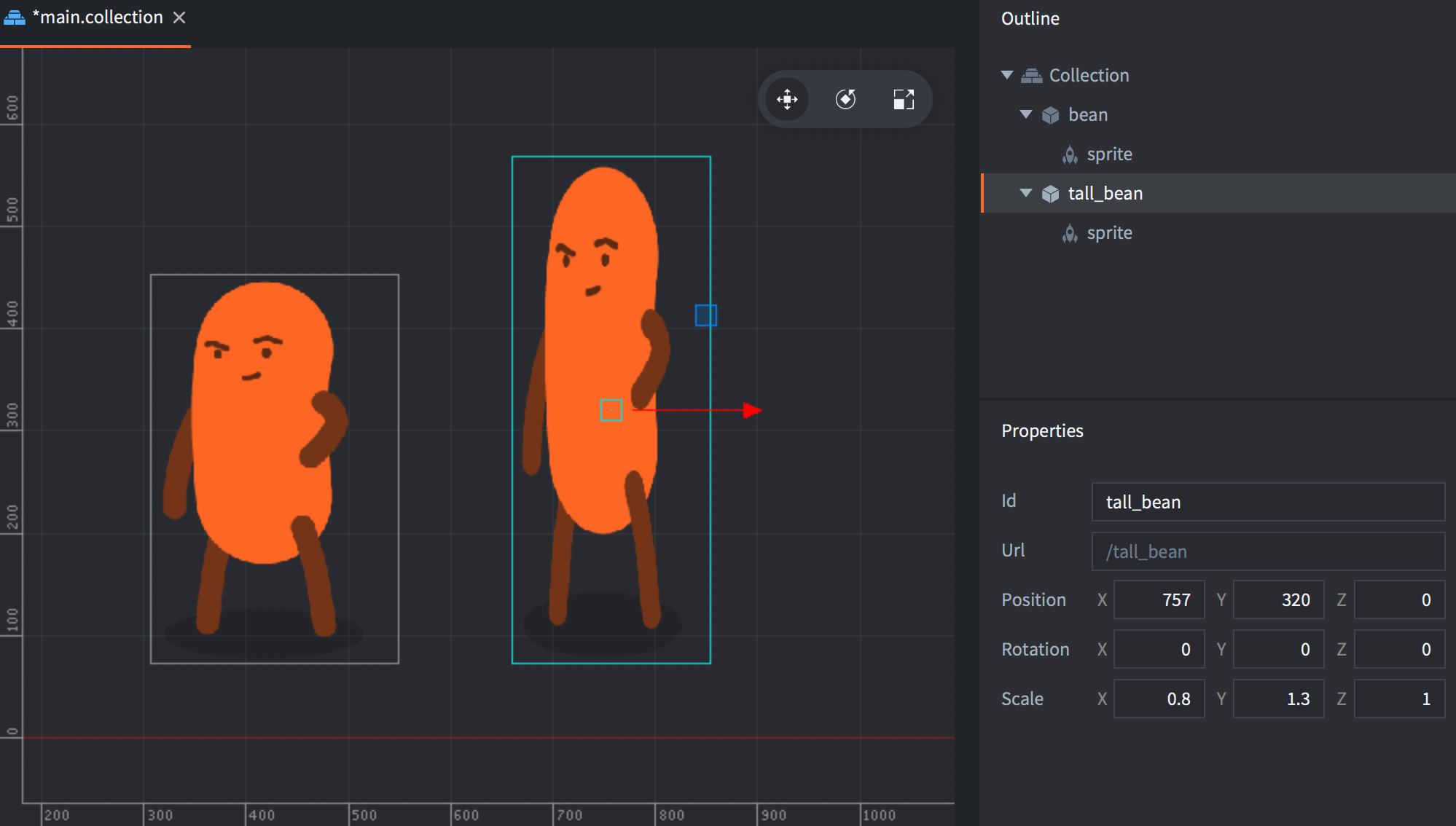
В Defold компоненты всех типов имеют различные свойства. Панель Properties в редакторе отображает свойства текущего выделенного в Outline компонента. За дополнительной информацией о доступных свойствах обращайтесь к руководствам по различным типам компонентов.
Позиция, вращение и масштаб компонента
Визуальные компоненты, как правило, имеют свойства позиции и вращения, а также, чаще всего, масштаб. Эти свойства могут быть изменены в редакторе, и почти во всех случаях не могут изменятся при выполнении. Единственным исключением является масштаб компонентов Sprite и Label, который все же может быть изменен при выполнении.
Если необходимо изменять позицию, поворот или масштаб компонента во время выполнения, то вместо этого следует изменять позицию, поворот или масштаб игрового объекта, к которому этот компонент принадлежит. Такой подход имеет побочный эффект, поскольку будут затронуты все компоненты игрового объекта. Если требуется манипулировать только одним компонентом из множества, прикрепленных к игровому объекту, рекомендуется переместить данный компонент в отдельный игровой объект и добавить его в качестве дочернего игрового объекта к объекту, к которому изначально принадлежал компонент.
Порядок отрисовки компонентов
Порядок отрисовки визуальных компонентов зависит от двух факторов.
Предикаты рендер-скрипта
Каждому компоненту назначается материал, и каждый материал имеет один или несколько тегов. Рендер-скрипт, в свою очередь, определяет ряд предикатов, каждый из которых соответствует одному или нескольким тегам материала. В функции update() рендер-скрипта предикаты отрисовываются один за другим, а также отрисовываются компоненты, соответствующие тегам, определенным в каждом предикате. Рендер-скрипт по умолчанию сперва отрисовывает спрайты и тайловые карты за один проход, затем частицы за другой проход (оба в мировом пространстве). Далее рендер-скрипт переходит к отрисовке компонентов графического интерфейса в отдельном проходе в пространстве экрана.
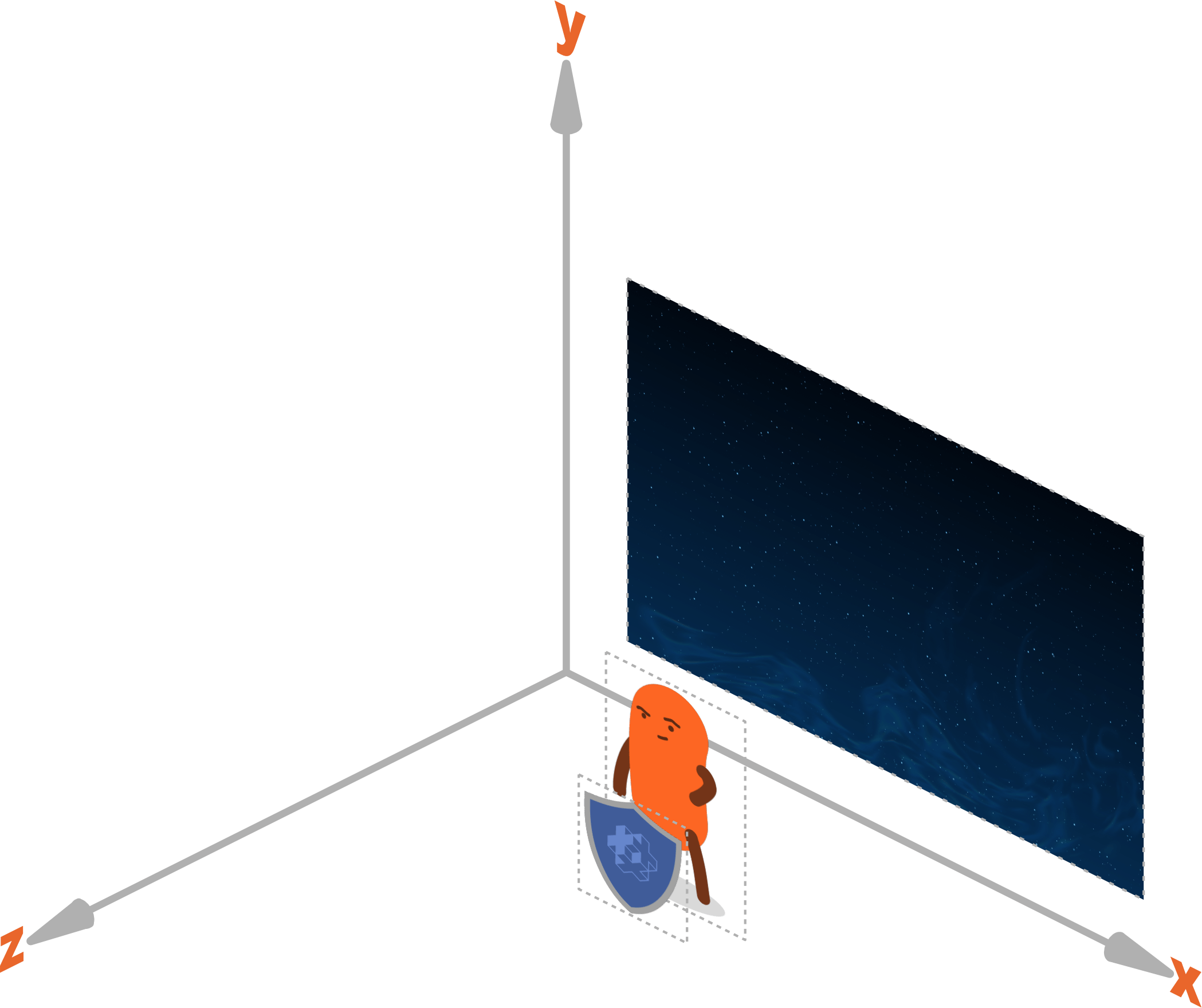
Значение по оси Z
Все игровые объекты и компоненты позиционируются в 3D пространстве, причем позиции выражаются в виде объектов типа vector3. Когда мы просматриваем графическое содержимое игры в 2D, значения по осям X и Y определяют позицию объекта вдоль осей “ширины” и “высоты”, а значение по Z определяет позицию вдоль оси “глубины”. Позиция по Z позволяет управлять видимостью перекрывающихся объектов: спрайт со значением по Z, равным 1, будет отображаться поверх спрайта в позиции по Z, равной 0. По умолчанию Defold использует систему координат, допускающую значения по оси Z от -1 до 1:

Компоненты, соответствующие предикату рендера отрисовываются совместно, и порядок их отрисовки зависит от конечного значения по оси Z компонента. Конечное значение компонента по Z — это сумма значений по Z самого компонента, игрового объекта, к которому он принадлежит, и значений по Z всех родительских игровых объектов.
Порядок отрисовки нескольких компонентов GUI значением по Z не определяется. Он контролируется функцией gui.set_render_order().
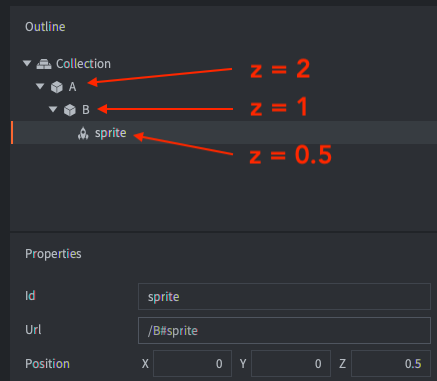
Пример: Есть два игровых объекта A и B. B является дочерним по отношению к A. B имеет компонент Sprite.
| What | Z-value |
|---|---|
| A | 2 |
| B | 1 |
| B#sprite | 0.5 |

С помощью приведенной выше иерархии окончательное значение по Z спрайта в объекте B равно 2 + 1 + 0.5 = 3.5.
Если два компонента имеют одинаковое значение по оси Z, то порядок считается неопределенным, что в итоге приведет к мерцанию компонентов, или компоненты будут отображаться в одном порядке на одной платформе и в другом порядке на другой платформе.
Рендер-скрипт определяет ближнюю и дальнюю плоскости для значений по Z. Любой компонент со значением по Z, выходящим за пределы этого диапазона, рендерится не будет. По умолчанию диапазон составляет от -1 до 1, но его можно легко изменить. Числовая точность значений по оси Z с ближним и дальним пределами -1 и 1 очень высока. При работе с 3D-ассетами может возникнуть необходимость изменить ближний и дальний пределы проекции по умолчанию в пользовательском рендер-скрипте. За подробностями обращайтесь к руководству по рендерингу.
Component max count optimizations
The game.project settings file contains many values specifying the maximum number of a certain resource that can exist at the same time, often counted per loaded collection (also called world). The Defold engine will use these max values to preallocate memory for this amount of memory to avoid dynamic allocations and memory fragmentation while the game is running.
The Defold data structures used to represent components and other resources are optimized to use as little memory as possible but care should still be taken when setting the values to avoid allocating more memory than is actually necessary.
To further optimize memory usage the Defold build process will analyse the content of the game and override the max counts if it is possible to know for certain the exact amount:
- If a collection doesn’t contain any factory components the exact amount of each component and Game Object will be allocated and the max count values will be ignored.
- If a collection contains a factory component the spawned objects will be analysed and the max count will be used for components that can be spawned from the factories and for Game Objects.
- If a collection contains a factory or a collection factory with activated “Dynamic Prototype” option, this collection will use the max counters.
- Компоненты игрового объекта
- Типы компонентов
- Включение и отключение компонентов
- Свойства компонента
- Позиция, вращение и масштаб компонента
- Порядок отрисовки компонентов
- Предикаты рендер-скрипта
- Значение по оси Z
- English
- 中文 (Chinese)
- Español (Spanish)
- Français (French)
- Νεοελληνική γλώσσα (Greek)
- Italiano (Italian)
- Język polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Українська (Ukranian)
Did you spot an error or do you have a suggestion? Please let us know on GitHub!
GITHUB