This translation is community contributed and may not be up to date. We only maintain the English version of the documentation. Read this manual in English
Компонент Sprite
Компонент Sprite — это простое изображение или мултикадровая анимация, отображаемая на экране.
![]()
Спрайт может брать графику либо из атласа, либо из источника тайлов.
Свойства спрайта
Помимо свойств Id, Position и Rotation существуют следующие специфические свойства компонента:
- Image
- Если в шейдере используется один семплер, это поле называется
Image. В противном случае каждая ячейка называется в соответствии с именем текстурного семплера в материале. Каждая ячейка указывает ресурс атласа или источника тайлов, используемый для отображения спрайта на соответствующем семплере. - Default Animation
- Анимация, используемая для спрайта. Информация об анимации берётся из первого атласа или источника тайлов.
- Material
- Материал, используемый для рендеринга спрайта.
- Blend Mode
- Режим наложения, используемый при рендеринге спрайта.
- Size Mode
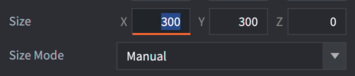
- Если установлено значение
Automatic, редактор автоматически задаст размер спрайта. Если установлено значениеManual, вы можете задать размер самостоятельно. - Slice 9
- Установите для сохранения пиксельного размера текстуры спрайта по краям при изменении размера спрайта.
Текстурирование Slice9
В графических интерфейсах часто встречаются элементы, чувствительные к контексту в отношении их размера: панели и диалоговые окна, размер которых необходимо изменять, чтобы вместить содержащееся в них содержимое. Это может вызвать визуальные проблемы, если применять текстурирование к изменяемой в размерах ноде.
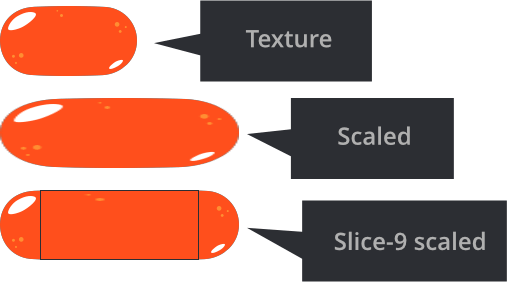
Обычно движок масштабирует текстуру, чтобы она соответствовала границам ноды Box, но, определив краевые области Slice9, можно определить границы того, какие части текстуры должны масштабироваться:

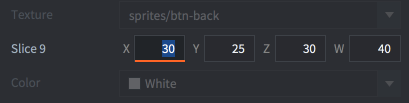
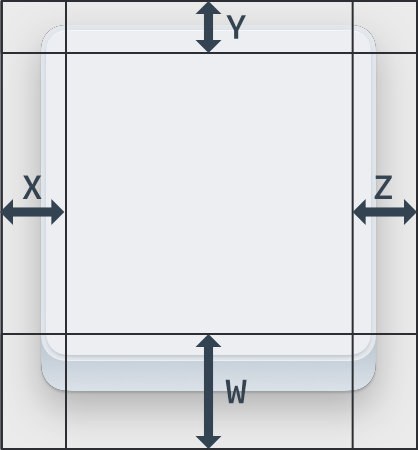
Нода Box Slice9 включает в себя 4 числа, которые определяют количество пикселей для левого, верхнего, правого и нижнего полей, которые не должны подвергаться регулярному масштабированию:

Поля устанавливаются по часовой стрелке, начиная с левого края:

- Угловые сегменты никогда не масштабируются.
- Краевые сегменты масштабируются вдоль одной оси. Левый и правый краевые сегменты масштабируются по вертикали. Верхний и нижний краевые сегменты масштабируются по горизонтали.
- Центральная область текстуры масштабируется по горизонтали и вертикали по мере необходимости.
Описанное выше масштабирование текстуры Slice9 применяется только при изменении размера ноды Box:

![]()
Если вы изменяете параметр масштабирования (scale) у ноды Box или спрайта (или у игрового объекта) — нода, спрайт и текстура масштабируются без применения параметров Slice9.
При использовании Slice9-текстурирования со спрайтами параметр Sprite Trim Mode изображения должен быть установлен в значение Off.
Mipmaps и Slice9
Из-за особенностей работы mipmapping в рендерере масштабирование сегментов текстуры может вызывать артефакты. Это происходит при уменьшении масштаба сегментов ниже исходного размера текстуры. В этом случае рендерер выбирает mipmap более низкого разрешения для сегмента, что приводит к визуальным артефактам.

Чтобы избежать этой проблемы, убедитесь, что сегменты текстуры, которые будут масштабироваться, достаточно малы, чтобы их не приходилось уменьшать, а только увеличивать.
Режим наложения
Свойство Blend Mode определяет, как графика компонента должна смешиваться с графикой, расположенной позади. Ниже представлены доступные режимы наложения и способы их вычисления:
- Alpha
- Нормальное смешивание:
src.a * src.rgb + (1 - src.a) * dst.rgb - Add
- Осветляет фон цветовыми значениями соответствующих пикселей компонента:
src.rgb + dst.rgb - Multiply
- Затемняет фон значениями соответствующих пикселей компонента:
src.rgb * dst.rgb - Screen
- Противоположность Multiply. Осветляет фон и значения соответствующих пикселей компонента:
src.rgb - dst.rgb * dst.rgb
Манипулирование при выполнении
Спрайтами можно манипулировать во время выполнения с помощью ряда различных функций и свойств (обращайтесь к документации по API). Функции:
sprite.play_flipbook()— воспроизводит анимации в спрайте.sprite.set_hflip()иsprite.set_vflip()— задает горизонтальное и вертикальное переворачивание в анимации спрайта.
Спрайт также имеет ряд различных свойств, которыми можно манипулировать с помощью go.get() и go.set():
cursor- Нормализованный курсор анимации (
number). image- Изображение спрайта (
hash). Его можно изменить с помощью свойства атласа или источника тайлов иgo.set(). За примером обращайтесь к справочнику по API. material- Материал спрайта (
hash). Его можно изменить с помощью свойства материала иgo.set(). За примером обращайтесь к справочнику по API. playback_rate- Скорость воспроизведения анимации (
number). scale- Неравномерный масштаб спрайта (
vector3). size- Размер спрайта (
vector3). Его можно изменить только если размер спрайта установлен в ручной режим (manual).
Константы материала
The default sprite material has the following constants that can be changed using go.set() or go.animate() (refer to the Material manual for more details). Examples:
go.set("#sprite", "tint", vmath.vector4(1,0,0,1))
go.animate("#sprite", "tint", go.PLAYBACK_LOOP_PINGPONG, vmath.vector4(1,0,0,1), go.EASING_LINEAR, 2)
tint- Цветовой оттенок спрайта (
vector4). Для представления оттенка с компонентами x, y, z и w, соответствующими красному, зеленому, синему и альфа оттенкам, используется типvector4.
Атрибуты материала
Спрайт может переопределять вершинные атрибуты из текущего назначенного материала, которые передаются в вершинный шейдер от компонента (подробности см. в руководстве по материалам).
Атрибуты, указанные в материале, будут отображаться как обычные свойства в инспекторе и могут быть заданы для отдельных компонентов спрайтов. Если какой-либо из атрибутов переопределён, он будет отображён как переопределённое свойство и сохранён в файле спрайта на диске:
![]()
Конфигурация проекта
В файле game.project имеются несколько настроек проекта, относящихся к спрайтам.
Многотекстурные спрайты
При использовании спрайтом нескольких текстур есть несколько моментов, которые следует учитывать.
Анимации
Данные анимации (fps, имена кадров) берутся из первой текстуры. Мы будем называть её “управляющей анимацией”.
Идентификаторы изображений управляющей анимации используются для поиска изображений в других текстурах. Поэтому важно, чтобы идентификаторы кадров совпадали между текстурами.
Например, если в вашем diffuse.atlas есть анимация run следующего вида:
run:
/main/images/hero_run_color_1.png
/main/images/hero_run_color_2.png
...
Тогда идентификаторы кадров будут run/hero_run_color_1, что, скорее всего, не будет найдено, например, в normal.atlas:
run:
/main/images/hero_run_normal_1.png
/main/images/hero_run_normal_2.png
...
Поэтому используйте Паттерны переименования в атласе, чтобы переименовать их.
Установите _color= и _normal= в соответствующих атласах, и вы получите имена кадров следующего вида в обоих атласах:
run/hero_run_1
run/hero_run_2
...
UV координаты
UV координаты берутся из первой текстуры. Так как имеется только один набор вершин, нельзя гарантировать корректное совпадение, если вторичные текстуры имеют либо больше UV координат, либо другую форму.
Это важно учитывать, поэтому убедитесь, что изображения имеют достаточно схожую форму, иначе вы можете столкнуться с артефактами текстур.
Размеры изображений в каждой текстуре могут отличаться.
- Компонент Sprite
- Свойства спрайта
- Режим наложения
- Манипулирование при выполнении
- Константы материала
- Атрибуты материала
- Конфигурация проекта
- Многотекстурные спрайты
- Анимации
- UV координаты
- English
- 中文 (Chinese)
- Español (Spanish)
- Français (French)
- Νεοελληνική γλώσσα (Greek)
- Italiano (Italian)
- Język polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Українська (Ukranian)
Did you spot an error or do you have a suggestion? Please let us know on GitHub!
GITHUB