This translation is community contributed and may not be up to date. We only maintain the English version of the documentation. Read this manual in English
精灵(Sprites)
精灵(Sprite)组件是显示在屏幕上的简单图片或翻页动画。
![]()
精灵(Sprite)组件可以使用图集或瓷砖图源作为其图形资源。
精灵属性
除了 Id、Position 和 Rotation 属性外,还有以下组件特定属性:
- Image
- 如果着色器有单个采样器,此字段命名为
Image。否则,每个槽位以材质中的纹理采样器命名。 每个槽位指定精灵在该纹理采样器上使用的图集或瓷砖图源资源。 - Default Animation
- 精灵使用的默认动画。动画信息取自第一个图集或瓷砖图源。
- Material
- 用于渲染精灵的材质。
- Blend Mode
- 渲染精灵时使用的混合模式。
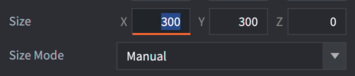
- Size Mode
- 如果设置为
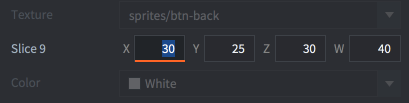
Automatic,编辑器将自动设置精灵的大小。如果设置为Manual,您可以手动设置大小。 - Slice 9
- 设置为在调整精灵大小时保留精灵纹理边缘的像素大小。
九宫格纹理
GUI 框节点和精灵组件有时会包含对其大小敏感的元素:需要调整大小以适应所包含内容的面板和对话框,或者需要调整大小以显示敌人剩余生命值的生命条。当您将纹理应用到调整大小后的节点或精灵时,这些可能会导致视觉问题。
通常,引擎会将纹理缩放以适应矩形边界,但通过定义九宫格边缘区域,可以限制纹理中应该缩放的部分:

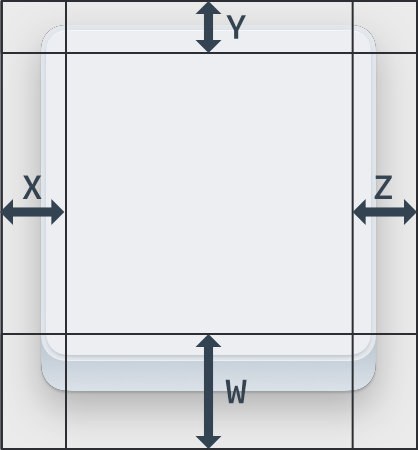
九宫格 框节点由 4 个数字组成,指定左、上、右和下边缘不应常规缩放的像素数:

边缘是顺时针设置的,从左边缘开始:

- 角落部分从不缩放。
- 边缘部分沿单个轴缩放。左右边缘部分垂直缩放。上下边缘部分水平缩放。
- 中央纹理区域根据需要水平和垂直缩放。
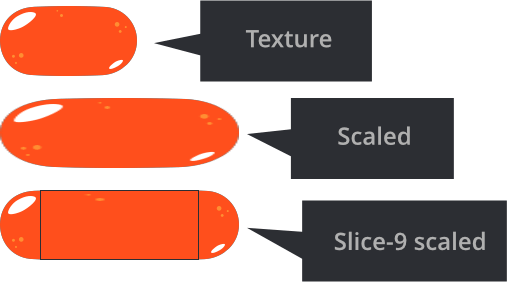
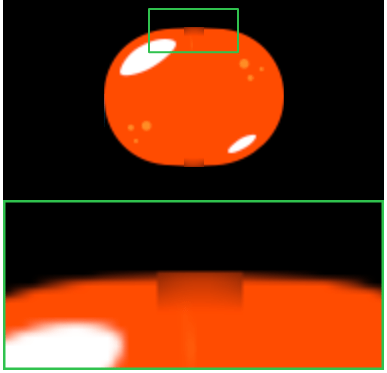
上述 九宫格 纹理缩放仅在您更改框节点或精灵的大小时应用:

![]()
如果您更改框节点或精灵的缩放参数(或游戏对象上的缩放参数)- 节点或精灵以及纹理将被缩放而不应用 九宫格 参数。
在精灵上使用九宫格纹理时,图像的精灵修剪模式必须设置为关闭。
Mipmap 和九宫格
由于渲染器中 mipmap 的工作方式,纹理段的缩放有时可能会出现伪影。当您将纹理段 缩小 到原始纹理大小以下时会发生这种情况。然后渲染器为该段选择较低分辨率的 mipmap,导致视觉伪影。

为避免此问题,请确保将要缩放的纹理段足够小,永远不会被缩小,只会被放大。
混合模式
Blend Mode 属性定义了组件图形应如何与其后面的图形进行混合。以下是可用的混合模式及其计算方式:
- Alpha
- 正常混合:
src.a * src.rgb + (1 - src.a) * dst.rgb - Add
- 使用组件相应像素的颜色值提亮背景:
src.rgb + dst.rgb - Multiply
- 使用组件相应像素的值调暗背景:
src.rgb * dst.rgb - Screen
- Multiply 的相反操作。提亮背景和组件相应像素的值:
src.rgb - dst.rgb * dst.rgb
运行时操作
您可以通过多种不同的函数和属性在运行时操作精灵(请参阅API 文档了解用法)。函数:
sprite.play_flipbook()- 在精灵组件上播放动画。sprite.set_hflip()和sprite.set_vflip()- 设置精灵动画的水平翻转和垂直翻转。
精灵还有许多可以使用 go.get() 和 go.set() 操作的不同属性:
cursor- 归一化的动画游标(
number)。 image- 精灵图像(
hash)。您可以使用图集或瓷砖图源资源属性和go.set()来更改此属性。请参阅API 参考中的示例。 material- 精灵材质(
hash)。您可以使用材质资源属性和go.set()来更改此属性。请参阅API 参考中的示例。 playback_rate- 动画播放速率(
number)。 scale- 精灵的非均匀缩放(
vector3)。 size- 精灵的大小(
vector3)。只有当精灵的大小模式设置为手动时才能更改。
材质常量
默认的 sprite 材质具有以下常量,可以使用 go.set() 或 go.animate() 进行更改(详情请参考材质手册)。示例:
go.set("#sprite", "tint", vmath.vector4(1,0,0,1))
go.animate("#sprite", "tint", go.PLAYBACK_LOOP_PINGPONG, vmath.vector4(1,0,0,1), go.EASING_LINEAR, 2)
tint- 精灵的颜色色调(
vector4)。vector4 用于表示色调,其中 x、y、z 和 w 分别对应红色、绿色、蓝色和 alpha 色调。
材质属性
精灵可以覆盖当前分配材质中的顶点属性,并将从组件传递到顶点着色器(请参阅材质手册了解更多详情)。
材质中指定的属性将在检查器中显示为常规属性,并且可以在单个精灵组件上设置。如果任何属性被覆盖,它将显示为被覆盖的属性,并存储在磁盘上的精灵文件中:
![]()
项目配置
game.project 文件中有一些与精灵相关的项目设置。
多纹理精灵
当精灵使用多个纹理时,有一些注意事项。
动画
动画数据(fps、帧名称)目前取自第一个纹理。我们将其称为”驱动动画”。
驱动动画的图像 ID 用于在另一个纹理中查找图像。 因此,确保纹理之间的帧 ID 匹配非常重要。
例如,如果您的 diffuse.atlas 有一个 run 动画,如下所示:
run:
/main/images/hero_run_color_1.png
/main/images/hero_run_color_2.png
...
那么帧 ID 将是 run/hero_run_color_1,这不太可能在 normal.atlas 中找到:
run:
/main/images/hero_run_normal_1.png
/main/images/hero_run_normal_2.png
...
因此,我们在图集中使用重命名模式来重命名它们。
在相应的图集中设置 _color= 和 _normal=,您将在两个图集中得到如下帧名:
run/hero_run_1
run/hero_run_2
...
UV
UV 取自第一个纹理。由于只有一组顶点,如果次级纹理有更多 UV 坐标或不同形状,我们无法保证良好的匹配。
这一点很重要,因此请确保图像具有足够相似的形状,否则您可能会遇到纹理渗色。
每个纹理中图像的尺寸可能不同。
- English
- 中文 (Chinese)
- Español (Spanish)
- Français (French)
- Νεοελληνική γλώσσα (Greek)
- Italiano (Italian)
- Język polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Українська (Ukranian)
Did you spot an error or do you have a suggestion? Please let us know on GitHub!
GITHUB