This translation is community contributed and may not be up to date. We only maintain the English version of the documentation. Read this manual in English
GUI 方块节点
方块节点是一个填充了颜色、纹理或动画的矩形。
添加方块节点
添加方块节点可以在 Outline 中 右键点击 然后选择 Add ▸ Box, 或者按 A 然后选择 Box.
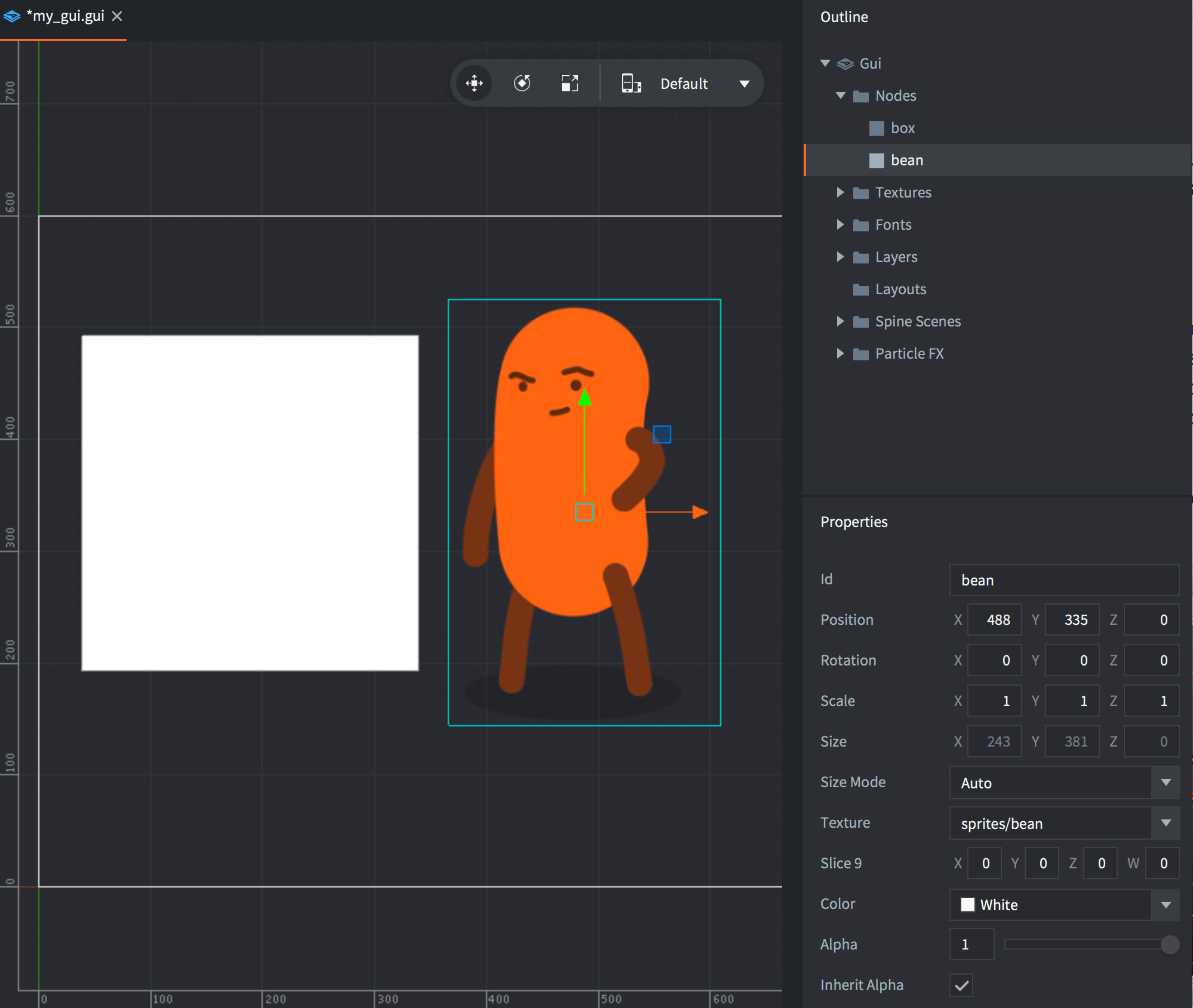
你可以使用已添加到GUI中的图集或瓦片图源的图像和动画。通过右键点击Outline中的Textures文件夹图标并选择Add ▸ Textures...来添加纹理。然后设置方块节点的Texture属性:

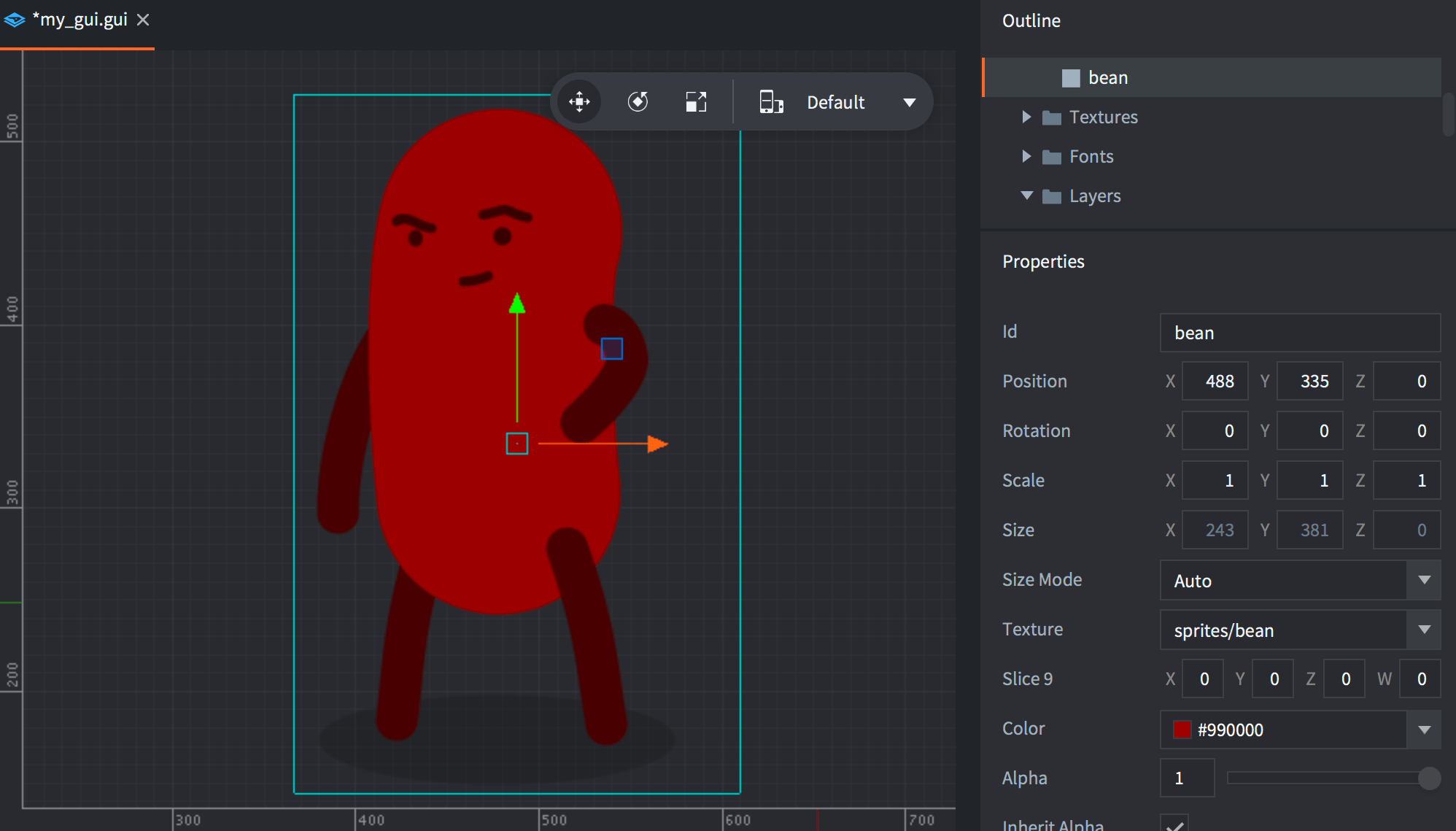
注意方块节点的颜色会对图形进行染色。染色颜色会与图像数据相乘,这意味着如果将颜色设置为白色(默认值),则不会应用染色效果。

即使没有分配纹理,或者将alpha设置为0,或者将大小设置为0, 0, 0,方块节点也始终会被渲染。方块节点应该始终分配纹理,以便渲染器能够正确地进行批处理并减少绘制调用次数。
播放动画
方块节点可以播放图集或瓦片图源中的动画。有关详细信息,请参阅逐帧动画手册。
九宫格纹理
GUI 框节点和精灵组件有时会包含对其大小敏感的元素:需要调整大小以适应所包含内容的面板和对话框,或者需要调整大小以显示敌人剩余生命值的生命条。当您将纹理应用到调整大小后的节点或精灵时,这些可能会导致视觉问题。
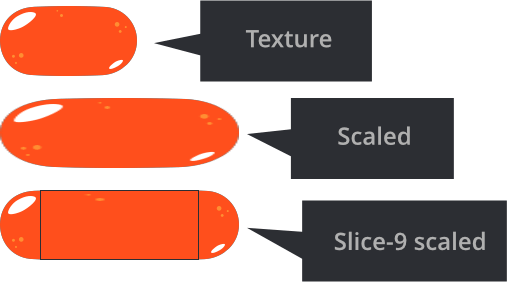
通常,引擎会将纹理缩放以适应矩形边界,但通过定义九宫格边缘区域,可以限制纹理中应该缩放的部分:

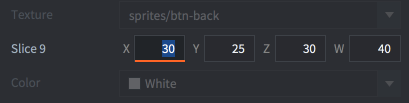
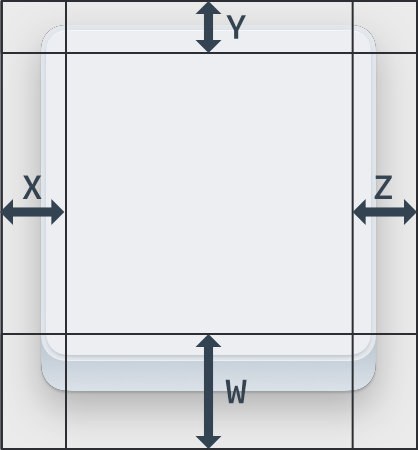
九宫格 框节点由 4 个数字组成,指定左、上、右和下边缘不应常规缩放的像素数:

边缘是顺时针设置的,从左边缘开始:

- 角落部分从不缩放。
- 边缘部分沿单个轴缩放。左右边缘部分垂直缩放。上下边缘部分水平缩放。
- 中央纹理区域根据需要水平和垂直缩放。
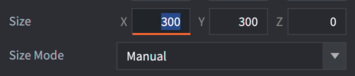
上述 九宫格 纹理缩放仅在您更改框节点或精灵的大小时应用:

![]()
如果您更改框节点或精灵的缩放参数(或游戏对象上的缩放参数)- 节点或精灵以及纹理将被缩放而不应用 九宫格 参数。
在精灵上使用九宫格纹理时,图像的精灵修剪模式必须设置为关闭。
Mipmap 和九宫格
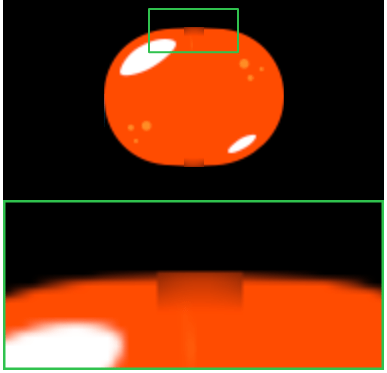
由于渲染器中 mipmap 的工作方式,纹理段的缩放有时可能会出现伪影。当您将纹理段 缩小 到原始纹理大小以下时会发生这种情况。然后渲染器为该段选择较低分辨率的 mipmap,导致视觉伪影。

为避免此问题,请确保将要缩放的纹理段足够小,永远不会被缩小,只会被放大。
- English
- 中文 (Chinese)
- Español (Spanish)
- Français (French)
- Νεοελληνική γλώσσα (Greek)
- Italiano (Italian)
- Język polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Українська (Ukranian)
Did you spot an error or do you have a suggestion? Please let us know on GitHub!
GITHUB