This translation is community contributed and may not be up to date. We only maintain the English version of the documentation. Read this manual in English
Węzeł GUI typu box
Węzeł prostokątny box to prostokąt wypełniony kolorem, teksturą lub animacją.
Dodawanie węzłów box
Dodaj nowe węzły box, klikając prawym przyciskiem myszy w widoku “Outline” i wybierając Add ▸ Box, lub naciśnij klawisz A i wybierz Box.
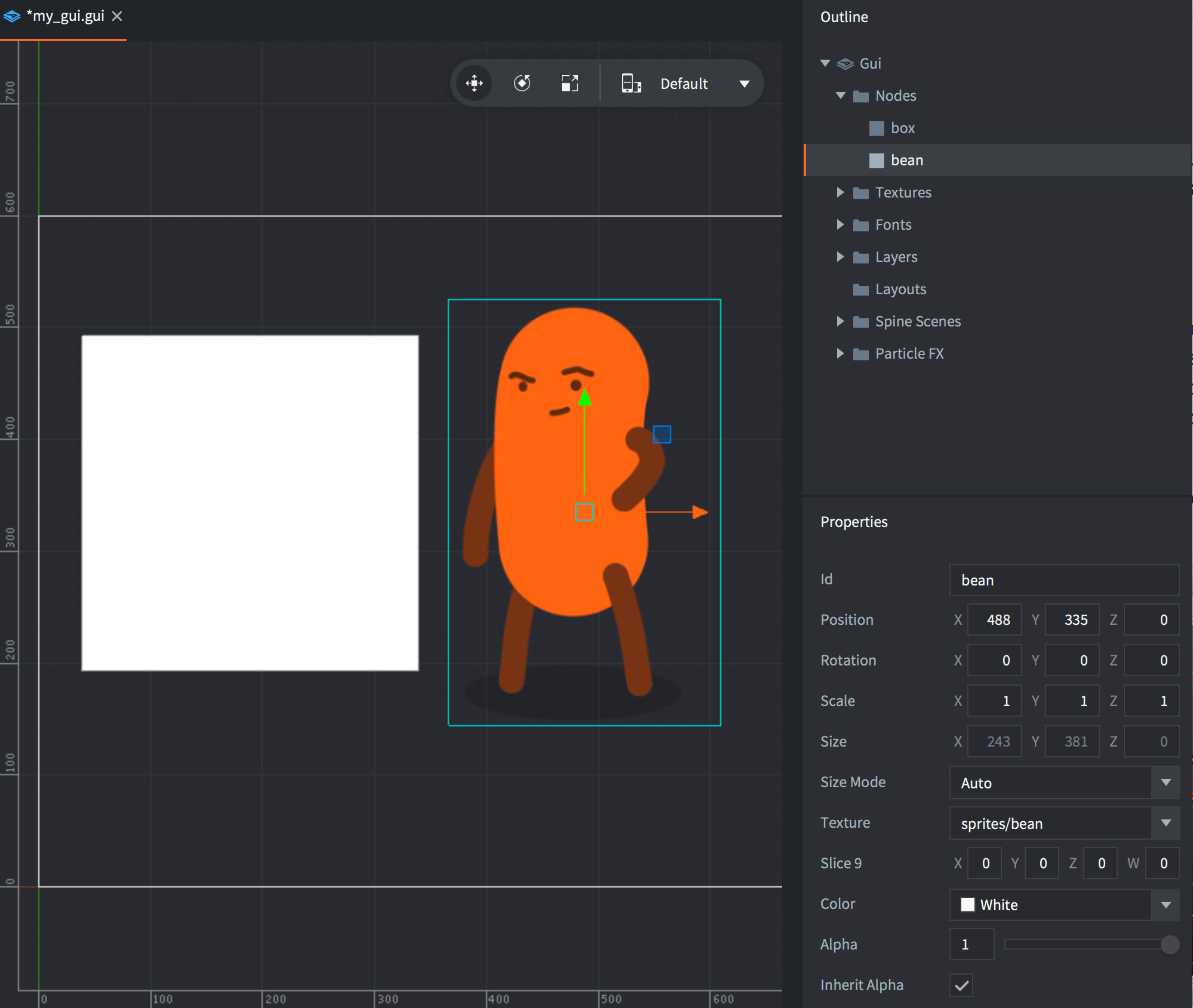
Możesz używać obrazów i animacji z atlasów lub źródeł kafelków, które zostały dodane do GUI. Dodaj tekstury, klikając prawym przyciskiem myszy na ikonę folderu “Textures” w widoku “Outline” i wybierając Add ▸ Textures.... Następnie ustaw właściwość Texture węzłu box na daną teksturę:

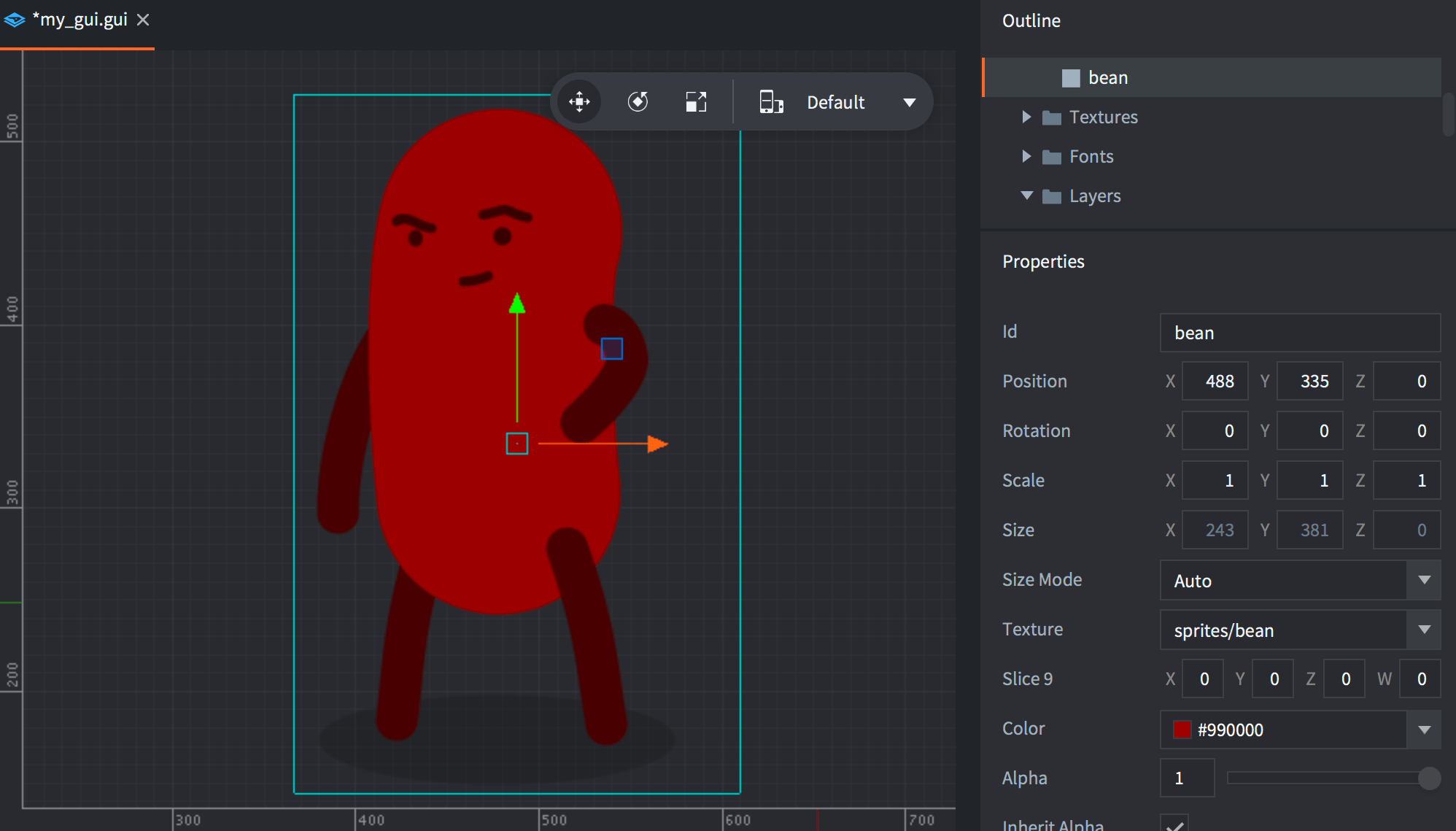
Należy zauważyć, że kolor węzła box będzie barwił (ang. tint) grafikę. Kolor barwienia jest mnożony przez dane obrazu, co oznacza, że jeśli ustawisz kolor na biały (domyślny), w praktyce nie zostanie zastosowane barwienie.

Węzły box są zawsze renderowane, nawet jeśli nie mają przypisanej tekstury, mają ustawioną wartość alfa na 0 lub mają rozmiar 0, 0, 0. Węzły box powinny zawsze mieć przypisaną do nich teksturę, aby renderer mógł je właściwie grupować i zmniejszać liczbę wywołań rysowania (ang. draw calls).
Odtwarzanie animacji
Węzły pudełkowe mogą odtwarzać animacje z atlasów lub źródeł kafelków. Aby dowiedzieć się więcej, zajrzyj do instrukcji do animacji flipbook.
Slice-9 texturing
GUI box nodes and Sprite components sometimes feature elements that are context sensitive in regard to their size: panels and dialogs that need to be resized to fit the containing content or a health bar that need to be resized to show the remaining health of an enemy. These may cause visual problems when you apply texturing to the resized node or sprite.
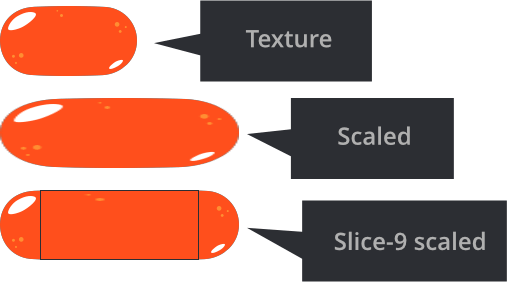
Normally, the engine scales the texture to fit the rectangular boundaries, but by defining slice-9 edge areas it is possible to limit what parts of the texture that should scale:

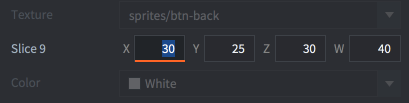
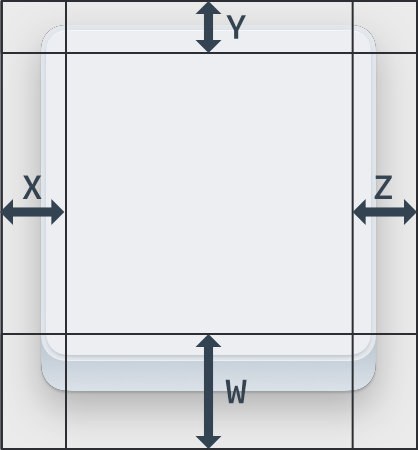
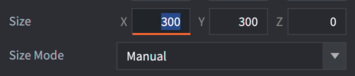
The Slice9 box node consists of 4 numbers that specify the number of pixels for the left, top, right and bottom margin that should not be regularly scaled:

The margins are set clockwise, starting on the left edge:

- Corner segments are never scaled.
- Edge segments are scaled along a single axis. The left and right edge segments are scaled vertically. The top and bottom edge segments are scaled horizontally.
- The central texture area is scaled horizontally and vertically as needed.
The Slice9 texture scaling described above is only applied when you change box node’s or sprite’s size:

![]()
If you change scale parameter of the box node or sprite (or on the game object) - the node or sprite and texture is scaled without applying Slice9 parameters.
When using slice-9 texturing on Sprites the Sprite Trim Mode of the image must be set to Off.
Mipmaps and slice-9
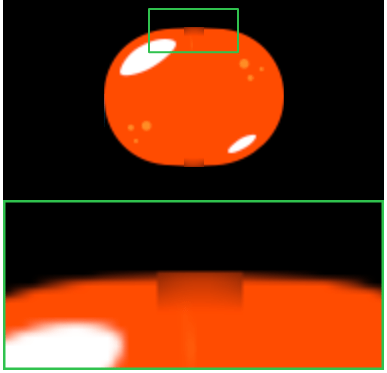
Due to the way mipmapping works in the renderer, scaling of texture segments can sometimes exhibit artifacts. This happens when you scale down segments below the original texture size. The renderer then selects a lower resolution mipmap for the segment, resulting in visual artifacts.

To avoid this problem, make sure that the texture’s segments that will be scaled are small enough never to be scaled down, only up.
- English
- 中文 (Chinese)
- Español (Spanish)
- Français (French)
- Νεοελληνική γλώσσα (Greek)
- Italiano (Italian)
- Język polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Українська (Ukranian)
Did you spot an error or do you have a suggestion? Please let us know on GitHub!
GITHUB