This translation is community contributed and may not be up to date. We only maintain the English version of the documentation. Read this manual in English
Tile map
Mapa kafelków, czyli Tile Map jest komponentem pozwalającym składać większe obrazy z mniejszych kafelków (tiles) z dostępnego źródła kafelków (Tile Source) na kanwie o stałej siatce rozmieszczenia kafelków. Mapy te są często używane do budowania poziomów w grach (np. platformowych). Możesz również używać kształtu kolizji (Collision Shapes) pojedynczych kafelków ze źródła w Twojej mapie do wykrywania kolizji między poziomem a innymi obiektami fizyki (- sprawdź przykład).
Zanim utworzysz mapę kafelków musisz utworzyć ich źródło - galerię kafelków (Tile Source). Więcej szczegółów na temat tworzenia źródła kafelków znajdziesz w tej instrukcji.
Tworzenie mapy kafelków
To create a new tile map:
- Kliknij prawym przyciskiem myszki na wybraną lokację w panel Assets i wybierz New... ▸ Tile Map).
- Nazwij plik.
-
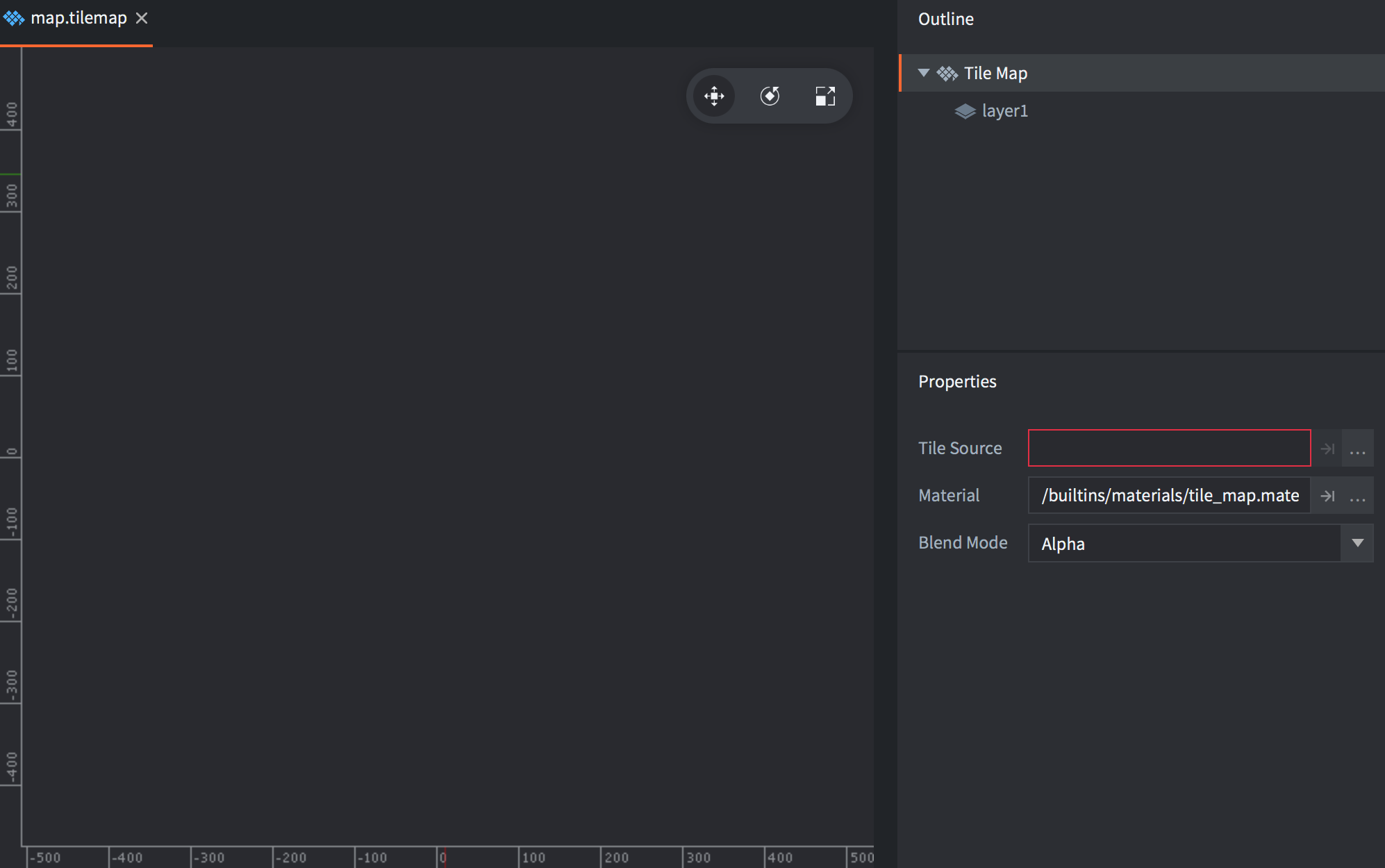
Nowa mapa automatycznie utworzy się w Edytorze map.

- Ustaw źródła - właściwość Tile Source tak, żeby wskazywała na wcześniej przygotowane źródło kafelków.
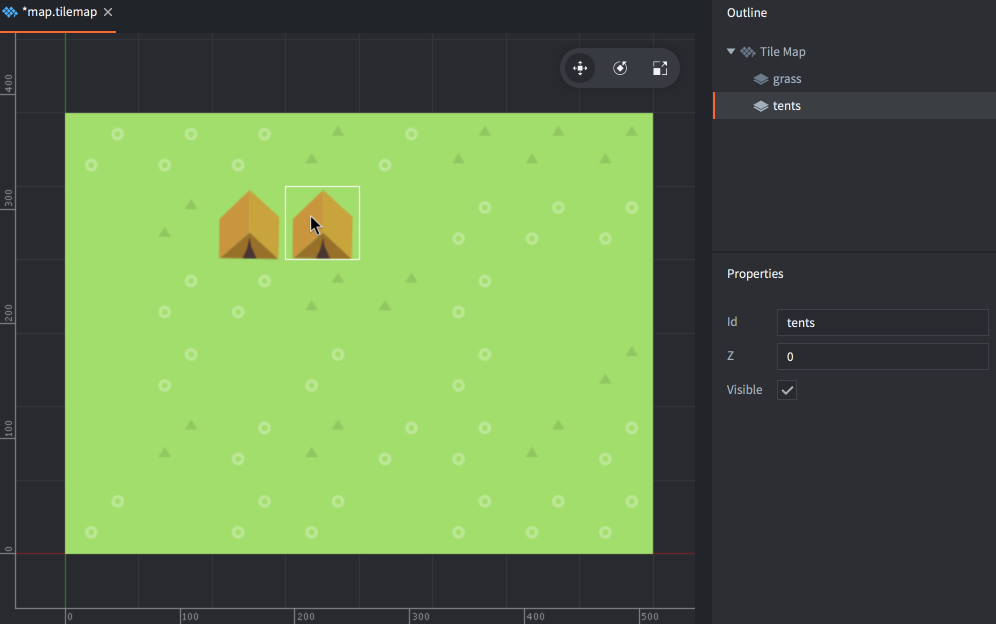
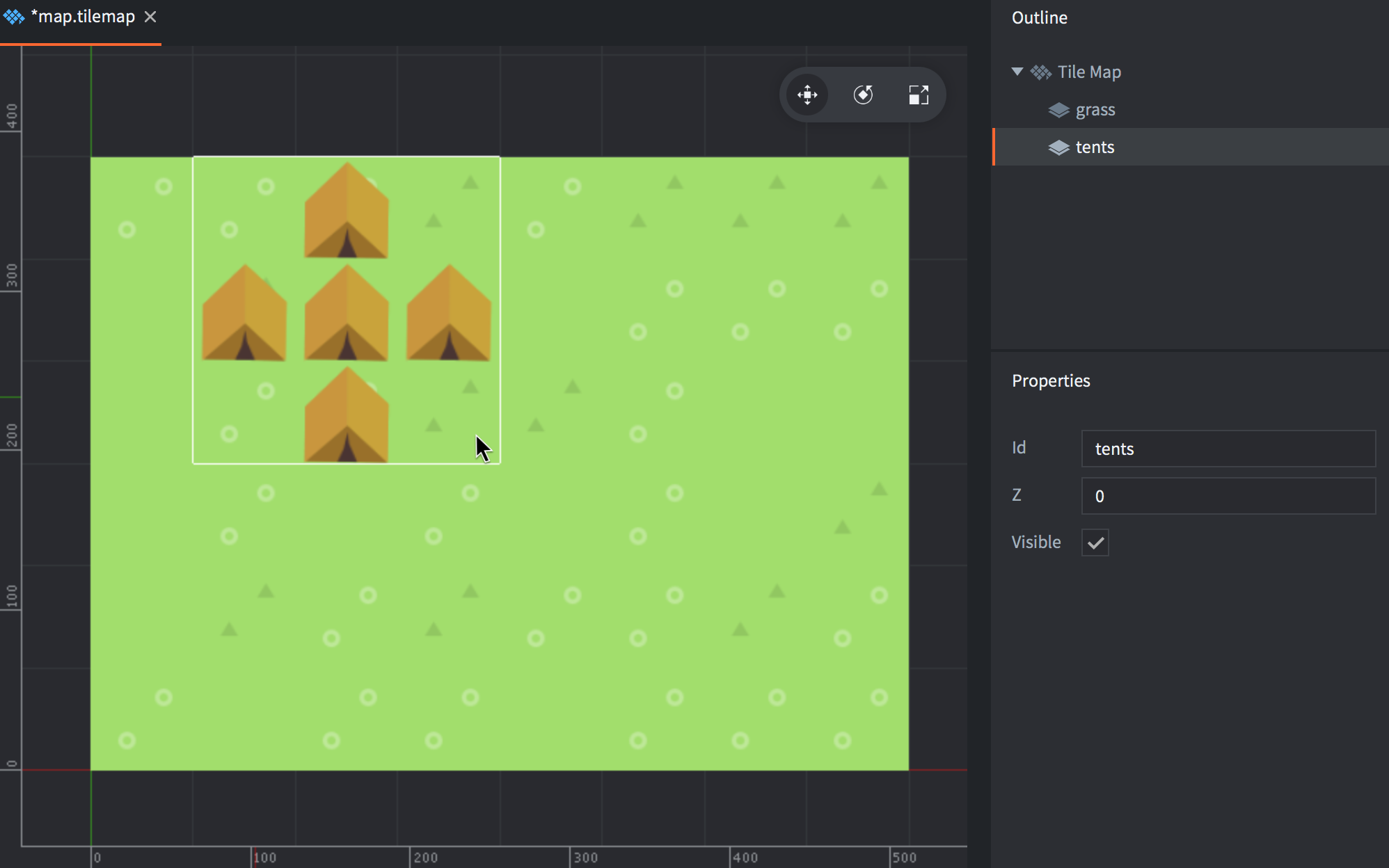
W edytorze możesz rysować kafelkami swoje mapy, niczym pędzlem w edytorach graficznych:
- Wybierz lub utwórz nową warstwę (Layer) w panelu Outline.
-
Wybierz kafelek do używania z palety otwieranej po naciśnięciu Spacji.

-
Maluj wybranym kafelkiem niczym pędzlem. Żeby wymazać kafelek albo wybierz pusty kafelek, żeby użyć go jak gumki, albo wybierz narzędzie gumki: Edit ▸ Select Eraser.

Możesz też pobierać kafelki bezpośrednio z warstwy na Twojej mapie i używać wybranego kafelka jak pędzla - naciśnij Shift i wybierz kafelek z mapy, żeby użyć go jako pędzla. Podczas trzymania klawisza Shift możesz wybrać więcej niż jeden kafelek - przeciągając zaznaczenie przez wiele z nich, żeby stworzyć większy pędzel składający się z kilku kafelków.

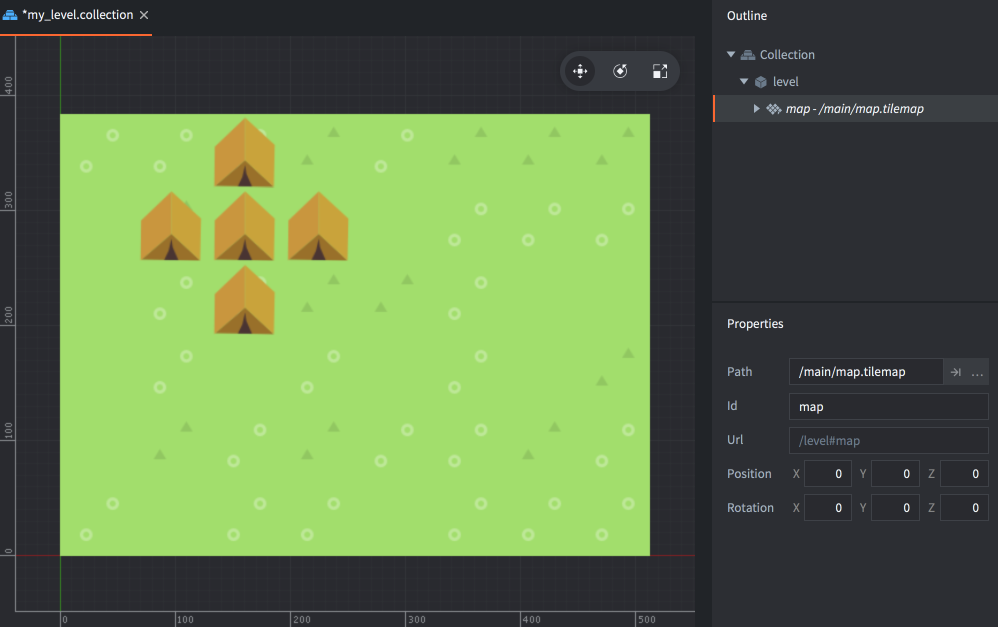
Dodawanie mapy kafelków do Twojej gry
Aby dodać mapę do Twojej gry:
- Utwórz obiekt gry. Nie jest istotne czy będzie to obiekt gry z prototypem zapisanym w pliku czy utworzonym bezpośrednio w kolekcji.
- Kliknij prawym przyciskiem myszki na Twój obiekt i wybierz Add Component File.
- Wybierz plik z Twoją mapą kafelków.

Manipulacja w trakcie działania programu
Możesz też manipulować mapami w trakcie działania programu poprzez kilka funkcji i właściwości (sprawdź więcej szczegółów w API).
Zmienianie pojedynczych kafelków z poziomu skryptu
Możesz zarówno odczytać kafelek z danego miejsca na mapie i zapisać inny kafelek w danym miejscu mapy dynamicznie. Używa się do tego funkcji tilemap.get_tile() i tilemap.set_tile() functions:
local tile = tilemap.get_tile("/level#map", "ground", x, y)
if tile == 2 then
-- Zamień kafelek trawy (2) z kafelkiem z niebezpieczną dziurą (4).
tilemap.set_tile("/level#map", "ground", x, y, 4)
end
Właściwości map kafelków
Poza właściwościami takimi jak Id, Position i Rotation komponenty te posiadają swoje specyficzne właściwości:
- Tile Source
- Źródło kafelków - galeria z mniejszymi obrazkami/kafelkami.
- Material
- Materiał służący do renderowania.
- Blend Mode
- Tryb “mieszania”/blendowania używany również przy renderowaniu. Więcej szczegółów poniżej.
Blend modes - tryby blendowania
Właściwość Blend Mode określa w jaki sposób graficzne komponenty mają być ze sobą mieszane, czyli wyświetlane w momencie nakładania się dwóch obrazów na siebie. Oto dostępne tryby blendowania i wyjaśnienie w jaki sposób są obliczane kolory:
- Alpha
- Normalne blendowanie:
src.a * src.rgb + (1 - src.a) * dst.rgb - Add
- Rozświetl grafikę w tle wartościami kolorów z grafiki na przednim planie:
src.rgb + dst.rgb - Multiply
- Zaciemnij grafikę w tle wartościami kolorów z grafiki na przednim planie:
src.rgb * dst.rgb
Zmiana właściwości w trakcie działania programu
Mapa kafelków ma kilka różnych właściwości, które można odczytywać i zmieniać w trakcie działania programu używając funkcji go.get() i go.set():
tile_source- Źródło kafelków (
hash). Możesz użyć tej właściwości do podmiany źródła kafelków na inne, które mogą być właściwościami zasobu (resource property) i ustawić używającgo.set(). Sprawdź szczegóły i przykłady w API. material- Materiał mapy (
hash). Możesz podmienić materiał korzystając z właściwości zasobu (resource property) i ustawić używającgo.set(). Sprawdź szczegóły i przykłady w API.
Stałe materiału
Domyślny materiał komponentu typu tilemap posiada stałe, które można zmienić za pomocą funckji go.set() lub go.animate() (więcej szczegółów znajdziesz w instrukcji do materiałów). Przykłady:
go.set("#tilemap", "tint", vmath.vector4(1,0,0,1))
go.animate("#tilemap", "tint", go.PLAYBACK_LOOP_PINGPONG, vmath.vector4(1,0,0,1), go.EASING_LINEAR, 2)
tint- Kolor zabarwienia/odcienia mapy (
vector4). Wektor czterech komponentów reprezentuje zabarwienie, gdzie komponenty x, y, z, w odpowiadają składowym: czerwony, zielony, niebieski i przezroczystość (red, green, blue, alpha).
Konfiguracja projektu
Plik game.project zawiera te ustawienia dotyczące map kafelków.
- Tile map
- Tworzenie mapy kafelków
- Dodawanie mapy kafelków do Twojej gry
- Manipulacja w trakcie działania programu
- Zmienianie pojedynczych kafelków z poziomu skryptu
- Właściwości map kafelków
- Blend modes - tryby blendowania
- Zmiana właściwości w trakcie działania programu
- Stałe materiału
- Konfiguracja projektu
- English
- 中文 (Chinese)
- Español (Spanish)
- Français (French)
- Νεοελληνική γλώσσα (Greek)
- Italiano (Italian)
- Język polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Українська (Ukranian)
Did you spot an error or do you have a suggestion? Please let us know on GitHub!
GITHUB