This translation is community contributed and may not be up to date. We only maintain the English version of the documentation. Read this manual in English
Sprite
Komponent typu Sprite (z ang. dosłownie: chochlik/duszek/krasnoludek - popularna w gamedevie od lat nazwa obrazków 2D w grach - przyp.tłum.) to dwuwymiarowa reprezentacja wizualna w grafice komputerowej wyświetlana jako pojedynczy obrazek lub animacja poklatkowa (flipbook animation).
![]()
Komponent typu Sprite może wykorzystywać jako teksturę galerię obrazów, tzw. Atlas lub Źródło kafelków - Tile Source.
Właściwości Sprite’ów
Poza właściwościami takimi jak Id, Position i Rotation komponenty te posiadają swoje specyficzne właściwości (properties):
- Image
- Obraz/tekstura dwuwymiarowa - może nią być Galeria -
Atlaslub Źródło kafelków -Tile Source. - Default Animation
- Domyślna animacja używana przy wyświetlaniu obrazu.
- Material
- Materiał służący do renderowania.
- Blend Mode
- Tryb “mieszania”/blendowania używany również przy renderowaniu. Więcej szczegółów poniżej.
- Size Mode
- Tryb rozmiaru - jeśli ustawiony na
Automatic, to Edytor będzie ustawiał rozmiar sprite’a. Jeśli ustawiony naManual, to możesz dopasować rozmiar sprite’a. - Slice 9
- Przekrój na 9 części - ustaw tę właściwość aby zachować prawidłowość pikseli na rogach sprite’a, kiedy jego rozmiar jest zmieniany.
Slice-9 texturing
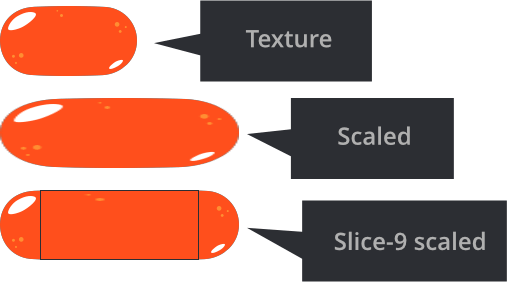
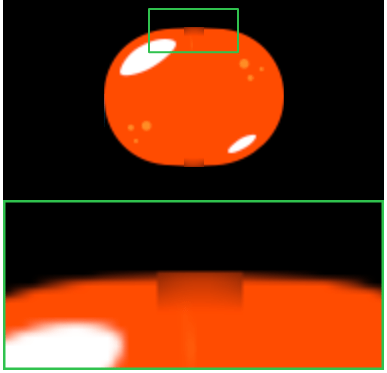
GUI box nodes and Sprite components sometimes feature elements that are context sensitive in regard to their size: panels and dialogs that need to be resized to fit the containing content or a health bar that need to be resized to show the remaining health of an enemy. These may cause visual problems when you apply texturing to the resized node or sprite.
Normally, the engine scales the texture to fit the rectangular boundaries, but by defining slice-9 edge areas it is possible to limit what parts of the texture that should scale:

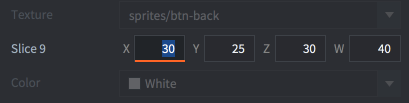
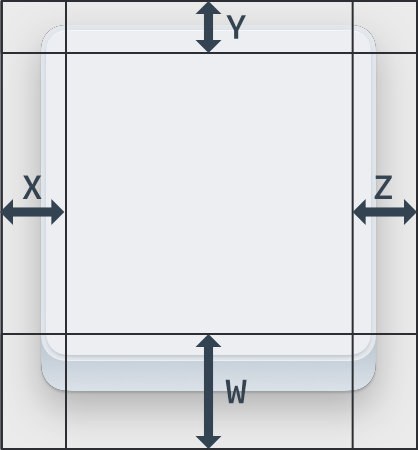
The Slice9 box node consists of 4 numbers that specify the number of pixels for the left, top, right and bottom margin that should not be regularly scaled:

The margins are set clockwise, starting on the left edge:

- Corner segments are never scaled.
- Edge segments are scaled along a single axis. The left and right edge segments are scaled vertically. The top and bottom edge segments are scaled horizontally.
- The central texture area is scaled horizontally and vertically as needed.
The Slice9 texture scaling described above is only applied when you change box node’s or sprite’s size:

![]()
If you change scale parameter of the box node or sprite (or on the game object) - the node or sprite and texture is scaled without applying Slice9 parameters.
When using slice-9 texturing on Sprites the Sprite Trim Mode of the image must be set to Off.
Mipmaps and slice-9
Due to the way mipmapping works in the renderer, scaling of texture segments can sometimes exhibit artifacts. This happens when you scale down segments below the original texture size. The renderer then selects a lower resolution mipmap for the segment, resulting in visual artifacts.

To avoid this problem, make sure that the texture’s segments that will be scaled are small enough never to be scaled down, only up.
Blend modes - tryby blendowania
Właściwość Blend Mode określa w jaki sposób graficzne komponenty mają być ze sobą mieszane, czyli wyświetlane w momencie nakładania się dwóch obrazów na siebie. Oto dostępne tryby blendowania i wyjaśnienie w jaki sposób są obliczane kolory:
- Alpha
- Normalne blendowanie:
src.a * src.rgb + (1 - src.a) * dst.rgb - Add
- Rozświetl grafikę w tle wartościami kolorów z grafiki na przednim planie:
src.rgb + dst.rgb - Multiply
- Zaciemnij grafikę w tle wartościami kolorów z grafiki na przednim planie:
src.rgb * dst.rgb
Manipulacja w trakcie działania programu
Możesz manipulować właściwościami Sprite’ów w trakcie działania programu dzięki wielu funkcjom i zmiennym właściwościom (szukaj przykładów użycia w API). Funkcje:
sprite.play_flipbook()- Odtwarzaj animację sprite’a.sprite.set_hflip()andsprite.set_vflip()- Odwróć w pionie lub poziomie animację/obraz sprite’a.
Sprite posiada również różne właściwości, którymi można manipulować przy użyciu funkcji go.get() i go.set():
cursor- Znormalizowany (czyli w przedziale 0-1) kursor animacji, czyli wskaźnik na klatki danej animacji poklatkowej (liczba -
number). image- Obraz sprite’a (
hash). Możesz użyć tej właściwości do podmiany tekstury sprite’a na inną galerią lub źródło kafelków, które mogą być właściwościami zasobu (resource property) i ustawić używającgo.set(). Sprawdź szczegóły i przykłady w API. material- Materiał sprite’a (
hash). Możesz podmienić materiał korzystając z właściwości zasobu (resource property) i ustawić używającgo.set(). Sprawdź szczegóły i przykłady w API. playback_rate- Wskaźnik odtwarzania animacji, czyli prędkość z jaką odtwarzana jest animacja (
number). scale- Skala obrazka (wektor -
vector3). size- Rozmiar obrazka (
vector3) (Wartość tylko do odczytu - pokazuje rozmiar tekstury).
Stałe materiału
Domyślny materiał komponentu typu sprite posiada stałe, które można zmienić za pomocą funckji go.set() lub go.animate() (więcej szczegółów znajdziesz w instrukcji do materiałów). Przykłady:
go.set("#sprite", "tint", vmath.vector4(1,0,0,1))
go.animate("#sprite", "tint", go.PLAYBACK_LOOP_PINGPONG, vmath.vector4(1,0,0,1), go.EASING_LINEAR, 2)
tint- Kolor zabarwienia/odcienia obrazka (
vector4). Wektor czterech komponentów reprezentuje zabarwienie, gdzie komponenty x, y, z, w odpowiadają składowym: czerwony, zielony, niebieski i przezroczystość (red, green, blue, alpha).
Atrybuty materiału
Sprite może nadpisywać atrybuty wierzchołków (vertex attributes) aktualnie przypisanego materiały i przekazywać je do shadera wierzchołków (vertex shader) z komponentu (szczegóły znajdziesz w instrukcji do materiałów).
Atrybuty określone w materiale pokażą się jako zwykłe właściwości w widoku inspekcyjnym i mogą być ustawione na indywidualne komponenty sprite. Jeśli jakikolwiek atrybut jest nadpisany, zostanie on zaznaczony jako nadpisana właściwość i przechowana w pliku komponenty sprite na dysku.
![]()
Niestandardowe atrybuty są dostępne od wersji Defold 1.4.8!
Konfiguracja projektu
Plik game.project zawiera te ustawienia dotyczące sprite’ów.
- Sprite
- Właściwości Spriteów
- Blend modes - tryby blendowania
- Manipulacja w trakcie działania programu
- Stałe materiału
- Atrybuty materiału
- Konfiguracja projektu
- English
- 中文 (Chinese)
- Español (Spanish)
- Français (French)
- Νεοελληνική γλώσσα (Greek)
- Italiano (Italian)
- Język polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Українська (Ukranian)
Did you spot an error or do you have a suggestion? Please let us know on GitHub!
GITHUB