This translation is community contributed and may not be up to date. We only maintain the English version of the documentation. Read this manual in English
Компонент Tile Map
Тайловая карта — это компонент, который позволяет собирать, или наносить, тайлы из Tile Source на большой сетчатой области. Тайловые карты обычно используются для создания окружения игровых уровней. Также можно использовать формы столкновений из источника тайлов в картах для обнаружения столкновений и физических симуляций (пример).
Прежде чем создавать тайловую карту, необходимо создать Tile Source. Обращайтесь к руководству по источникам тайлов, чтобы узнать, как их создавать.
Создание тайловой карты
Чтобы создать новую тайловую карту:
- Кликните ПКМ в подходящем расположении в браузере Assets, затем выберите New... ▸ Tile Map.
- Присвойте файлу имя.
-
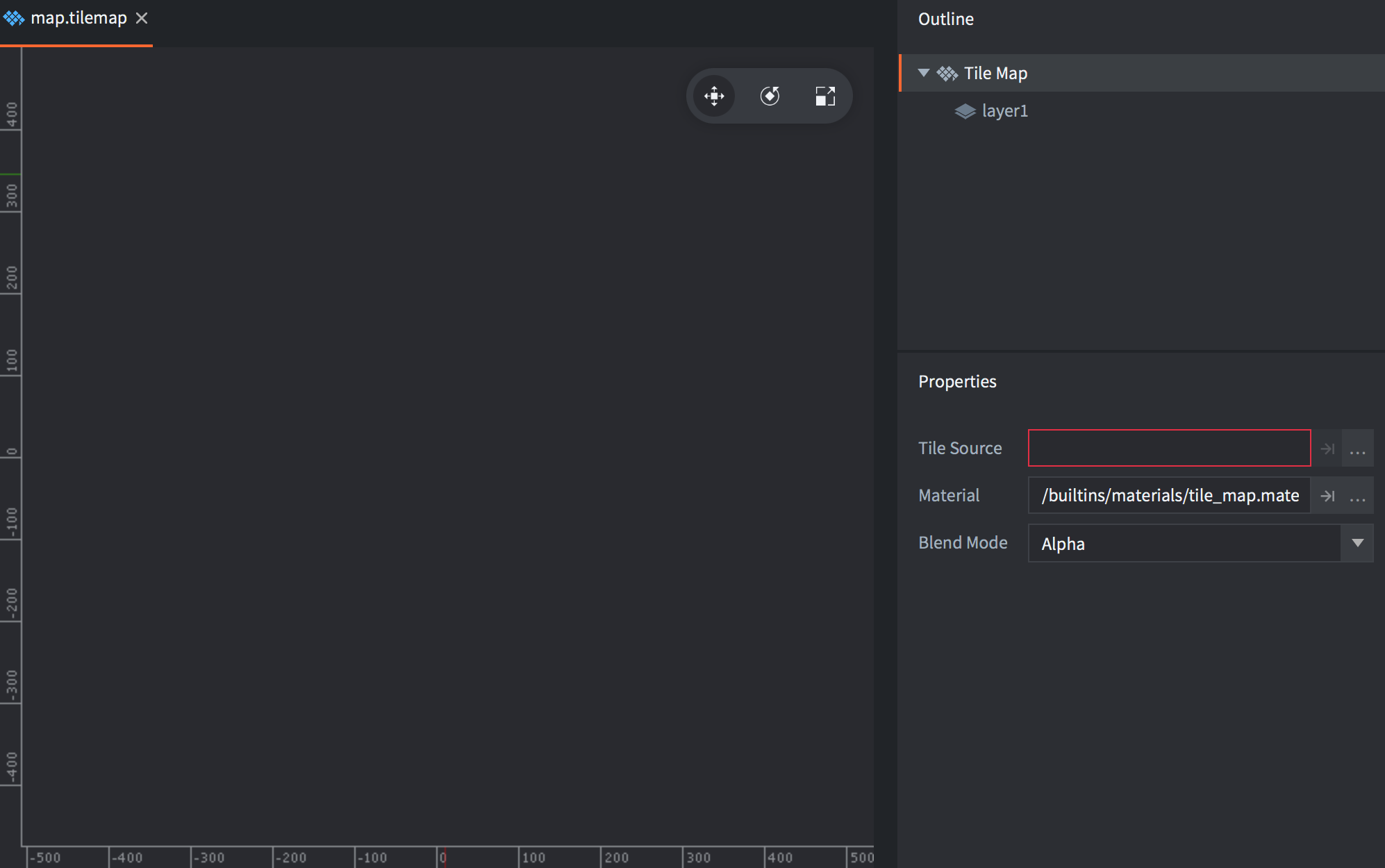
Новая тайловая карта автоматически откроется в соответствующем редакторе.

- В свойстве Tile Source укажите подготовленный источник тайлов.
Чтобы нанести тайлы на тайловую карту:
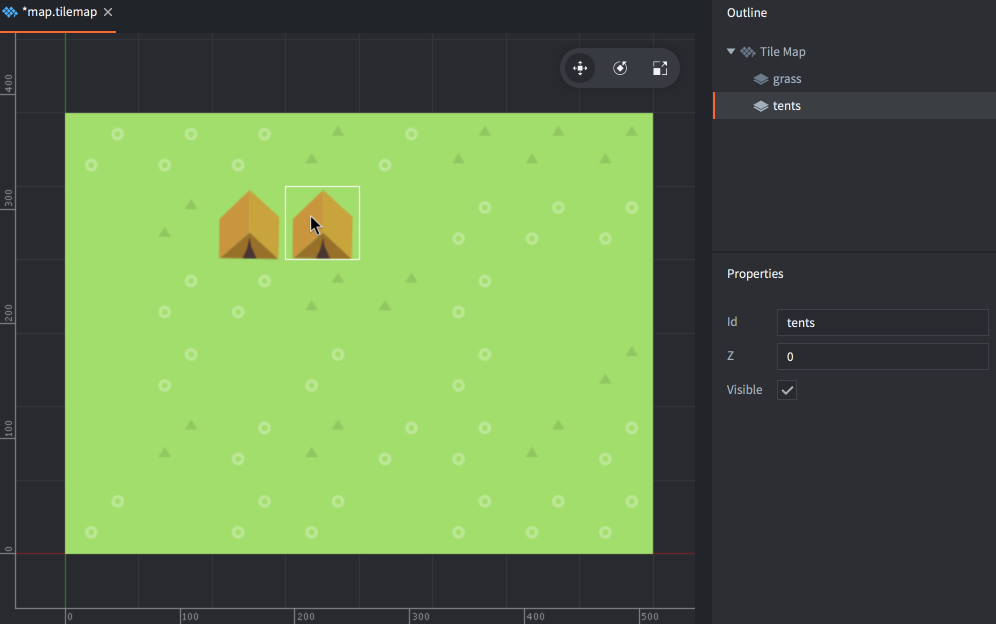
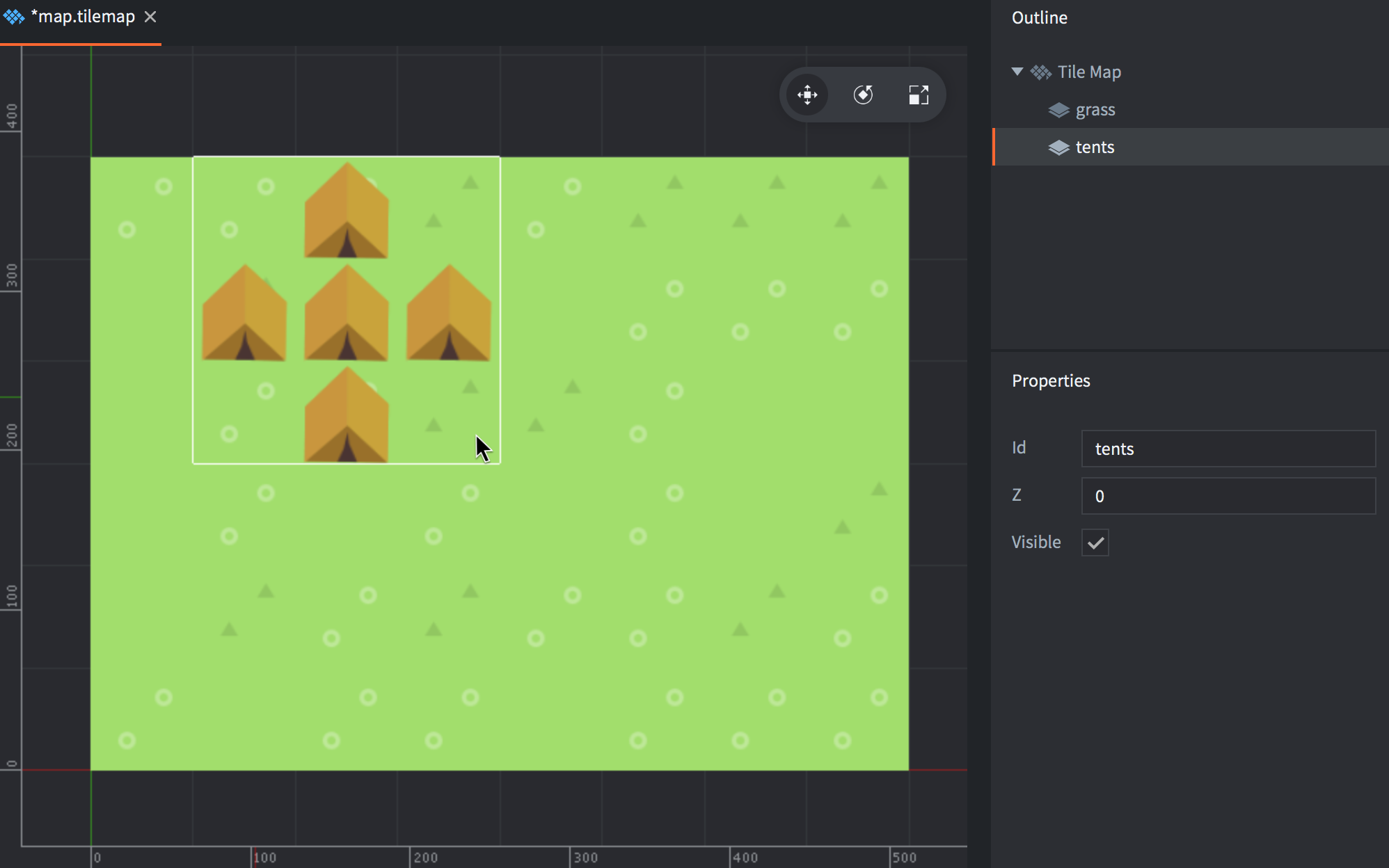
- В представлении Outline выберите или создайте слой для рисования.
-
Выберите тайл для использования его в качестве кисти (нажмите Space чтобы отобразить палитру тайлов)

-
Нанесите тайлы выбранной кистью. Чтобы стереть тайл, либо выберите пустой тайл и используйте его в качестве кисти, либо выберите ластик (Edit ▸ Select Eraser).

Тайлы можно выбирать непосредственно из слоя и использовать выбранное в качестве кисти. Удерживая Shift, кликните по тайлу, чтобы выбрать его в качестве текущей кисти. Удерживая Shift, можно также кликнуть с протяжкой, чтобы выбрать блок плиток для использования в качестве более крупной кисти. Также можно вырезать плитки, удерживая Shift+Ctrl, или стереть их, удерживая Shift+Alt.
Для поворота кисти по часовой стрелке используйте Z. Для отражения по горизонтали — X, а для отражения по вертикали — Y.

Добавление тайловой карты в игру
Чтобы добавить тайловую карту в игру:
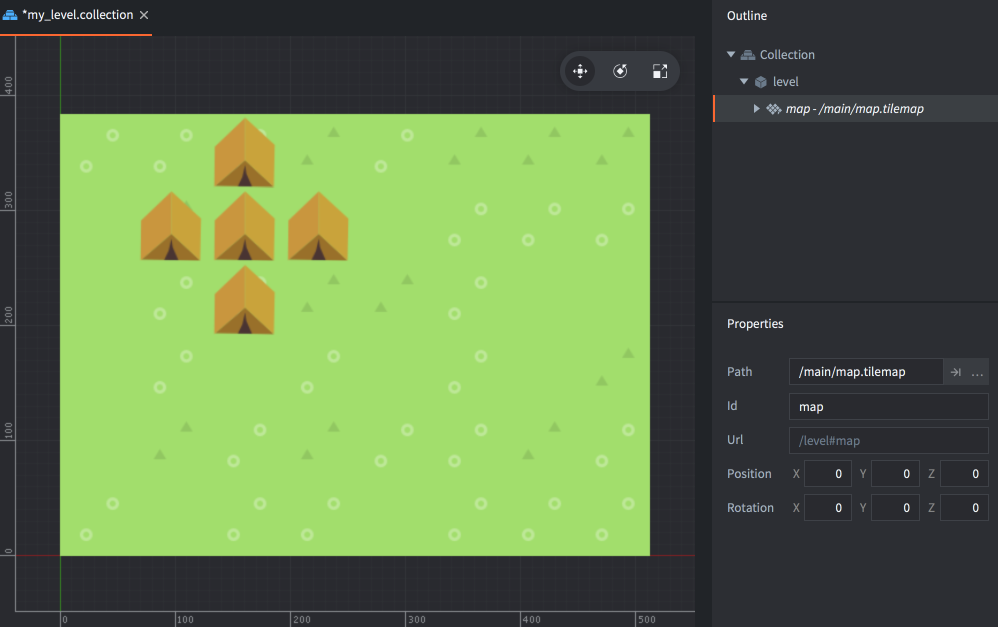
- Создайте игровой объект для хранения тайловой карты. Игровой объект может находиться в файле или быть создан непосредственно в коллекции.
- Кликните ПКМ в корне игрового объекта и выберите Add Component File.
- Выберите файл тайловой карты.

Манипулирование при выполнении
Тайловыми картами можно управлять во время выполнения с помощью ряда различных функций и свойств (обращайтесь к документации по API).
Смена тайлов из скрипта
Содержимое тайловой карты можно считывать и записывать динамически во время работы игры. Для этого используются функции tilemap.get_tile() и tilemap.set_tile():
local tile = tilemap.get_tile("/level#map", "ground", x, y)
if tile == 2 then
-- Заменить тайл с травой (2) на тайл с опасной ямой (number 4).
tilemap.set_tile("/level#map", "ground", x, y, 4)
end
Свойства тайловой карты
Помимо свойств Id, Position, Rotation и Scale существуют следующие специфичные для компонента свойства:
- Tile Source
- Тайловый источник, используемый для тайловой карты.
- Material
- Материал, используемый для рендеринга тайловой карты.
- Blend Mode
- Режим наложения, используемый при рендеринге тайловой карты.
Режимы наложения
Свойство Blend Mode определяет, как графика компонента должна смешиваться с графикой, расположенной позади. Ниже представлены доступные режимы наложения и способы их вычисления:
- Alpha
- Нормальное смешивание:
src.a * src.rgb + (1 - src.a) * dst.rgb - Add
- Осветляет фон цветовыми значениями соответствующих пикселей компонента:
src.rgb + dst.rgb - Multiply
- Затемняет фон значениями соответствующих пикселей компонента:
src.rgb * dst.rgb - Screen
- Противоположность Multiply. Осветляет фон и значения соответствующих пикселей компонента:
src.rgb - dst.rgb * dst.rgb
Изменение свойств
Тайловая карта имеет ряд различных свойств, которыми можно манипулировать с помощью go.get() и go.set():
tile_source- Источник тайлов для тайловой карты (
hash). Это свойство можно изменять с помощью свойства источника тайлов иgo.set(). За примером обращайтесь к справочнику по API. material- Материал тайловой карты (
hash). Это свойство можно изменять с помощью свойства материала иgo.set(). За примером обращайтесь к справочнику по API.
Константы материала
The default tilemap material has the following constants that can be changed using go.set() or go.animate() (refer to the Material manual for more details). Examples:
go.set("#tilemap", "tint", vmath.vector4(1,0,0,1))
go.animate("#tilemap", "tint", go.PLAYBACK_LOOP_PINGPONG, vmath.vector4(1,0,0,1), go.EASING_LINEAR, 2)
tint- Цветовой оттенок тайловой карты (
vector4). Для представления оттенка с компонентами x, y, z и w, соответствующими красному, зеленому, синему и альфа оттенкам, используется тип vector4.
Конфигурация проекта
В файле game.project имеются несколько настроек проекта, относящихся к тайловым картам.
Внешние инструменты
Существуют внешние редакторы карт и уровней, которые могут экспортировать данные непосредственно в тайловые карты Defold:
Tiled
Tiled — это известный и широко используемый редактор карт для ортогональных, изометрических и гексагональных карт. Он поддерживает множество функций и может экспортировать напрямую в Defold. Подробнее о том, как экспортировать данные тайлмапа и дополнительную мета-информацию, читайте в блоге пользователя Defold “goeshard”.
Tilesetter
Tilesetter позволяет автоматически создавать полноценные наборы тайлов из простых базовых плиток и содержит редактор карт, который может экспортировать данные непосредственно в Defold.
- Компонент Tile Map
- Создание тайловой карты
- Добавление тайловой карты в игру
- Манипулирование при выполнении
- Смена тайлов из скрипта
- Свойства тайловой карты
- Режимы наложения
- Изменение свойств
- Константы материала
- Конфигурация проекта
- Внешние инструменты
- Tiled
- Tilesetter
- English
- 中文 (Chinese)
- Español (Spanish)
- Français (French)
- Νεοελληνική γλώσσα (Greek)
- Italiano (Italian)
- Język polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Українська (Ukranian)
Did you spot an error or do you have a suggestion? Please let us know on GitHub!
GITHUB