This translation is community contributed and may not be up to date. We only maintain the English version of the documentation. Read this manual in English
GUI-нода Box
Нода Box — это прямоугольник, заполненный цветом, текстурой или анимацией.
Добавление ноды Box
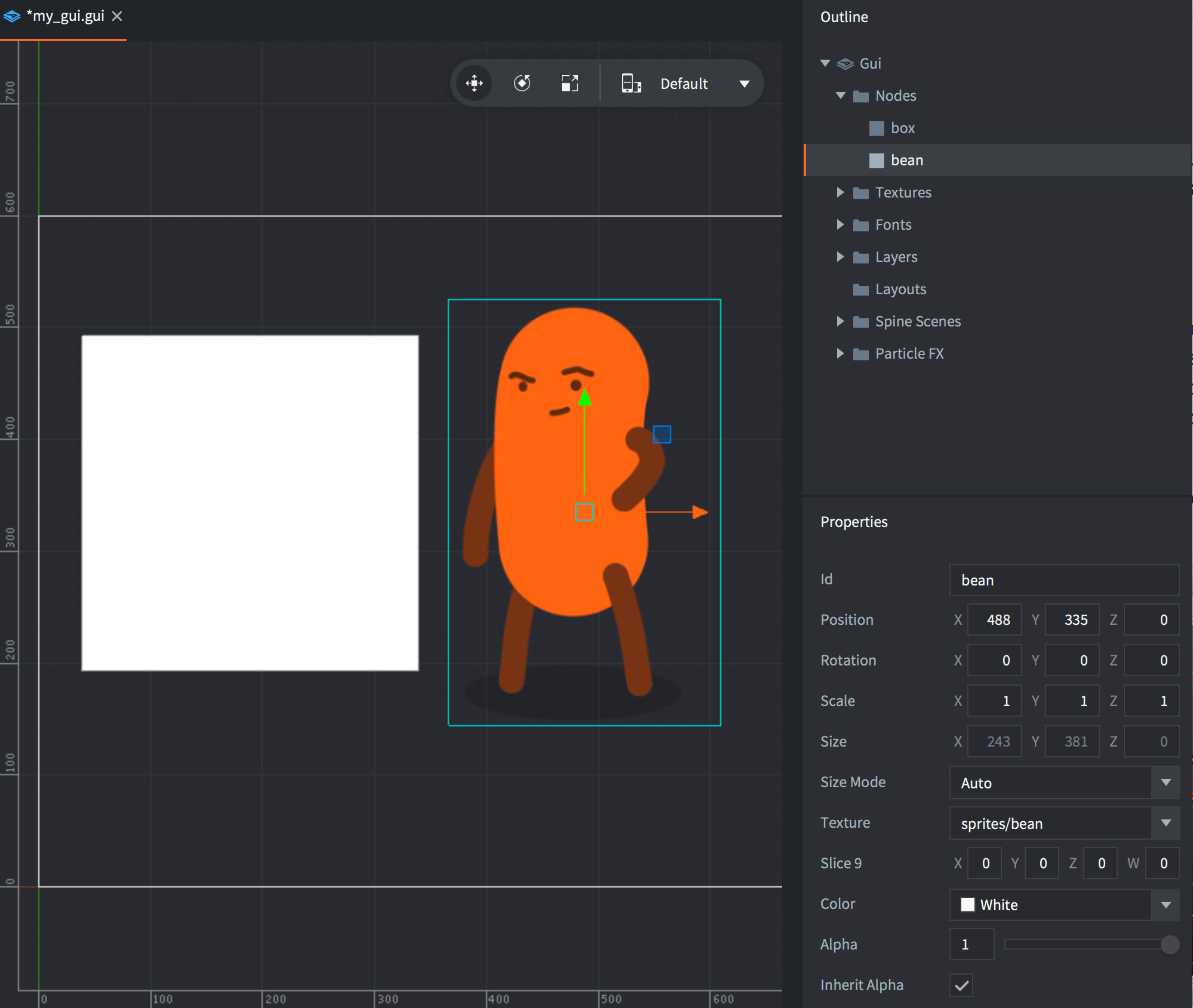
Добавьте новую ноду Box, либо кликнув ПКМ в Outline и выбрав Add ▸ Box, либо нажав A и выбрав Box.
Можно использовать изображения и анимацию из атласов или тайловых источников, добавленных в GUI. Добавьте текстуры, кликнув ПКМ по иконке папки Textures в Outline и выбрав Add ▸ Textures.... Затем задайте свойство Texture для ноды Box:

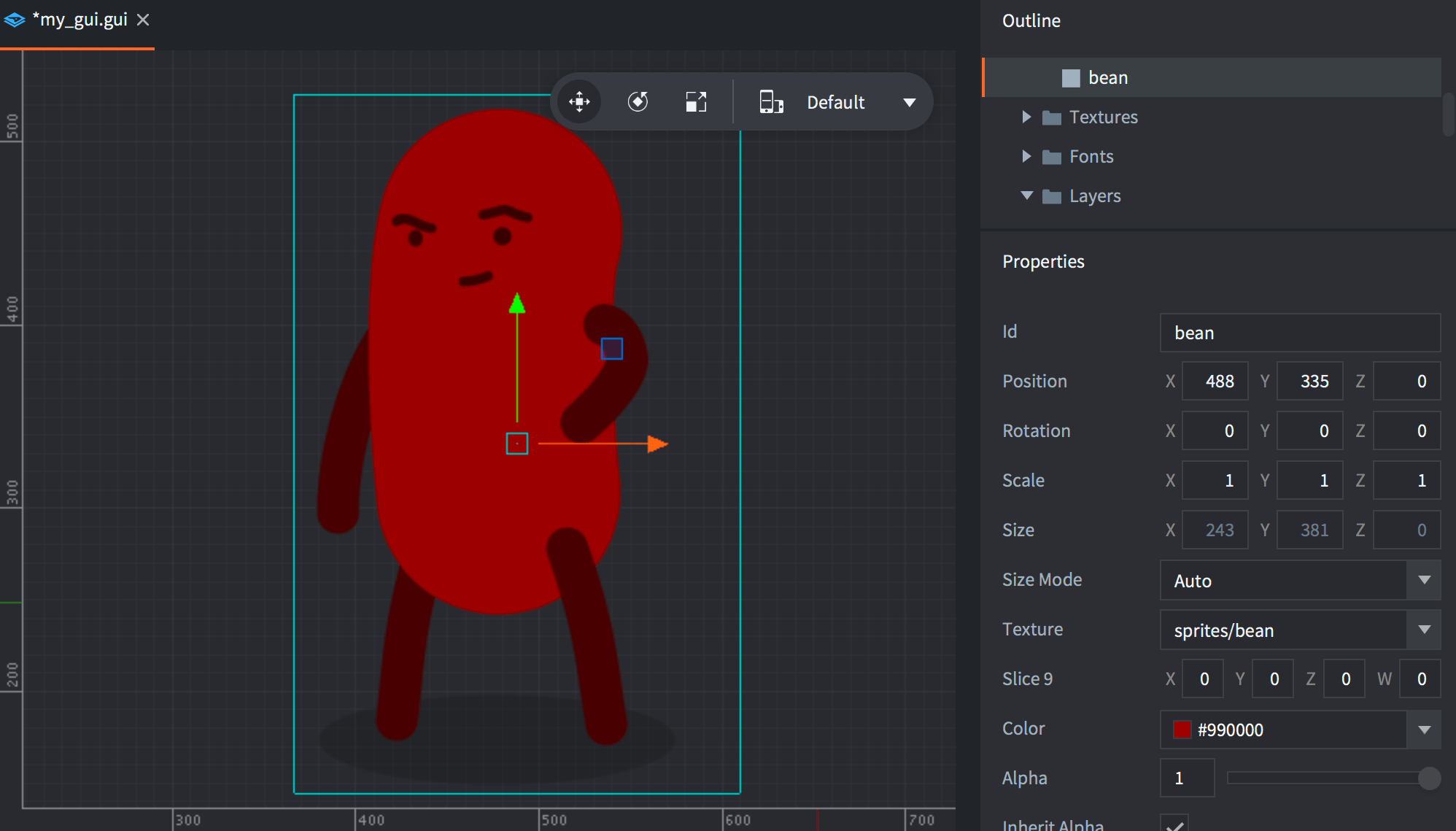
Важно отметить, что ноды Box будет оттенять графику. Цвет оттенка умножается на данные изображения, то есть если установить белый цвет (по умолчанию), то оттенок применяться не будет.

Ноды Box всегда рендерятся, даже если им не назначена текстура, или их альфа установлена в 0, или они имеют размер 0, 0, 0. Ноды Box всегда должны иметь назначенную им текстуру, чтобы рендерер мог правильно их сортировать и уменьшить количество вызовов отрисовки.
Воспроизведение анимации
Ноды Box могут воспроизводить анимацию из атласов или тайловых источников. За подробностями обращайтесь к руководству по мультикадровой анимации.
Текстурирование Slice9
В графических интерфейсах часто встречаются элементы, чувствительные к контексту в отношении их размера: панели и диалоговые окна, размер которых необходимо изменять, чтобы вместить содержащееся в них содержимое. Это может вызвать визуальные проблемы, если применять текстурирование к изменяемой в размерах ноде.
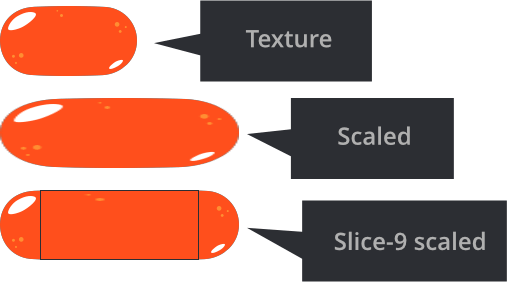
Обычно движок масштабирует текстуру, чтобы она соответствовала границам ноды Box, но, определив краевые области Slice9, можно определить границы того, какие части текстуры должны масштабироваться:

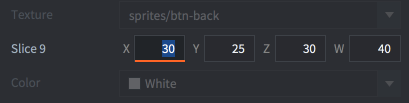
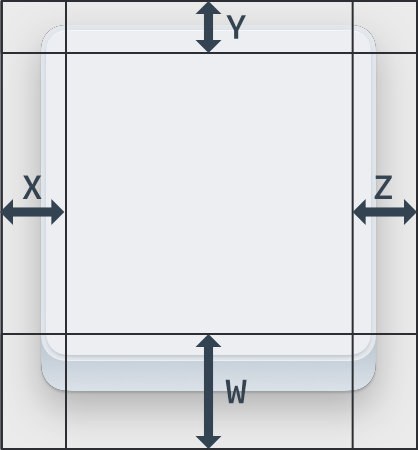
Нода Box Slice9 включает в себя 4 числа, которые определяют количество пикселей для левого, верхнего, правого и нижнего полей, которые не должны подвергаться регулярному масштабированию:

Поля устанавливаются по часовой стрелке, начиная с левого края:

- Угловые сегменты никогда не масштабируются.
- Краевые сегменты масштабируются вдоль одной оси. Левый и правый краевые сегменты масштабируются по вертикали. Верхний и нижний краевые сегменты масштабируются по горизонтали.
- Центральная область текстуры масштабируется по горизонтали и вертикали по мере необходимости.
Описанное выше масштабирование текстуры Slice9 применяется только при изменении размера ноды Box:

![]()
Если вы изменяете параметр масштабирования (scale) у ноды Box или спрайта (или у игрового объекта) — нода, спрайт и текстура масштабируются без применения параметров Slice9.
При использовании Slice9-текстурирования со спрайтами параметр Sprite Trim Mode изображения должен быть установлен в значение Off.
Mipmaps и Slice9
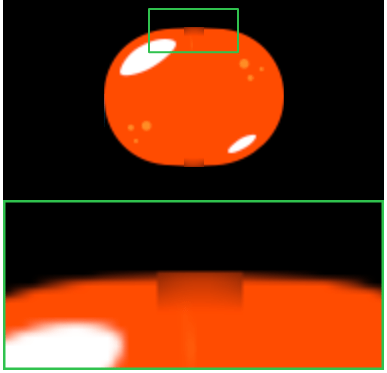
Из-за особенностей работы mipmapping в рендерере масштабирование сегментов текстуры может вызывать артефакты. Это происходит при уменьшении масштаба сегментов ниже исходного размера текстуры. В этом случае рендерер выбирает mipmap более низкого разрешения для сегмента, что приводит к визуальным артефактам.

Чтобы избежать этой проблемы, убедитесь, что сегменты текстуры, которые будут масштабироваться, достаточно малы, чтобы их не приходилось уменьшать, а только увеличивать.
- English
- 中文 (Chinese)
- Español (Spanish)
- Français (French)
- Νεοελληνική γλώσσα (Greek)
- Italiano (Italian)
- Język polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Українська (Ukranian)
Did you spot an error or do you have a suggestion? Please let us know on GitHub!
GITHUB