This translation is community contributed and may not be up to date. We only maintain the English version of the documentation. Read this manual in English
裁剪
GUI节点可以用作裁剪节点——控制其他节点如何渲染的遮罩。本手册解释了此功能的工作原理。
创建裁剪节点
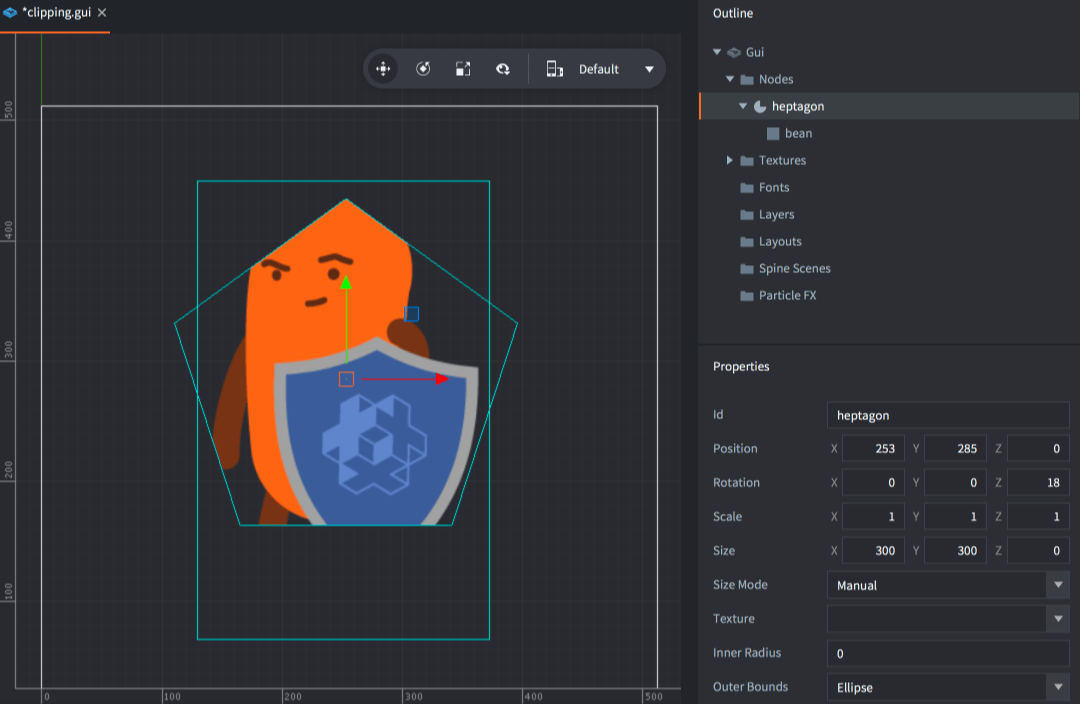
方块、文本和饼状图节点可用于裁剪。要创建裁剪节点,请在GUI中添加一个节点,然后相应地设置其属性:
- Clipping Mode
- 用于裁剪的模式。
None渲染节点时不进行任何裁剪。Stencil使节点写入到当前模板蒙版。
- Clipping Visible
- 勾选以渲染节点的内容。
- Clipping Inverted
- 勾选以将节点形状的反转写入蒙版。
然后将要裁剪的节点作为子节点添加到裁剪节点中。

模板蒙版
裁剪的工作原理是让节点写入模板缓冲区。此缓冲区包含裁剪蒙版:告诉显卡像素是否应该被渲染的信息。
- 没有裁剪器父节点但裁剪模式设置为
Stencil的节点会将其形状(或其反转形状)写入存储在模板缓冲区中的新裁剪蒙版。 - 如果裁剪节点有裁剪器父节点,它将裁剪父节点的裁剪蒙版。裁剪子节点永远不能_扩展_当前裁剪蒙版,只能进一步裁剪它。
- 作为裁剪器子节点的非裁剪器节点将使用由父层级创建的裁剪蒙版进行渲染。

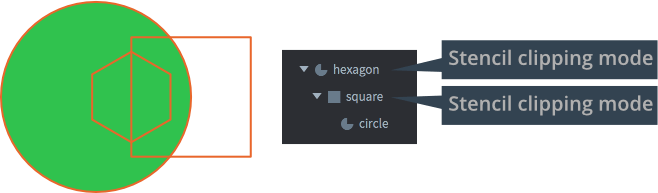
这里,三个节点以层级结构设置:
- 六边形和矩形形状都是模板裁剪器。
- 六边形创建新的裁剪蒙版,矩形进一步裁剪它。
- 圆形节点是常规的饼状图节点,因此它将使用其父裁剪器创建的裁剪蒙版进行渲染。
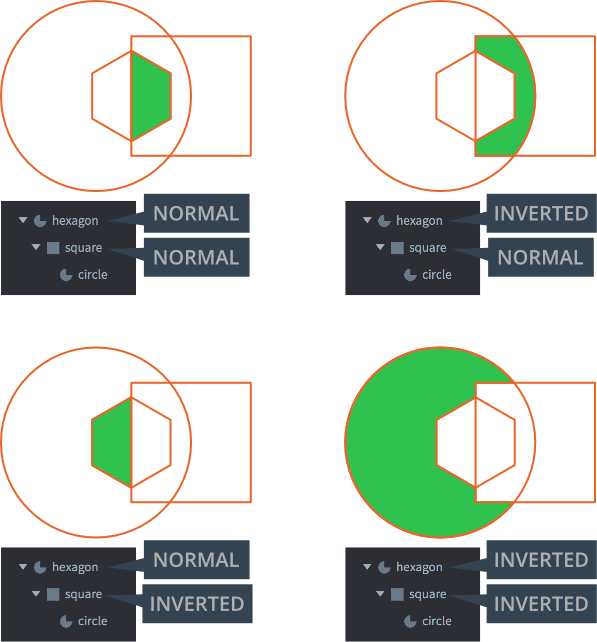
对于此层级结构,可能有四种正常和反转裁剪器的组合。绿色区域标记了圆形中被渲染的部分。其余部分被遮罩:

模板限制
- 模板裁剪器的总数不能超过256个。
- 子_模板_节点的最大嵌套深度为8层。(仅计算具有模板裁剪的节点。)
- 模板节点的同级节点最大数量为127个。对于模板层级中的每一层,最大限制减半。
- 反转节点的成本更高。反转裁剪节点的限制为8个,每个节点将使非反转裁剪节点的最大数量减半。
- 模板从节点的_几何形状_(而不是纹理)渲染模板蒙版。可以通过设置Inverted clipper属性来反转蒙版。
层
层可用于控制节点的渲染顺序(和批处理)。当使用层和裁剪节点时,通常的分层顺序会被覆盖。层顺序始终优先于裁剪顺序——如果层分配与裁剪节点结合,如果启用了裁剪的父节点属于比其子节点更高的层,则裁剪可能会发生乱序。没有分配层的子节点仍将尊重层级结构,并随后在父节点之后被绘制和裁剪。
如果分配了层,裁剪节点及其层级将首先被绘制,如果没有分配层,则按常规顺序绘制。

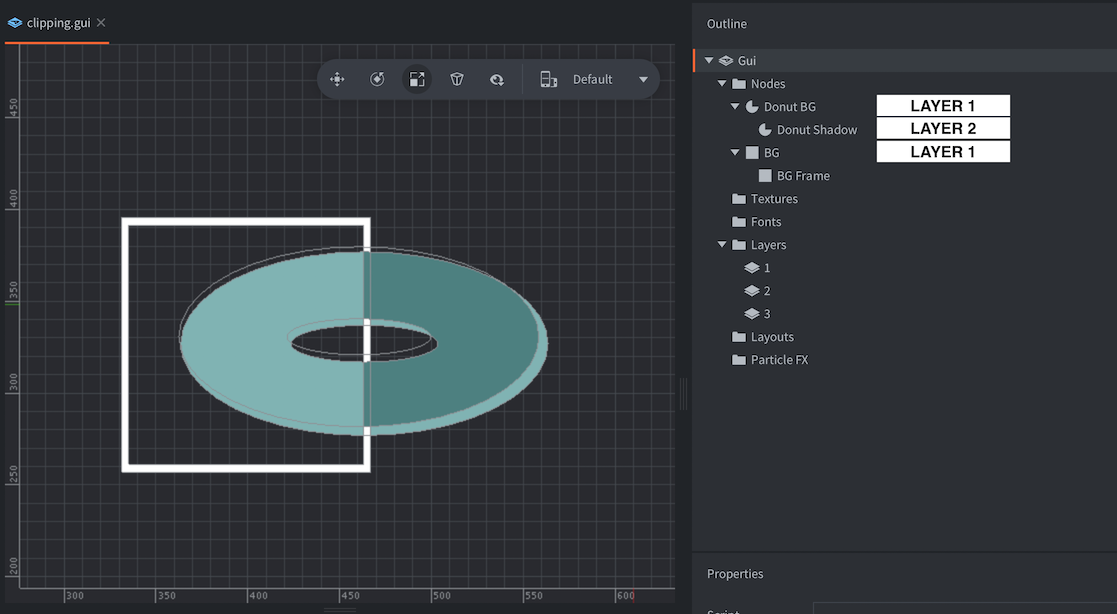
在此示例中,裁剪节点Donut BG和BG都使用相同的层1。它们之间的渲染顺序将按照层级中的相同顺序,其中Donut BG在BG之前渲染。但是,子节点Donut Shadow被分配到具有更高层顺序的层2,因此将在两个裁剪节点之后渲染。在这种情况下,渲染顺序将是:
Donut BGBGBG FrameDonut Shadow
在这里,您可以看到Donut Shadow对象将由于分层而被两个裁剪节点裁剪,即使它只是其中一个的子节点。
- English
- 中文 (Chinese)
- Español (Spanish)
- Français (French)
- Νεοελληνική γλώσσα (Greek)
- Italiano (Italian)
- Język polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Українська (Ukranian)
Did you spot an error or do you have a suggestion? Please let us know on GitHub!
GITHUB