This translation is community contributed and may not be up to date. We only maintain the English version of the documentation. Read this manual in English
Label
Label 组件在游戏空间中渲染一段文本。默认情况下,它会与所有精灵和图块图形一起排序和绘制。该组件有一组属性,用于控制文本的渲染方式。Defold的GUI支持文本,但在游戏世界中放置GUI元素可能比较棘手。Labels使这一过程变得更加简单。
创建 label
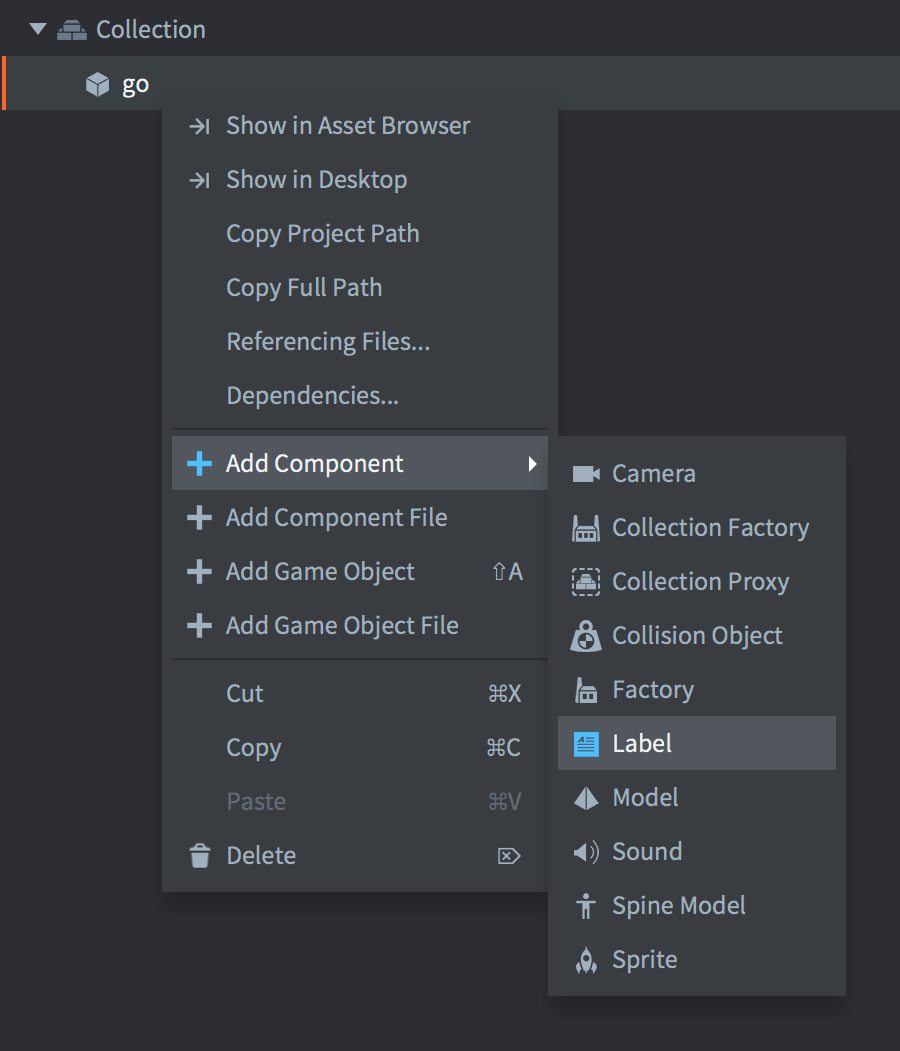
要创建一个 Label 组件, 在游戏对象上 右键点击 选择 Add Component ▸ Label.

(如果你想从同一模板实例化多个label,也可以创建一个新的label组件文件:在Assets浏览器中的文件夹上右键点击并选择New... ▸ Label,然后将该文件作为组件添加到任何游戏对象)

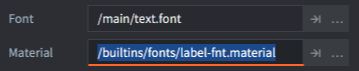
将Font属性设置为您想要使用的字体,并确保将Material属性设置为与字体类型相匹配的材质:

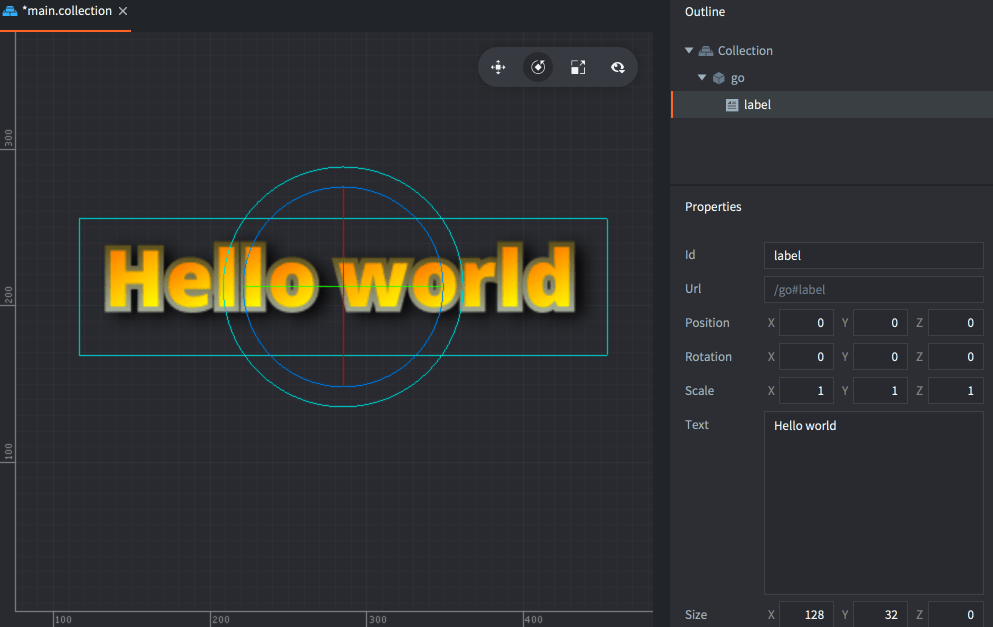
Label 属性
除了Id、Position、Rotation和Scale属性外,还存在以下组件特有属性:
- Text
- 标签的文本内容。
- Size
- 文本边界框的大小。如果设置了Line Break,宽度将指定文本应在何处换行。
- Color
- 文本的颜色.
- Outline
- 轮廓的颜色。
- Shadow
- 阴影的颜色。
请注意,默认材质出于性能原因禁用了阴影渲染。
- Leading
- 行间距的缩放数值。0值表示没有行间距。默认为1。
- Tracking
- 字间距的缩放数值。默认为0。
- Pivot
- 文本的轴心点。使用此属性来更改文本对齐方式(见下文)。
- Blend Mode
- 渲染标签时使用的混合模式。
- Line Break
- 文本对齐遵循轴心点设置,设置此属性允许文本流到多行。组件的宽度决定文本换行的位置。请注意,文本中必须有空格才能换行。
- Font
- 用于此标签的字体资源。
- Material
- 用于渲染此标签的材质。确保选择为您使用的字体类型(位图、距离场或BMFont)创建的材质。
混合模式
Blend Mode 属性定义了组件图形应如何与其后面的图形进行混合。以下是可用的混合模式及其计算方式:
- Alpha
- 正常混合:
src.a * src.rgb + (1 - src.a) * dst.rgb - Add
- 使用组件相应像素的颜色值提亮背景:
src.rgb + dst.rgb - Multiply
- 使用组件相应像素的值调暗背景:
src.rgb * dst.rgb - Screen
- Multiply 的相反操作。提亮背景和组件相应像素的值:
src.rgb - dst.rgb * dst.rgb
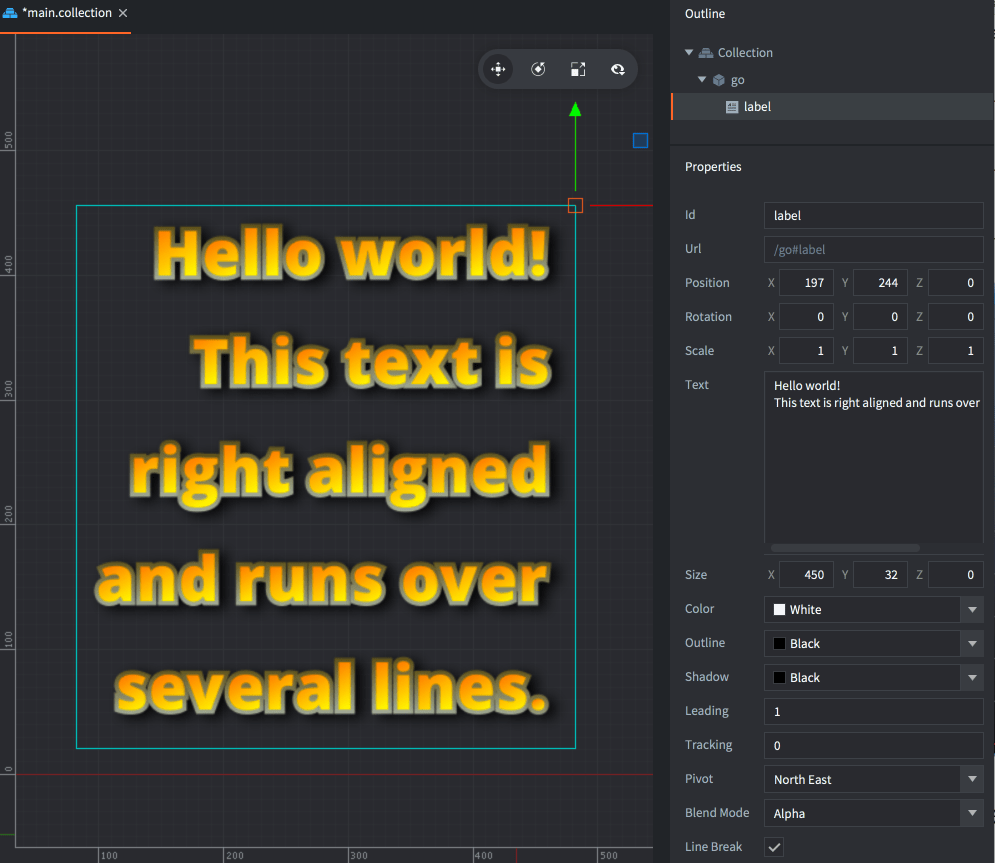
轴心点和对齐
通过设置Pivot属性,您可以更改文本的对齐模式。
- Center
- 如果轴心点设置为
Center、North或South,则文本居中对齐。 - Left
- 如果轴心点设置为任何
West模式,则文本左对齐。 - Right
- 如果轴心点设置为任何
East模式,则文本右对齐。

运行时操作
您可以在运行时通过获取和设置标签文本以及其他各种属性来操作标签。
color- 标签颜色(
vector4) outline- 标签轮廓颜色(
vector4) shadow- 标签阴影颜色(
vector4) scale- 标签缩放,可以是用于均匀缩放的
number,或者是用于沿各轴单独缩放的vector3。 size- 标签大小(
vector3)
function init(self)
-- 设置与此脚本在同一游戏对象中的"my_label"组件的文本。
label.set_text("#my_label", "新文本")
end
function init(self)
-- 设置与此脚本在同一游戏对象中的"my_label"组件的颜色。
-- 颜色是存储在vector4中的RGBA值。
local grey = vmath.vector4(0.5, 0.5, 0.5, 1.0)
go.set("#my_label", "color", grey)
-- ...通过将其alpha设置为0来移除轮廓...
go.set("#my_label", "outline.w", 0)
-- ...沿x轴将其缩放2倍。
local scale_x = go.get("#my_label", "scale.x")
go.set("#my_label", "scale.x", scale_x * 2)
end
项目配置
game.project文件中有一些与标签相关的项目设置。
- English
- 中文 (Chinese)
- Español (Spanish)
- Français (French)
- Νεοελληνική γλώσσα (Greek)
- Italiano (Italian)
- Język polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Українська (Ukranian)
Did you spot an error or do you have a suggestion? Please let us know on GitHub!
GITHUB