This translation is community contributed and may not be up to date. We only maintain the English version of the documentation. Read this manual in English
Будівельні блоки
В центрі архітектури Defold знаходяться кілька дуже важливих концепцій. Цей посібник пояснює з яких блоків складається Defold. Після того як прочитаєте цей посібник, переходьте до посібника по адресації та надсиланню повідомлень. А в редакторі є набір уроків для швидкого старту.

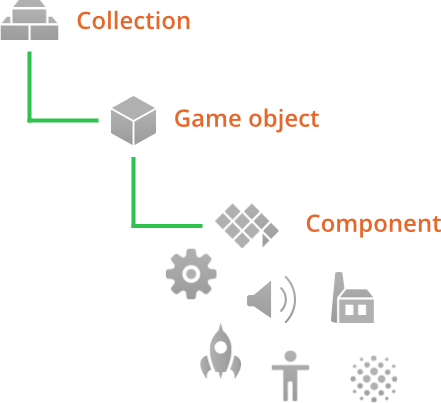
Defold гра складається з блоків трьох головних типів:
- Колекція (collection)
- Колекція - це файл, який використовується для структуризації вашої гри. В колекціях ви складаєте ієрархію з ігрових обʼєктів та інших колекцій. Зазвичай колекції використовують для створення структури ігрових рівнів, груп ворогів або персонажів, які складаються з декількох ігрових обʼєктів.
- Ігровий обʼєкт (game object)
- Ігровий обʼєкт - це контейнер, що має ідентифікатор, позицію, поворот, та масштаб. Він містить в собі компоненти. Зазвичай ігрові обʼєкти використовуються для створення персонажів гравців, куль, систем ігрових правил, завантажувачів або розвантажувачів рівнів, тощо.
- Компонент (component)
- Компоненти - це сутності, які можна додати до ігрових обʼєктів щоб надати їм графіку, звук або логіку в грі. Зазвичай вони використовуються щоб створювати спрайти (sprites) персонажів, файли сценаріїв, додавати звукові ефекти та частинки.
Колекції (collections)
Колекції - це деревоподібні структури, які містять в собі ігрові обʼєкти та інші колекції. Вони завжди зберігаються у файлах.
Коли рушій Defold стартує, він завантажує єдину стартову колекцію (bootstrap collection), яка вказана в файлі налаштувань проєкту game.project. Стартова колекція зазвичай називається “main.collection”, але ви можете переіменувати її як завгодно.
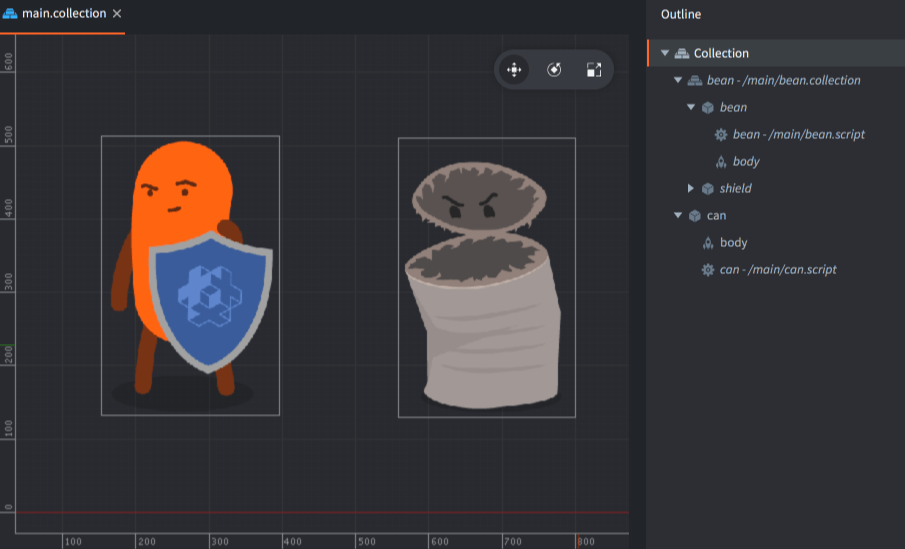
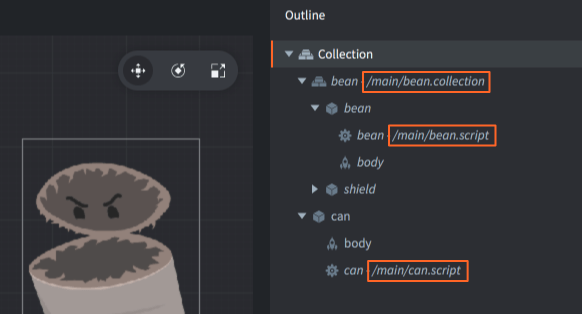
Колекція може містити ігрові обʼєкти та інші колекції (через посилання на файл підколекції), скомпоновані як завгодно. Ось, наприклад, файл “main.collection”. Він містить один ігровий обʼєкт (з ідентифікатором “can”) та одну підколекію (з ідентифікатором “bean”). В свою чергу, підколекція містить два ігрові обʼєкти: “bean” та “shield”.

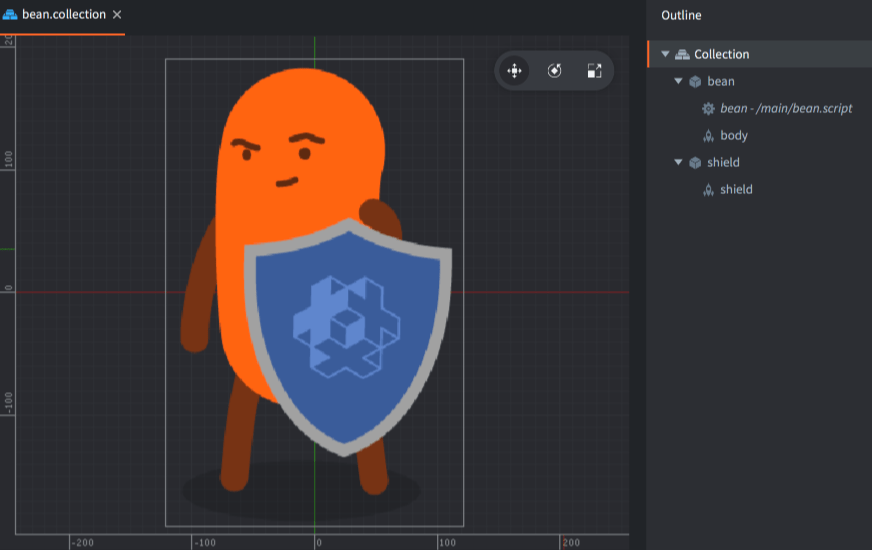
Зверніть увагу, підколекція “bean” зберігається в своєму окремому файлі під назвою “/main/bean.collection” а “main.collection” на неї лише посилається:

Самі колекції не можна адресувати, тому що під час виконання не існує обʼєктів, відповідних колекціям “main” та “bean”. Однак, іноді вам доведеться використовувати ідентифікатор колекції як частину шляху до ігрового обʼєкта (див. посібник з адресації):
-- file: can.script
-- get position of the "bean" game object in the "bean" collection
local pos = go.get_position("bean/bean")
Колекція завжди додається до іншої колекції як посилання на файл:
Клацніть правою кнопкою на колекцію в вікні Структура (Outline) та оберіть Add Collection File.
Ігрові обʼєкти (Game Objects)
Ігрові обʼєкти - це прості обʼєкти, кожен із своїм життєвим циклом під час виконання гри. В них є позиція, поворот та масштаб (position, rotation, scale), які можна змінювати та анімувати під час виконання.
-- animate X position of "can" game object
go.animate("can", "position.x", go.PLAYBACK_LOOP_PINGPONG, 100, go.EASING_LINEAR, 1.0)
Ігрові обʼєкти можна використовувати пустими (наприклад, в якості маркерів позиції), але зазвичай до них додаються різномаїтні компоненти: спрайти, звуки, сценарії, моделі, фабрики, та інші. Ігрові обʼєкти створюються в редакторі, додаються до колекцій, або генеруються динамічно під час виконання за допомогою компонентів фабрик (factory).
Ігрові обʼєкти додаються до колекції на місці, або як посилання на файл ігрового обʼєкта:
Клацніть правою кнопкою на колекції в вікні Структура (Outline) та оберіть Add Game Object (додати на місці) або Add Game Object File (додати як посилання на файл).
Компоненти (Components)
Компоненти надають виразливості та функціональності ігровим обʼєктам. Вони мають міститися всередині ігрових обʼєктів. Позиція, поворот та масштаб ігрового обʼєкта впливають на його компоненти:

Багато компонентів мають властивості, які можна змінювати. Під час виконання можна викликати спеціфічні для компонентів функції:
-- disable the can "body" sprite
msg.post("can#body", "disable")
-- play "hoohoo" sound on "bean" in 1 second
sound.play("bean#hoohoo", { delay = 1, gain = 0.5 } )
Компоненти додаються до ігрового обʼєкта на місці (in-place), або через посилання на файл:
Клацніть правою кнопкою на ігровий обʼєкт у вікні Структура (Outline) та оберіть Add Component (додати на місці) або Add Component File (додати посилання на файл).
Є сенс додавати більшість компонентів прямо на місці, але наступні компоненти мають бути створені в окремих файлах перш ніж бути доданими до ігрового обʼєкта:
- Сценарій (Script)
- Графічний інтерфейс (GUI)
- Частинки (Particle FX)
- Карта тайлів (Tile Map)
Див. огляд компонентів із переліком всіх доступних типів компонентів.
Додавання обʼєктів на місці (in-place) або за посиланням (by reference)
Коли ви створюєте файл колекції, ігрового обʼєкта або компонента, ви створюєте так званий прототип (також відомий як “prefab” або “blueprint” в інших рушіях). Такий файл лише додається до структури проєкту, нічого не буде додано до вашої гри під час виконання. Для того щоб створити екземпляр(instance) колекції, ігрового обʼєкта або компонента, його потрібно додати до файлу колекції.
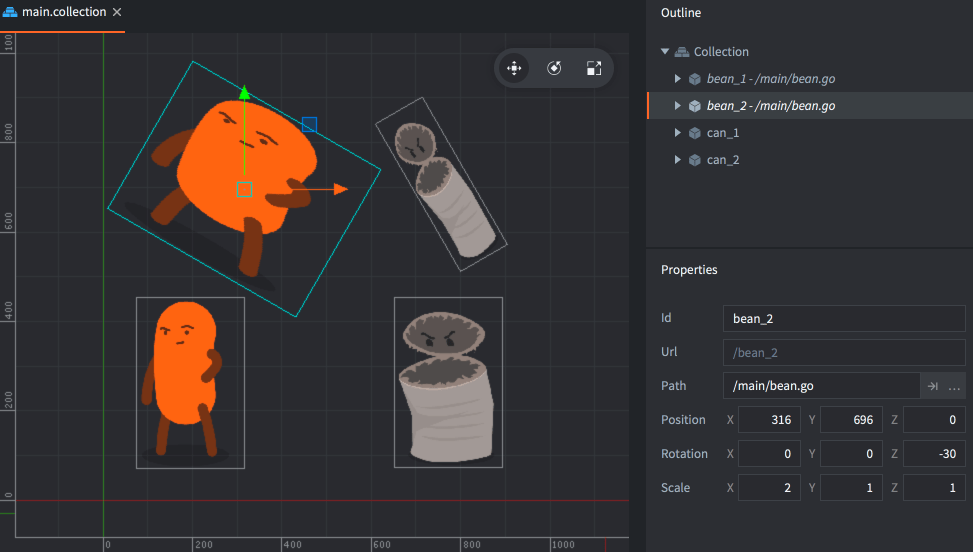
Ви можете побачити файл, із якого створюється екземпляр, у вікні структури (outline). Файл “main.collection” містить три єкземпляри, що засновані на цих файлах:
- Підколекція “bean”.
- Компонент-сценарій “bean”, в ігровому обʼєкті “bean”, в підколекції “bean”.
- Компонент-сценарій “can”, в ігровому обʼєкті “can” .

Користь від створення файлів-прототипів стає очевидною коли ви маєте кілька екземплярів ігрового обʼєкта або колекції та бажаєте міняти їх всіх одразу:

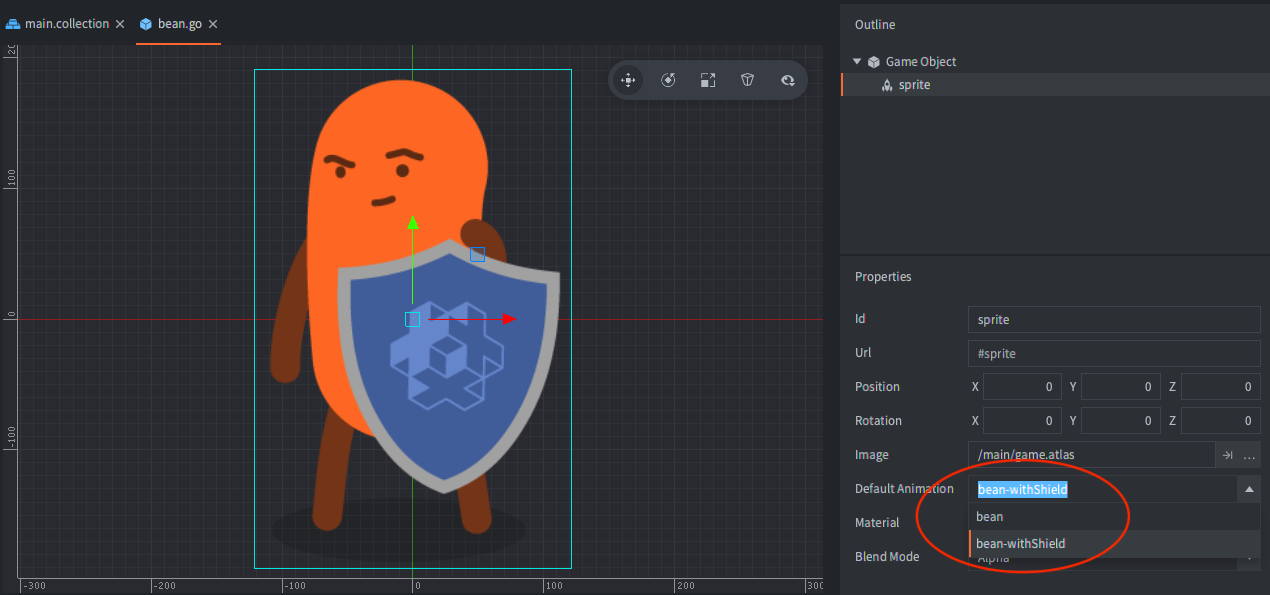
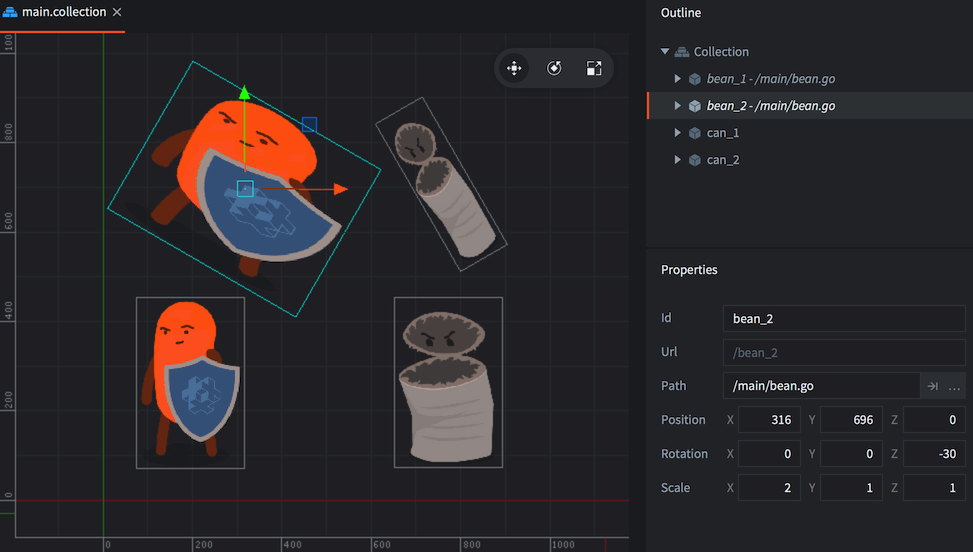
Після змін в файлі-прототипі, всі екземпляри, що використовують такий файл, будуть одразу ж оновлені.

Наприклад, тут зображення спрайту було змінене в прототипі, і негайно всі екземпляри оновились:

Дочірні ігрові обʼєкти (childing)
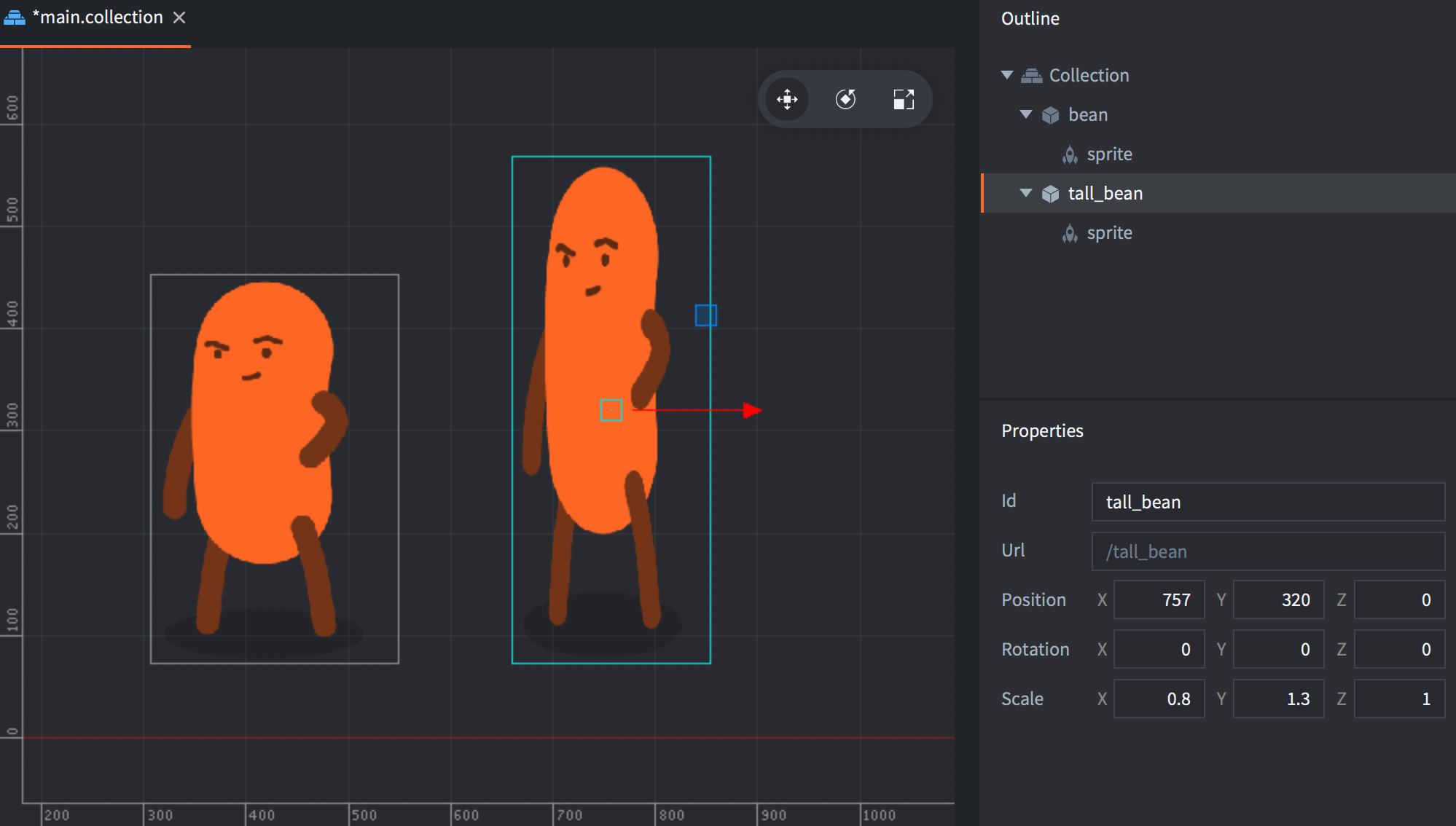
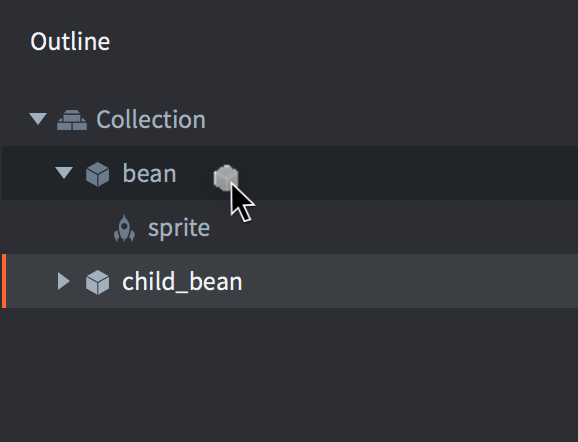
У файлі колекції ви можете будувати ієрархії ігрових обʼєктів таким чином, щоб один або більше ігрових обʼєктів ставали дочірніми в межах одного батьківського обʼєкта. Просто перетягніть один обʼєкт на інший, і перетягнутий обʼєкт стане дочірнім:

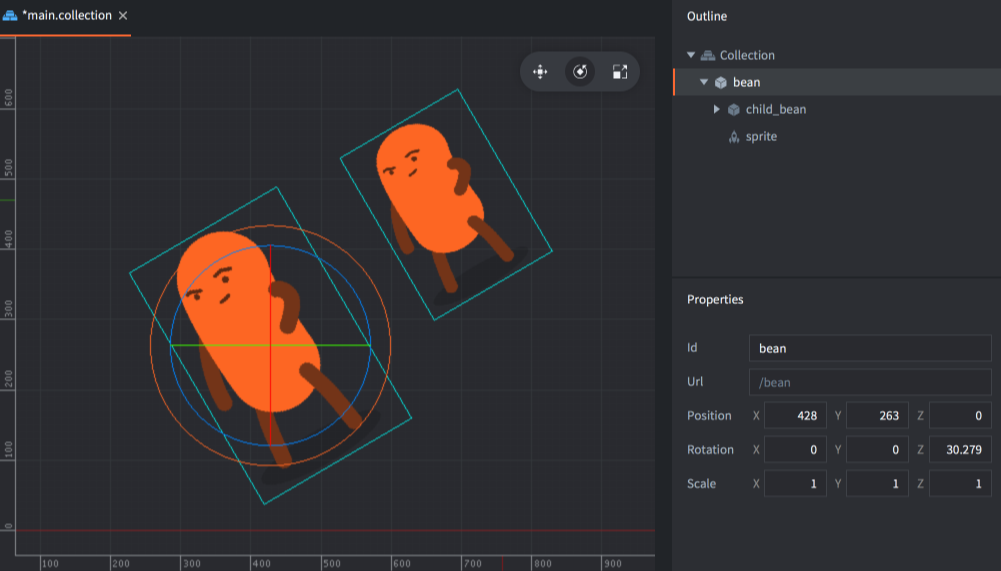
Ієрархія дочірніх обʼєктів - це динамічні відносини, вони впливають на те як обʼєкти реагують на трансформації. Будь-яка трансформація обʼєкта (пересування, поворот або масштаб) буде в свою чергу застосована до дочірніх обʼєктів, як у редакторі, так і під час виконання:

І навпаки, трансформації дочірнії обʼєктів виконуються в локальному просторі батьківського обʼєкта. В редакторі ви можете обирати чи редагувати обʼєкт в батьківскьому просторі, чи в глобальному, обравши Edit ▸ World Space (за замовчуванням) або Edit ▸ Local Space.
Також, батька можна змінити під час виконання відправивши повідомлення set_parent обʼєкту.
local parent = go.get_id("bean")
msg.post("child_bean", "set_parent", { parent_id = parent })
Поширене непорозуміння що місце обʼєкта в колекції змінюється коли він стає частиною батьківських-дочірніх відносин. Однак, це різні речі. Ієрархія дочірніх обʼєктів динамічно змінює граф сцени, що дозволяю обʼєктам візуально приєднуватися одне до одного. Єдине, від чого залежить адрес обʼєкта, це його місце в ієрархії колекцій. Адреса залишиться статичною на весь час існування обʼєкта.
- Будівельні блоки
- Колекції (collections)
- Ігрові обʼєкти (Game Objects)
- Компоненти (Components)
- Додавання обʼєктів на місці (in-place) або за посиланням (by reference)
- Дочірні ігрові обʼєкти (childing)
- English
- 中文 (Chinese)
- Español (Spanish)
- Français (French)
- Νεοελληνική γλώσσα (Greek)
- Italiano (Italian)
- Język polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Українська (Ukranian)
Did you spot an error or do you have a suggestion? Please let us know on GitHub!
GITHUB