This translation is community contributed and may not be up to date. We only maintain the English version of the documentation. Read this manual in English
GUI 方块节点
方块节点是一个可以填充颜色, 纹理或者动画的矩形.
添加方块节点
添加方块节点可以在 Outline 中 右键点击 然后选择 Add ▸ Box, 或者按 A 然后选择 Box.
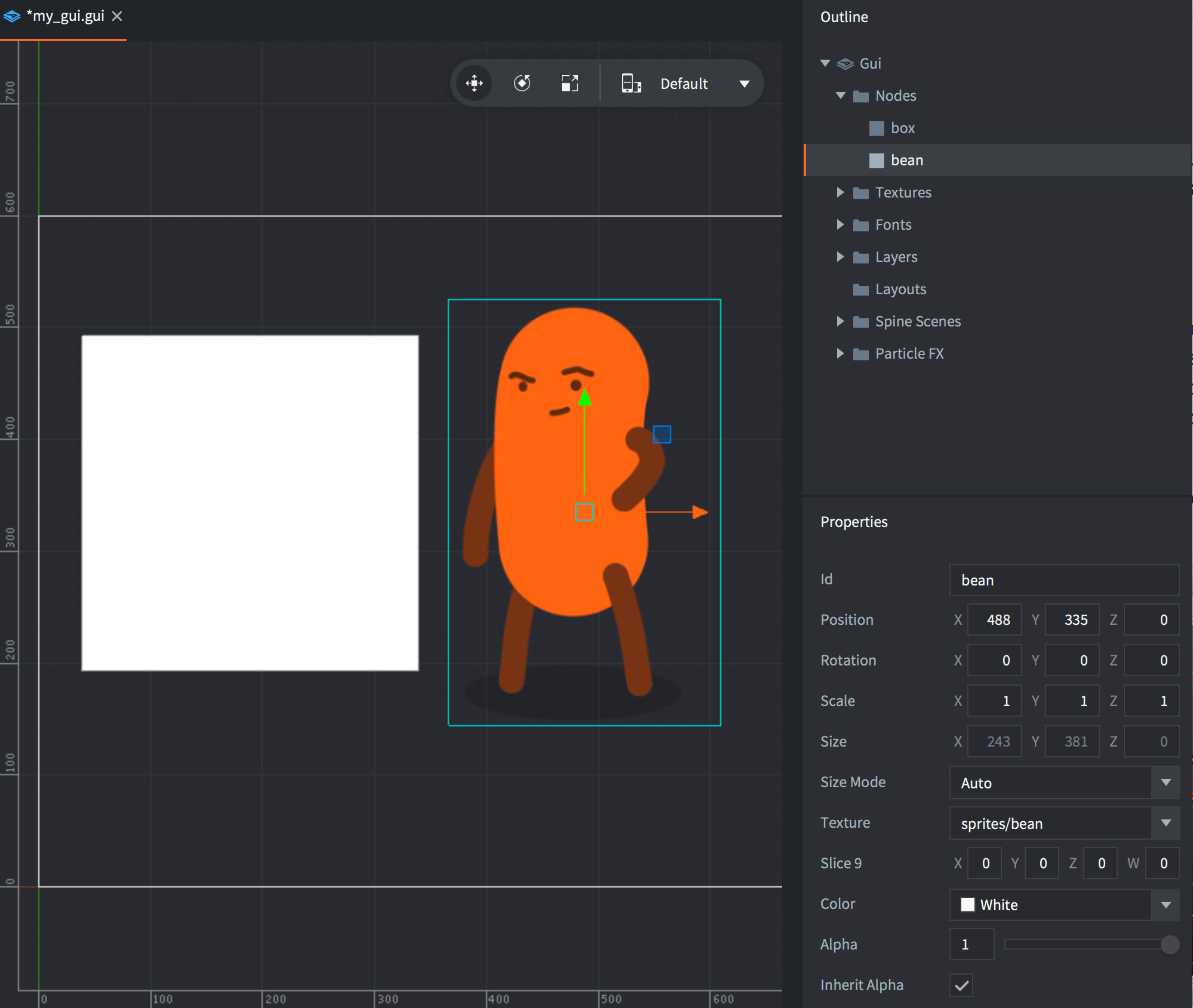
你可以使用图集或者瓷砖图源里的图片或者动画添加到GUI上去. 要添加纹理 右键点击 Outline 中的 Textures 文件夹图标, 选择 Add ▸ Textures.... 然后设置方块节点的 Texture 属性:

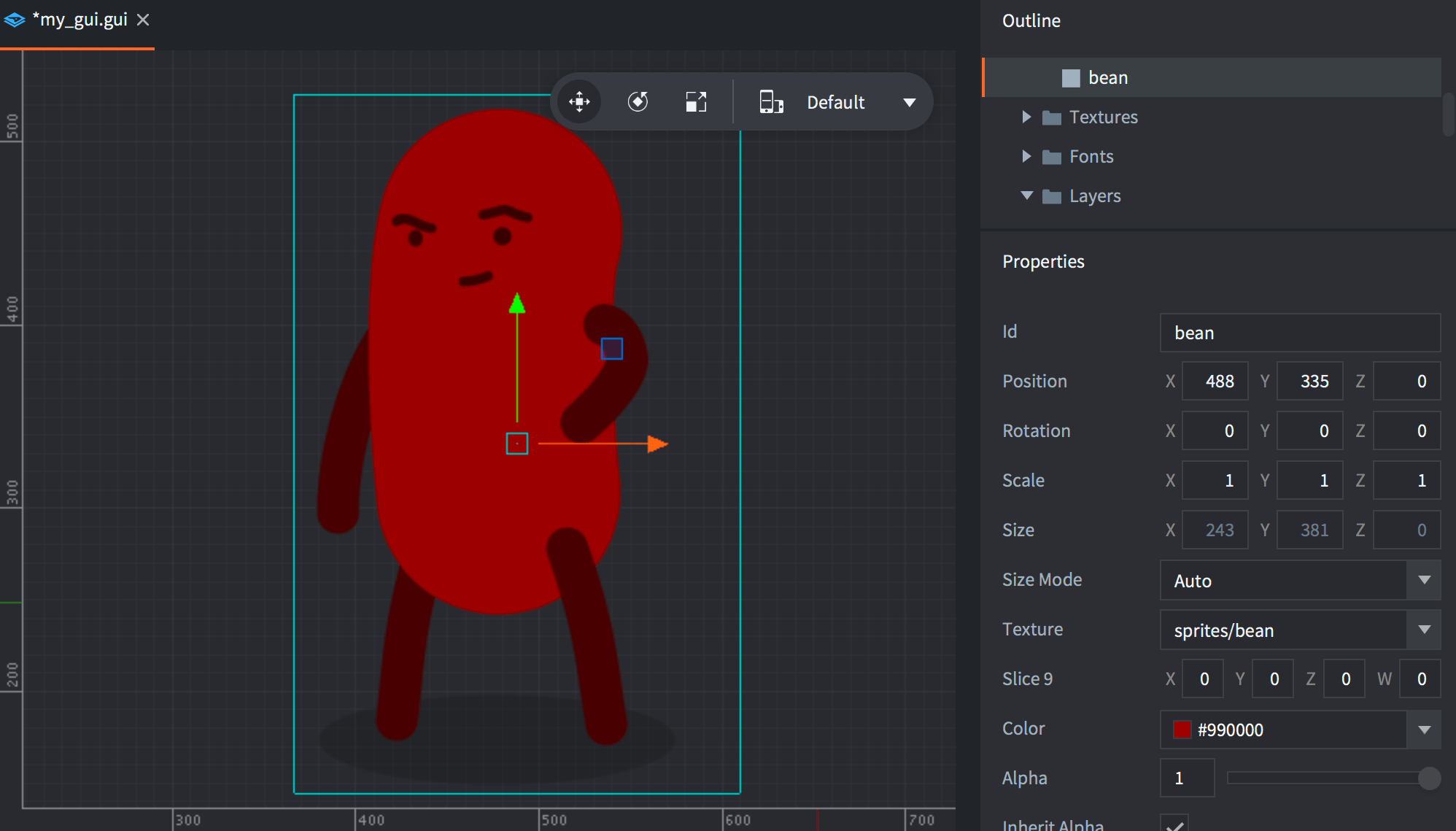
注意方块节点的图像可以染色. 使用 color 加成到图片上面, 也就是说如果设置 color 为白色 (默认值) 则没有染色.

即使没有纹理设置, 方块节点也会被渲染, 或者不论把 alpha 设置成 0, 还是把 sized 设置成 0, 0, 0. 方块节点应该设置纹理以便渲染器合批而减少 draw call.
播放动画
Box 节点可以由其图集或者瓷砖图源内容来播放动画. 详情请见 逐帧动画教程.
九宫格纹理
GUIs 对于其元素的大小改变是积极的: 面板和对话框总是应该填满其容纳的区域. 但是在缩放节点时纹理可能会产生问题.
通常, 引擎把纹理整个填充到方块节点的边界, 但是九宫格纹理可以指定纹理里的那些内容需要缩放:

九宫格 方块节点包含4个像素数值分别代表左, 上, 右, 下有多少边缘不参与缩放:

从左边开始, 顺时针设置:

- 角落部分不会被缩放.
- 边缘部分延单轴缩放. 左右边缘竖直缩放. 上下边缘水平缩放.
- 中央部分正常延两个轴缩放.
上述关于 九宫格 纹理缩放的描述仅在节点 size 改变时生效:

![]()
如果更改 sprite 或方块节点的缩放属性 (或者游戏对象自身的缩放属性) - sprite 或节点和纹理的缩放都不会带 Slice9 效果.
要在 Sprite 上启用九宫格 Sprite 图片的 Trim Mode 必须关闭.
Mipmaps 和 slice-9
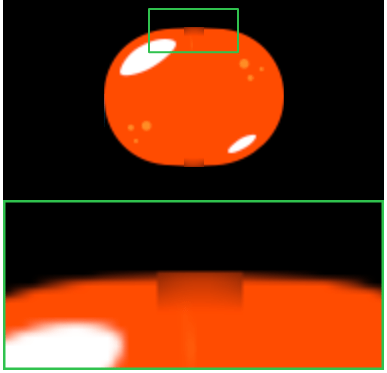
因为渲染器里 mipmapping 的工作方式, 部分缩放纹理可能会造成小问题. 当你把纹理一部分 缩小 到比本身小的时候. 渲染器会自动选择一个低分辨率的 mipmap 来渲染这部分, 导致了这个小问题.

为避免这类问题, 使用小图导进来之后只放大别缩小就行了.
- English
- 中文 (Chinese)
- Español (Spanish)
- Français (French)
- Νεοελληνική γλώσσα (Greek)
- Italiano (Italian)
- Język polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Українська (Ukranian)
Did you spot an error or do you have a suggestion? Please let us know on GitHub!
GITHUB