Компонент Sprite
Компонент Sprite — это простое изображение или мултикадровая анимация, отображаемая на экране.
![]()
Спрайт может брать графику либо из атласа, либо из источника тайлов.
Свойства спрайта
Помимо свойств Id, Position и Rotation существуют следующие специфические свойства компонента:
- Image
- Ресурс Atlas или Tile Source, используемый в спрайте.
- Default Animation
- Анимация, используемая для спрайта.
- Material
- Материал, используемый для рендеринга спрайта.
- Blend Mode
- Режим наложения, используемый при рендеринге спрайта.
Режим наложения
Свойство Blend Mode определяет, как графика компонента должна смешиваться с графикой, расположенной позади. Ниже представлены доступные режимы наложения и способы их вычисления:
- Alpha
- Нормальное смешивание:
src.a * src.rgb + (1 - src.a) * dst.rgb - Add
- Осветляет фон цветовыми значениями соответствующих пикселей компонента:
src.rgb + dst.rgb - Multiply
- Затемняет фон значениями соответствующих пикселей компонента:
src.rgb * dst.rgb
Манипулирование при выполнении
Спрайтами можно манипулировать во время выполнения с помощью ряда различных функций и свойств (обращайтесь к документации по API). Функции:
sprite.play_flipbook()— воспроизводит анимации в спрайте.sprite.set_hflip()иsprite.set_vflip()— задает горизонтальное и вертикальное переворачивание в анимации спрайта.
Спрайт также имеет ряд различных свойств, которыми можно манипулировать с помощью go.get() и go.set():
cursor- Нормализованный курсор анимации (
number). image- Изображение спрайта (
hash). Его можно изменить с помощью свойства атласа или источника тайлов иgo.set(). За примером обращайтесь к справочнику по API. material- Материал спрайта (
hash). Его можно изменить с помощью свойства материала иgo.set(). За примером обращайтесь к справочнику по API. playback_rate- Скорость воспроизведения анимации (
number). scale- Неравномерный масштаб спрайта (
vector3). size- Размер спрайта (
vector3) (READ ONLY).
Текстурирование Slice9
В графических интерфейсах часто встречаются элементы, чувствительные к контексту в отношении их размера: панели и диалоговые окна, размер которых необходимо изменять, чтобы вместить содержащееся в них содержимое. Это может вызвать визуальные проблемы, если применять текстурирование к изменяемой в размерах ноде.
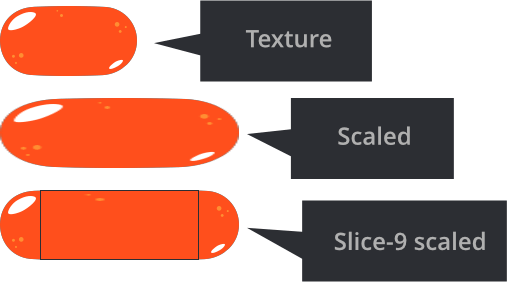
Обычно движок масштабирует текстуру, чтобы она соответствовала границам ноды Box, но, определив краевые области Slice9, можно определить границы того, какие части текстуры должны масштабироваться:

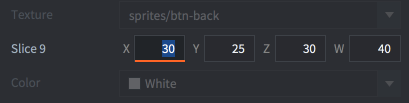
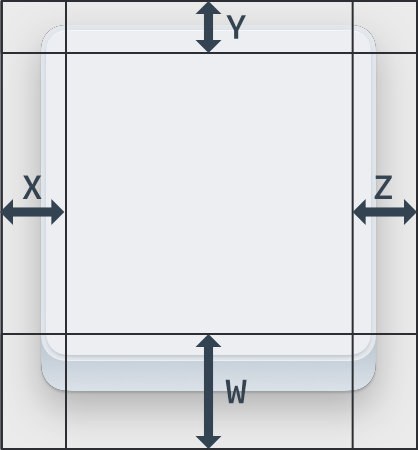
Нода Box Slice9 включает в себя 4 числа, которые определяют количество пикселей для левого, верхнего, правого и нижнего полей, которые не должны подвергаться регулярному масштабированию:

Поля устанавливаются по часовой стрелке, начиная с левого края:

- Угловые сегменты никогда не масштабируются.
- Краевые сегменты масштабируются вдоль одной оси. Левый и правый краевые сегменты масштабируются по вертикали. Верхний и нижний краевые сегменты масштабируются по горизонтали.
- Центральная область текстуры масштабируется по горизонтали и вертикали по мере необходимости.
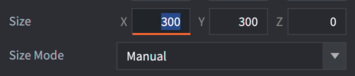
Описанное выше масштабирование текстуры Slice9 применяется только при изменении размера ноды Box:

Если изменить параметр Scale ноды Box — нода и текстура будут масштабироваться без применения параметров Slice9.
Из-за того, как работает мипмаппинг в рендере, при масштабировании сегментов текстуры иногда могут возникать артефакты. Это происходит при масштабировании сегментов ниже исходного размера текстуры. Затем рендерер выбирает для сегмента мипмап с более низким разрешением, что приводит к появлению визуальных артефактов.

Чтобы избежать этой проблемы, убедитесь, что сегменты текстуры, которые будут масштабироваться, достаточно малы, чтобы никогда не масштабироваться в меньшую сторону, а только в большую.
Константы материала
The default sprite material has the following constants that can be changed using go.set() or go.animate() (refer to the Material manual for more details). Examples:
go.set("#sprite", "tint", vmath.vector4(1,0,0,1))
go.animate("#sprite", "tint", go.PLAYBACK_LOOP_PINGPONG, vmath.vector4(1,0,0,1), go.EASING_LINEAR, 2)
tint- Цветовой оттенок спрайта (
vector4). Для представления оттенка с компонентами x, y, z и w, соответствующими красному, зеленому, синему и альфа оттенкам, используется типvector4.
Конфигурация проекта
В файле game.project имеются несколько настроек проекта, относящихся к спрайтам.
- English
- 中文 (Chinese)
- Español (Spanish)
- Français (French)
- Νεοελληνική γλώσσα (Greek)
- Italiano (Italian)
- Język polski (Polish)
- Português (Portuguese)
- Русский (Russian)
- Українська (Ukranian)
Did you spot an error or do you have a suggestion? Please let us know on GitHub!
GITHUB